1.运用脚手架create-react-app
npm install create-react-app -g
create-react-app my-project
查看package.json文件:cat package.json
2.jsx
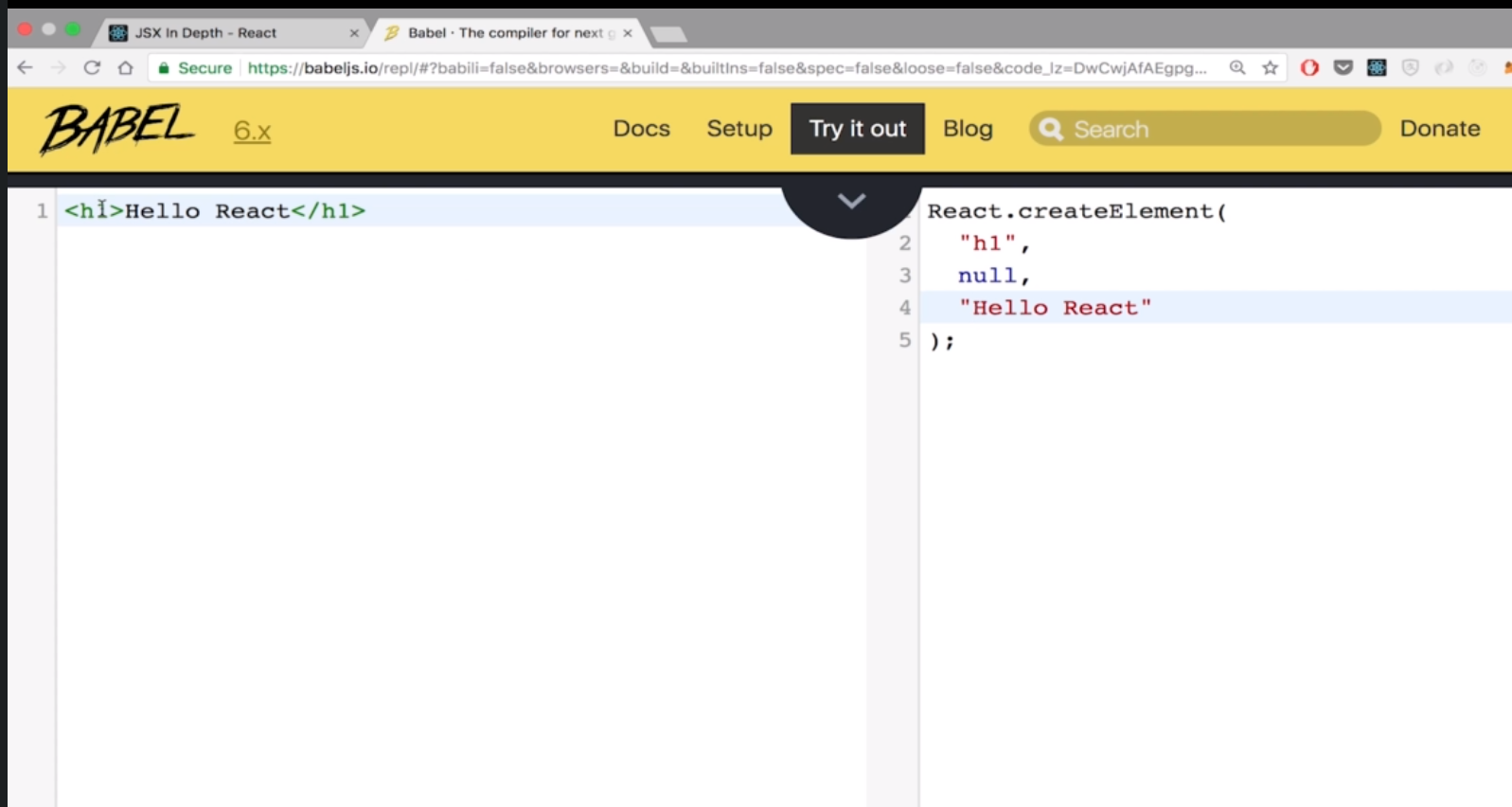
<h1>Hello React</h1> 被编译为React.createElement 就是一个reactElement,就是一个object对象
babel在线编译工具:

3.props/state/forms


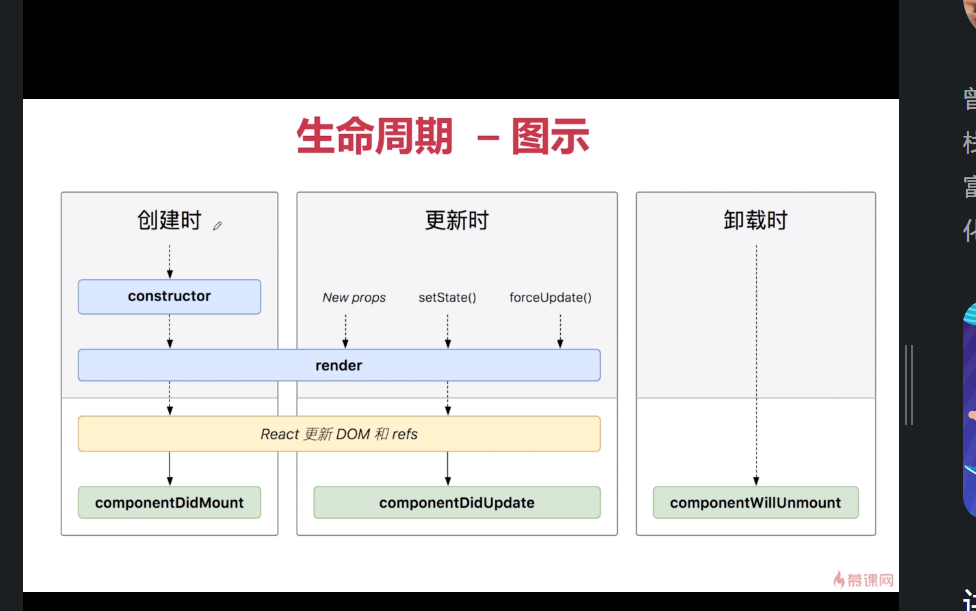
react生命周期

受控组件
非受控组件:ref 直接取到dom节点
<input
type="text"
className="form-control"
placeholder="请输入"
ref={(textInput)=> {this.textInput = textInput}}
></input>