一.css3的文本属性
1.阴影
text-shadow:水平阴影 垂直阴影 模糊半径 阴影颜色;
<!DOCTYPE html> <html> <head> <title>CSS3 text-shadow属性</title> <style type="text/css"> #lvye { font-size:40px; text-shadow:4px 4px 2px gray; -webkit-text-shadow: 4px 4px 2px gray; -moz-text-shadow: 4px 4px 2px gray,4px 4px 2px gray,5px 5px 3px red,3px 3px 2px blue; } </style> </head> <body> <div id="lvye">我的中国心</div> </body> </html>
text-shadow可以接收多个阴影效果值;可以制作凸出的字,
设置上与左为白色即可,下与右是凹陷的字效果
2.text-stroke文字描边;
<!DOCTYPE html> <html> <head> <title>CSS3 text-stroke属性</title> <style type="text/css"> div { font-size:30px; font-weight:bold; } #div2 { text-stroke:1px red; -webkit-text-stroke:1px red; -moz-text-stroke:1px red; -o-text-stroke:1px red;
/*color:transparent*/也可以设为透明色,效果也不错
} </style> </head> <body> <div id="div1">文字没有被描边</div> <div id="div2">文字被描了1像素的红边</div> </body> </html>
3.text-overflow:ellipsis(省略号显示)/clip(直接裁掉);
<!DOCTYPE html> <html> <head> <title>CSS3 text-overflow属性</title> <style type="text/css"> #div1 { width:200px; height:100px; border:1px solid gray; text-overflow:ellipsis; overflow:hidden; white-space:nowrap; /*需要搭配overflow:hidden,和White-space使用才能显示有省略号的效果*/ } </style> </head> <body> <div id="div1">2016年已经渐行渐远,有些记忆却历久弥新。回忆过去,除了喜怒哀乐的情绪,还有一样东西谁也绕不开,那就是责任。2016年,当一个大国面对世界的期待,当一名军人或医生遇到需要守护的人,当一个普通人身处危难之中,他们用自己的行动,诠释了“责无旁贷”这四个字的涵义。</div> </body> </html>
4.white-space:nowrap;强制文本在一行内显示;
5.word-wrap:break-word;强制换行;
6.css3的RGBA颜色
rgba中:r是红色值,g是绿色值,b是蓝色值(rgb正常取值是0-255)a是透明度;
用法
rgba(255,255,0,0.5)
rgba(50%,80%,50%,0.5)
二.css渐变类型;
css3渐变共两种:线性渐变与径向渐变
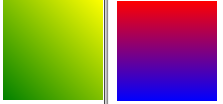
①线性渐变,指在一条直线上进行渐变,在网页中大多数是线性渐变;
background:linear-gradient(方向,开始颜色,结束颜色)
线性渐变的方向也可以是角度(90deg)
<head> <title>CSS3 text-shadow属性</title> <style type="text/css"> div { width:100px; height:100px; background:linear-gradient(to bottom,red,blue), background:linear-gradient(45deg,green,yellow),
background:linear-gradient(to top left,black,pink)/*右上角到左上角*/
/*可以接收多个颜色参数,以下是彩虹的效果*/background:linear-gradient(toright,red, orange,yellow,green,blue,indigo,violet);
} </style> </head> <body> <div></div> </body> </html>
②径向渐变
CSS3径向渐变,是一种从起点到终点颜色从内到外进行圆形渐变(从中间向外拉,像圆一样)。CSS3径向渐变是圆形或椭圆形渐变。与线性渐变区别在于颜色不再沿着一条直线渐变,而是从一个起点向所有方向渐变。
语法:
background:radial-gradient(position ,shape size,start-color,stop-color)
参数:定义圆心位置、定义形状圆/椭圆、结束形状大小、开始颜色、结束颜色
<!DOCTYPE html> <html> <head> <title>CSS3径向渐变</title> <style type="text/css"> /*设置div公共样式*/ div { width:200px; height:150px; line-height:150px; text-align:center; color:white; } #div1 { margin-bottom:10px; background:-webkit-radial-gradient( center,circle,orange,blue); } #div2 { background:-webkit-radial-gradient(bottom right,orange,blue); } </style> </head> <body> <div id="div1">在中间显示黄色圆形</div> <div id="div2">在右下角显示橘黄色</div> </body> </html>
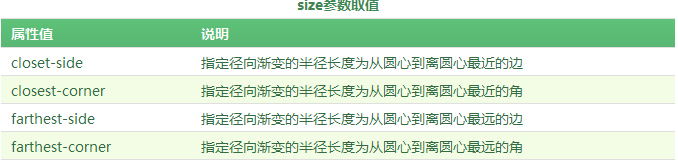
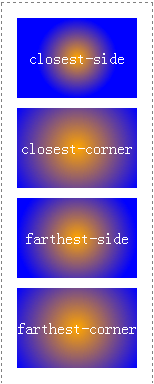
关于size的值问题;


开始颜色与结束颜色
径向渐变可以接收一个颜色值列表,用于同时定义多种颜色的径向渐变
语法
background:-webkit-radial-gradient(red,orange,yellow,green,blue);
默认情况下,径向渐变颜色节点是均匀分布的,不过我们也可以为每一种颜色添加百分比,来使得各个颜色节点不均匀分布。background:-webkit-radial-gradient(red5%,green30%,blue60%)