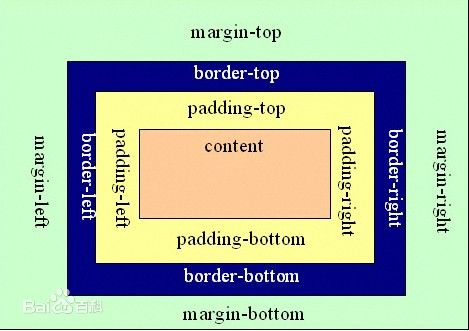
margin && padding盒子模型:

margin是模块与模块的空隙,padding是内容与边框的空隙
注:
1.margin:边缘、空白
2.padding:填充
margin:
|
属性
|
描述
|
|---|---|
|
设置元素的下外边距。
|
|
|
设置元素的左外边距。
|
|
|
设置元素的右外边距。
|
|
|
margin-top
|
设置元素的上外边距。
|
语法结构
margin:5px auto;意思上下为5,左右平均居中
margin-top: 20px; 上外边距
margin-right: 30px; 右外边距
margin-bottom: 30px;下外边距
margin-left: 20px; 左外边距
margin:1px 四边统一边距
margin:1px 1px 上下边距
margin:1px 1px 1px 上,左右,下边距
margin:1px 1px 1px 1px 上,右,下,左边距
注释:允许使用负值。
语法举例
例子 1margin:10px 5px 15px 20px;上外边距是 10px
右外边距是 5px
下外边距是 15px
左外边距是 20px
例子 2margin:10px 5px 15px;上外边距是 10px
右外边距和左外边距是 5px
下外边距是 15px
例子 3margin:10px 5px;上外边距和下外边距是 10px
右外边距和左外边距是 5px
例子 4margin:10px;所有 4 个外边距都是 10px
|
默认值:
|
0
|
|---|---|
|
继承性:
|
no
|
|
版本:
|
CSS1
|
|
JavaScript 语法:
|
object.style.margin="10px 5px"
|
实例
设置 p 元素的 4 个外边距:
p { margin:2cm 4cm 3cm 4cm; }
浏览器支持
所有浏览器都支持 margin 属性。
注释:任何的版本的 Internet Explorer(包括 IE8)都不支持属性值 "inherit"。
可能的值
|
值
|
描述
|
|---|---|
|
auto
|
浏览器计算外边距。
|
|
length
|
规定以具体单位计的外边距值,比如像素、厘米等。默认值是 0px。
|
|
%
|
规定基于父元素的宽度的百分比的外边距。
|
|
inherit
|
规定应该从父元素继承外边距。
|
padding:
语法结构
|
1
2
3
4
5
6
7
8
|
padding-top:20px;上内边距padding-right:30px;右内边距padding-bottom:30px;下内边距padding-left:20px;左内边距padding:1p四边统一内边距padding:1px1px上下,左右内边距padding:1px1px1px上,左右,下内边距padding:1px1px1px1px上,右,下,左内边距 |
注释:不允许使用负值。
浏览器支持
所有浏览器都支持 padding 属性。
注释:任何的版本的Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
可能的值
|
值
|
描述
|
|---|---|
|
auto
|
浏览器计算外边距。
|
|
length
|
规定以具体单位计的外边距值,比如像素、厘米等。默认值是 0px。
|
|
%
|
规定基于父元素的宽度的百分比的外边距。
|
|
inherit
|
规定应该从父元素继承外边距。
|