今天上课老师发布了第一次结对作业——全国疫情统计可视化地图
我与队友想要做的是PC端,今天我完成的是界面化的一个设计,至于后期的功能会在后期完善
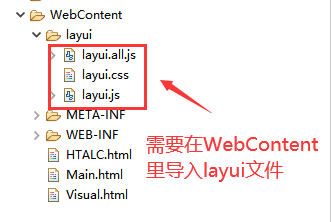
目录结构:

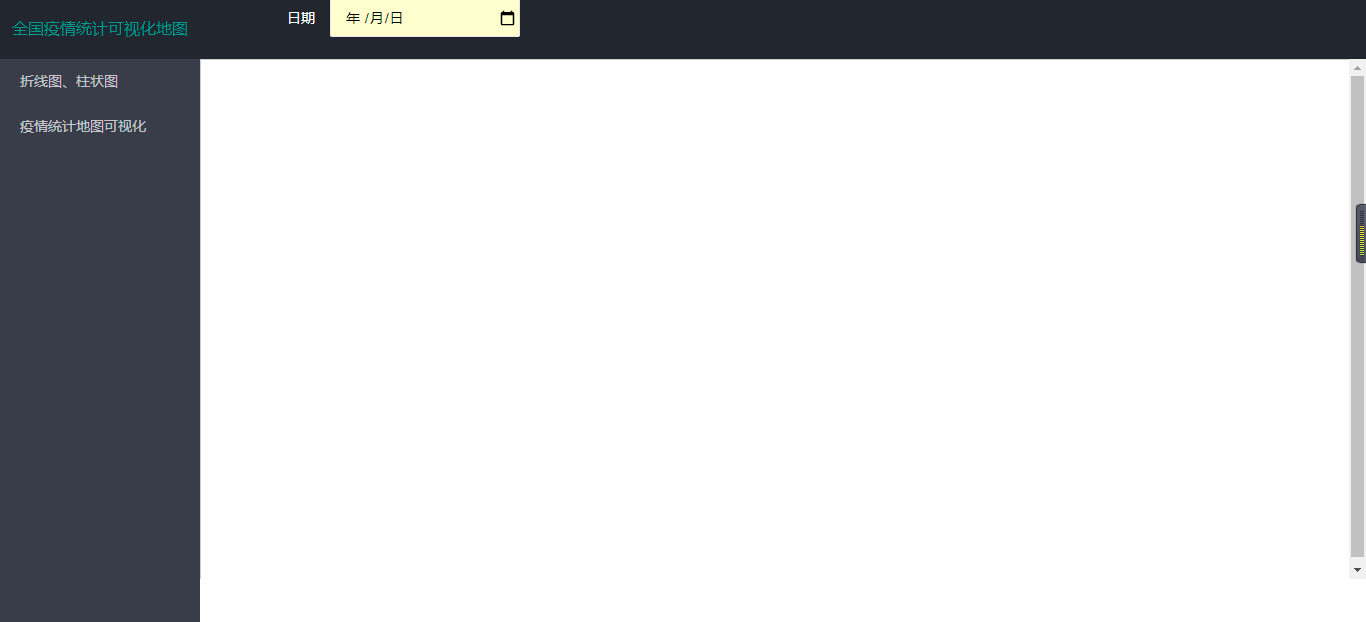
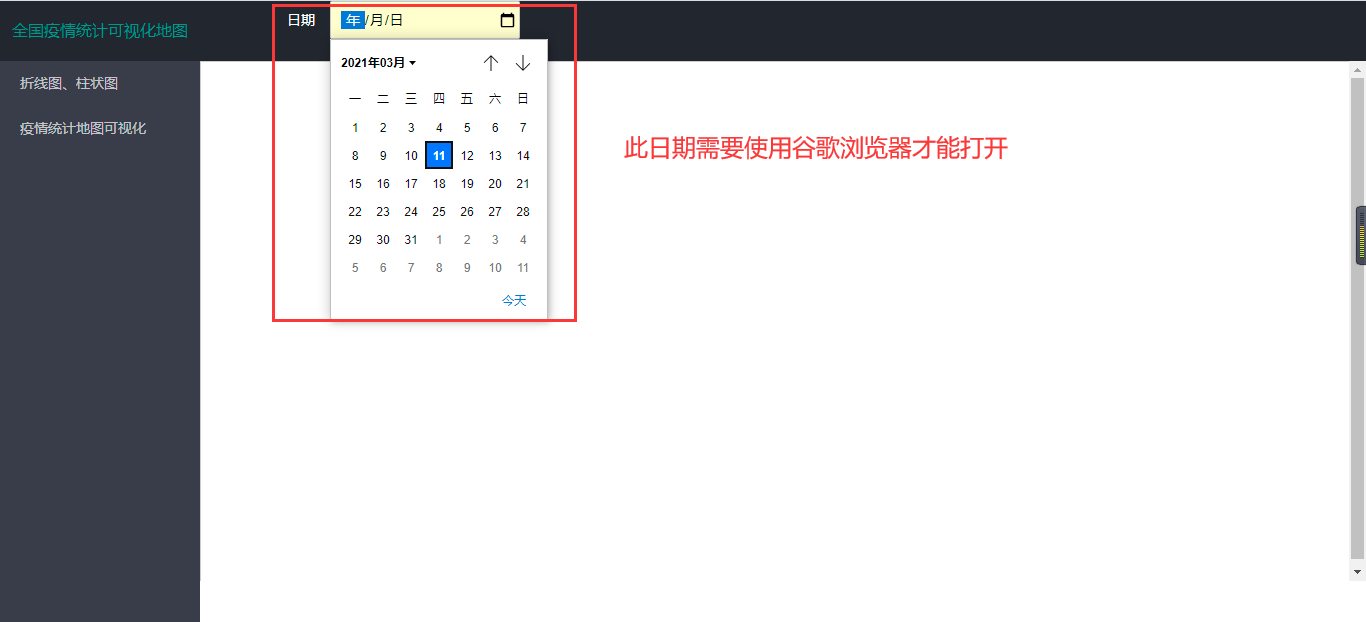
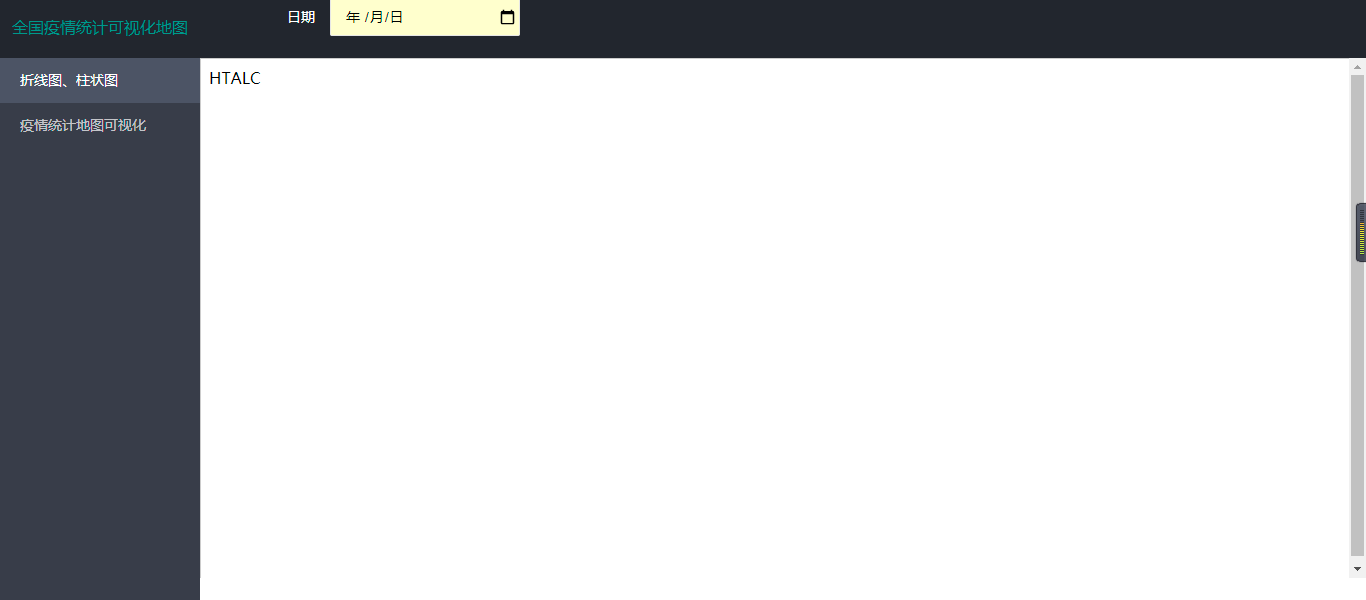
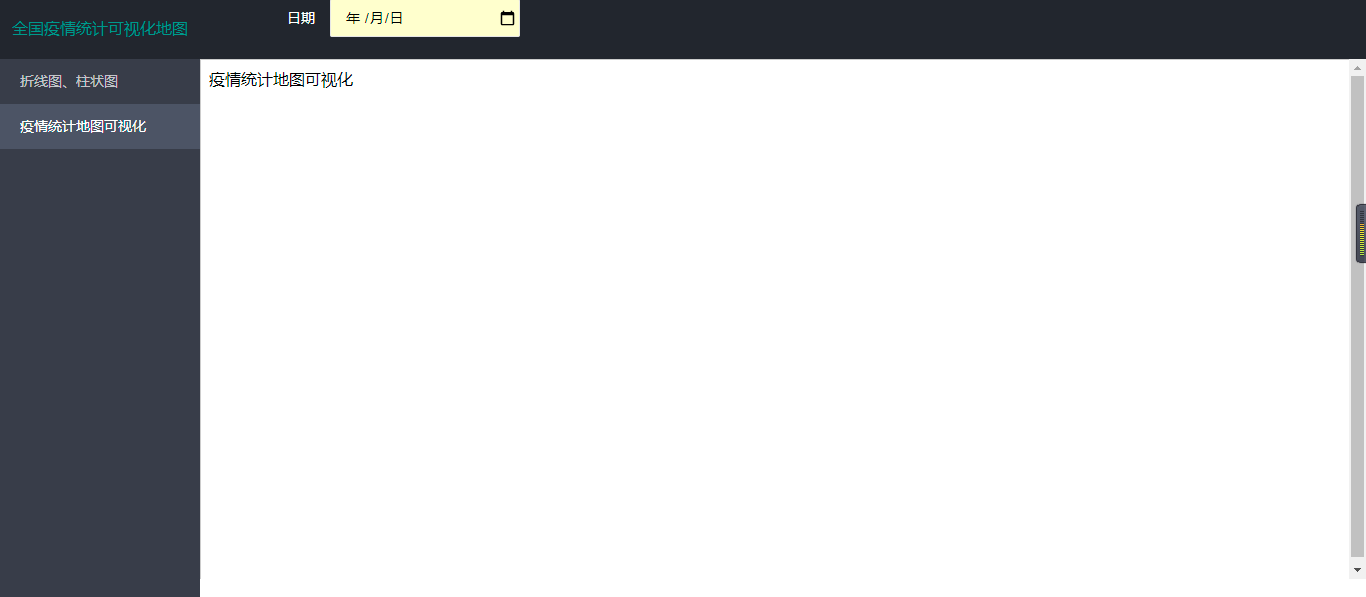
界面设计效果如下:




代码如下:
Main.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>全国疫情统计可视化地图</title> 6 <link rel="stylesheet" href="layui/layui.css" media="all"> 7 <script src="layui/layui.all.js"></script> 8 <script src="layui/layui.js"></script> 9 <script type="text/javascript"> 10 11 //JavaScript代码区域 12 layui.use('element', function(){ 13 var element = layui.element; 14 }); 15 16 </script> 17 </head> 18 <body class="layui-layout-body"> 19 20 <div class="layui-layout layui-layout-admin"> 21 <div class="layui-header"> 22 <div class="layui-logo">全国疫情统计可视化地图</div> 23 <!-- 水平导航 --> 24 <ul class="layui-nav layui-layout-left"> 25 <li> 26 <div class="layui-form"> 27 <div class="layui-form-item"> 28 <div class="layui-inline"> 29 <label class="layui-form-label">日期</label> 30 <div class="layui-input-inline"> 31 <input type="date" class="layui-input" id="test1" placeholder="yyyy-MM-dd" style="background-color:#ffffcc"> 32 </div> 33 </div> 34 </div> 35 </div> 36 </li> 37 </ul> 38 </div> 39 40 <div class="layui-side layui-bg-black"> 41 <div class="layui-side-scroll"> 42 <!-- 左侧导航 --> 43 <ul class="layui-nav layui-nav-tree" > 44 <li class="layui-nav-item"><a href="HTALC.html" target="frame">折线图、柱状图</a></li> 45 <li class="layui-nav-item"><a href="Visual.html" target="frame">疫情统计地图可视化</a></li> 46 </ul> 47 </div> 48 </div> 49 <div class="layui-body"> 50 <!-- 内容主体区域 --> 51 <iframe name="frame" width="100%" height="100%" 52 style="border: 1px solid #CCC;"></iframe> 53 </div> 54 <div> 55 <div> 56 <input type="text" id="date" /> 57 </div> 58 </div> 59 </div> 60 61 </body> 62 </html>
HTALC.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>HTALC</title> 6 </head> 7 <body> 8 HTALC 9 </body> 10 </html>
Visual.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>疫情统计地图可视化</title> 6 </head> 7 <body> 8 疫情统计地图可视化 9 </body> 10 </html>