关于监听 audio 的 timeupdate 事件,发现获取到的currentTime值或者duration值为NAN或Infinity问题的解决方案
问题现象描述:
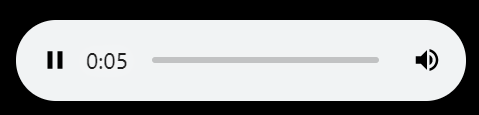
1,播放音频时候,发现浏览器原生提供的controls控制的进度条不会刷新,如下图所示

很明显,已经播放了5s,但是进度条没有显示出来,同时总时长也并没有显示出来
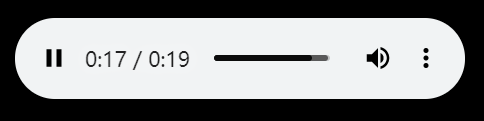
2,当第一次音频播放进度达到90%左右的时候,进度条会突然显示出来,并且总时长也显示出来了,如下图所示

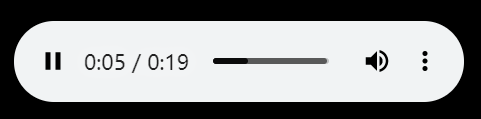
3,当第一次播放进度100%的时候,然后再重新点击播放按钮,显示均正常,(可对比上面第一条播放5s的情况查看第一次显示不正常的地方)如下图所示

总的来说,上面问题的表现是,第一次播放音频的时,在刚开始的时候,播放进度和总时长并不会显示出来,放了一会儿(17s左右)后,才会显示正常,而且重新点击播放,显示也正常,问题只出现在第一次。
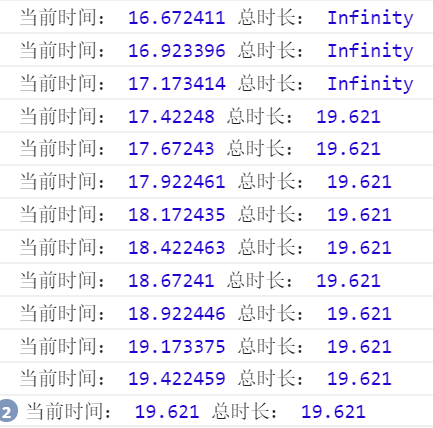
4,我们通过监听音频 timeupdate 事件,查看播放当前时间和总时间,打印结果如下图所示

。。。(中间有n个打印省略)

通过分析我们发现打印结果和我们上面前三步表现一致,获取的总时长出现了 NaN 或 Infinity 两个怪异值。播放到17s左右的时候才显示正常
解决方案:
代码实现如下:
1 // 播放进度 2 backgroundAudio.addEventListener('timeupdate', function (e) { 3 var target = e.target 4 console.log('当前时间:', target.currentTime, '总时长:', target.duration); 5 if (!Number.isFinite(target.duration)) { 6 target.currentTime = Number.MAX_SAFE_INTEGER; 7 target.currentTime = 0; 8 } else { 9 // 在这个地方做你和更新时间进度有关的事情, 10 // 比如更新自定义播放进度条样式等 11 } 12 })
代码重点黑科技在第5,6,7行,在第5行我们判断总时长duration是否为无穷大,若果是,那么我们把当前播放时长先更改为一个无穷大的值(在js中能表示的最大值为Number.MAX_SAFE_INTEGER),然后再把当前播放时长设置为0, 注意6,7两步缺一不可,就这样,然后我们就又可以愉快地看到进度条和时间的显示都正常啦。
添加上述代码后,打印结果如下图所示:

从上面打印结果我们可以看到,虽然结果中依然会出现 NaN 或 Infinity 两个怪异值,但是很快,播放时间和总时长就都恢复正常显示啦,(对比没加代码前,播放到17s左右才会显示正常),然后我们就又可以继续愉快地玩耍啦。