写在前面:前面已经介绍了vue-press和vue-gocgen-cli和vue-press的区别和联系,本篇文章主要介绍关于vue-styleguidist的使用
官网强大的api连接
- 强大的配置文件链接 https://vue-styleguidist.github.io/Configuration.html
- 都是英文文档,只有每一个都试验过了才能知道每个配置变量的具体作用了
生成组件可视化文档原理
- 编译+生成可视化文档
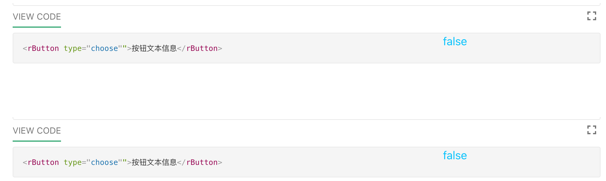
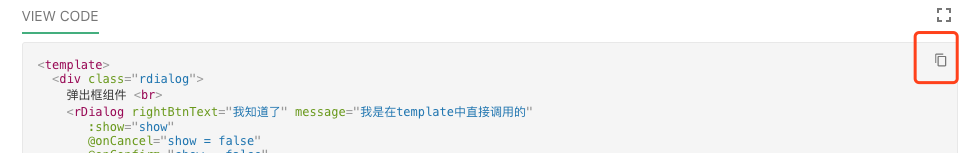
生成后的样子

生成文档后的特点
- .vue组件内容中可注释的部分将生成组件文档,类似于表格一样的展示
- 可运行组件的demo,并能够点出示例
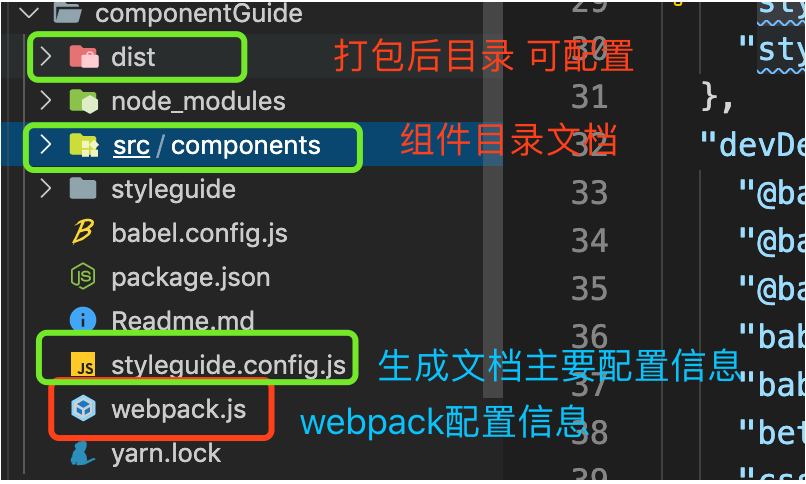
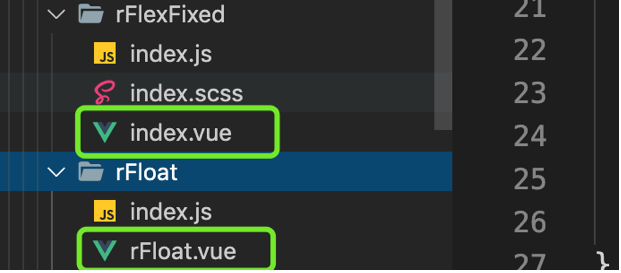
组件的目录结构

核心配置文档主要在于styleguide.config.js
启动配置文件: 正常安装 npm install vue-styleguidist
"scripts": { "styleguide": "vue-styleguidist server", "styleguide:build": "vue-styleguidist build" },
styleguide.config.js 文档参数配置说明
主要参数配置说明
1.组件参数配置说明
assetsDir 静态资源配置文件目录
components 可以是string类型,function 类型、或者Array 类型,通过配置components,找到可以生成的文档文件
components:'src/components/**/*.vue', components:[ 'src/components/**/index.vue', 'src/components/**/index2.vue', 'src/components/**/index3.vue', ], components:getComponentFiles(),
ignore 组件库中配置忽略的文件 可string,可array ,function
ignore =[
'/iconfont/*.{vue,scss}',
'/common/*.{vue,scss,js}',
'/keyboard/*.{vue,scss,js}',
'/dialog/*.{vue,scss,js}',
]
require 可用于运行编译vue文件时候使用的第三方样式
require: [path.join(__dirname, 'styleguide/global.requires.js'),
'babel-polyfill',
path.join(__dirname, 'styleguide/styles.css')], //全局vue组件使用的插件
global.require.js 需要配置的vue组件运行时候需要的环境
/** * 全局插件组件库 * Styleguidist不加载main.js文件。为了安装插件和组件库,你需要在其他地方安装插件和组件库。 * 首先创建一个安装插件的.js文件。然后将其添加到styleguide.config.js文件中 */ import Vue from 'vue' // 在组件库的内部使用全局的utils.js文件需要在此引入 import "./../../assets/js/utils.js";
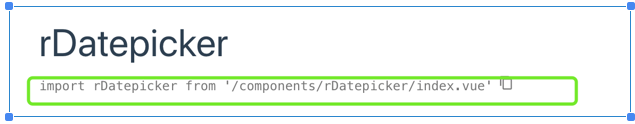
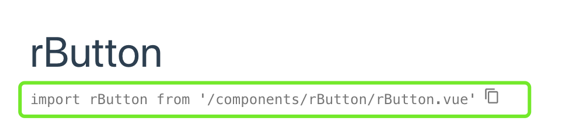
getComponentPathLine 生成组件文档时候的引用提示语 根据自己文档进行编写
getComponentPathLine(componentPath) { //获取到当前组件的名字 const componentFileName = path.basename(componentPath, '.vue') const name = componentFileName.toLowerCase() === 'index' ? path.basename(path.dirname(componentPath))//返回path的最后一部分 : componentFileName return `import ${name} from '${componentPath.replace(/^src//, '/')}'` //返回可复制的引用链接 },


version:string类型 当前版本信息 需要自己设置将显示在组件中
webpackConfig : 组件编译时候的配置,比如一些loader信息等
demo 配置一些vue进行运行编译的文件
rules = {
test: /.vue$/,
loader: 'vue-loader'
},
{
test:/.(css?|scss)(?.*)?$/,
use: ['style-loader', 'css-loader','sass-loader']
},
},
在webpackConfig的设置的注意点
- 在webpack设置上,原有的一些参数变量将会被直接忽略如: entry, externals, output, watch, stats option和生产环境以及开发环境配置
- CommonsChunkPlugins, HtmlWebpackPlugin, UglifyJsPlugin, HotModuleReplacementPlugin插件将被忽略,因为Styleguidist已经包含了它们,否则它们可能会破坏Styleguidist。
以上是关于组件展示和运行的基础信息配置
2.页面参数配置
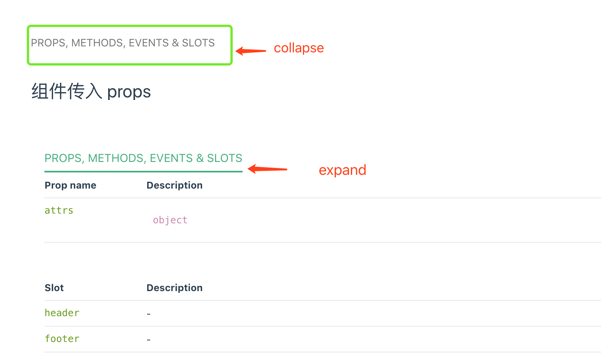
usageMode:文档中属性和方法的标签初始化状态,决定是否展开
- collapse :默认情况下合上tab
- hide:隐藏标签,它不能在UI中被切换
- expand:默认情况下展示选项卡

exampleMode:表示示例代码是否展开或者合上文档中代码示例的标签初始化状态,决定是否展开
- collapse:默认情况下折叠制表符。
- hide:隐藏标签,将不会展示在组件文档中
- expand:默认情况下展开选项卡。

copyCodeButton:代码顶部的复制按钮


locallyRegisterComponents:true/false
多个组件共享相同的名称或,如果注册了另一个组件,则组件将更改行为,在组件中存在两个name为"rSelect"的组件,在创建的时候将只会创建一个,
theme:配置页面的样式,存在专门的配置文件
theme: { color: { link: 'firebrick',//链接颜色 linkHover: 'salmon'//链接hover的颜色 }, fontFamily: { base: '"Comic Sans MS", "Comic Sans", cursive' } },
title:配置页面标题&设置

sortProps:Function 对props的显示排序,默认情况下是按照取的顺序排序
module.exports = { sortProps: (props) => props }
serverHost:'0.0.0.0', 启动服务
serverPort:6060,端口
skipComponentsWithoutExample: 生成文档时跳过没有demo的组件,如我的button组件中没有写demo ,那么在生成文档中将会跳过该组件
3.打包相关配置参数
//打包配置
compilerConfig: {
target: { ie: 11 }
},
progressBar:true,//打包进度条
styleguidePublicPath:'./static',
styleguideDir: 'dist', //打包文件放置的位置
displayOrigins: false, //是否显示原位置的组件
组件文件路径获取
一个组件中存在多个.vue 文件,但是主要文件只有一个,因此需要自定义获取主要文件配置,当主要组件名字不一致时候,我们无法去利用字符串components:src/components/**/*.vue进行生成文档,因此需要进行文档获取配置。

在组件库中,尽量保持暴露的主要文件名字规范才是最主要选择,但是如果存在不一致的时候,需要我们进行手动修改组件的主要暴露名字或者去修改要生成的文件名字路径,以本人组件库为例子,在组件库中,主要暴露文件有的是index.vue 有的是和文件名字一致的名字,因为需要在获取时,进行主动获取。
//获取组件目录文件配置 var getComponentFiles =function(path){ var filesDir =[]; //存储文件夹 var files = fs.readdirSync(path); //获取当前component的下的文件夹 files.forEach((file)=>{ var currBaseDir = path+'/'+file;//获取当前文件目录的地址 var fileStat = fs.statSync(currBaseDir); //获取当前文件/目录的属性 if(fileStat.isDirectory()){//如果是文件夹,则是我们需要遍历的文件夹 var fileChildren = fs.readdirSync(currBaseDir);//获取当前文件目录的子目录结 var regFile = new RegExp("^(index||"+file+")(.vue)") //正则匹配主要的文件 根据自己组件库进行获取主要暴露文件 fileChildren.forEach((item,index)=>{ var regResult = item.match(regFile) if(regResult && regResult.length >0){ var chPath = currBaseDir+'/'+regResult[0]; filesDir.push(chPath)//将获取到的结果push到文件中 } }) } }) return filesDir; }
得到的结果是:
[ './src/components/dialog/index.vue', './src/components/keyboard/index.vue', './src/components/loading/index.vue', './src/components/qrcode/index.vue', './src/components/rAction/index.vue', './src/components/rActionDemo/index.vue', './src/components/rAddress/rAddress.vue',]
保持组件命名规范是很重要的~
详细配置文档:
const path = require('path')
const { getComponentFiles, getIgnoreFiles } = require('./styleguide/config.js')
const themeObj = require('./styleguide/style/theme.js')//是组件的ui配置
var baseComponentsUrl = './components'
//获取当前的环境
const isProd = process.env.NODE_ENV === 'production'
//获得当前组件的目录结构
var componentFilesDir = getComponentFiles(baseComponentsUrl)
//获取忽略生成组件目录
var componentIgnoreDir = getIgnoreFiles(baseComponentsUrl)
module.exports = {
title: '组件api && 运行',
require: [path.join(__dirname, 'styleguide/global.requires.js')], //全局vue组件使用的插件
components: componentFilesDir,
ignore: componentIgnoreDir, //要忽略的生成组件的文件夹
defaultExample: true,
//使用组件引入路径
getComponentPathLine(componentPath) {
const componentFileName = path.basename(componentPath, '.vue')
const name =
componentFileName.toLowerCase() === 'index'
? path.basename(path.dirname(componentPath))
: componentFileName
return `import ${name} from '${componentPath.replace(/^src//, '/')}'`
},
// require: ['./docs/install.components.js'], 如何在样式指南中隐藏一些组件,但在示例中使它们可用
version: '1.1.1',
webpackConfig: require('./webpack.js'),
//页面配置
usageMode: 'expand', //文档中属性和方法的标签初始化状态,决定是否展开
exampleMode: 'expand', //文档中代码示例的标签初始化状态,决定是否展开。
copyCodeButton: true, //代码顶部的复制按钮
locallyRegisterComponents: true, //vue-styleguidist全局注册所有组件 多个组件共享相同的名称或如果注册了另一个组件,则组件将更改行为
theme: themeObj,
skipComponentsWithoutExample: true, //跳过没有demo的vue组件案例
pagePerSection: true,
//启动服务配置
serverHost: '0.0.0.0',
serverPort: 6060,
//打包配置
compilerConfig: {
target: { ie: 11 }
},
progressBar: true, //打包进度条
// styleguidePublicPath: isProd? '/': '//static.ianguo.com/',
styleguideDir: 'dist', //打包文件放置的位置
displayOrigins: false
//多个组件库
/**如果基本组件在一个包中,派生组件在另一个包中,那么您将希望文档在公开的包中反映扩展组件的支持。*/
// validExtends(fullFilePath) {
// return (
// /[\/]@scoped[\/]core[\/]/.test(fullFilePath) ||
// !/[\/]node_modules[\/]/.test(fullFilePath)
// )
// },
}
运行配置
运行配置其实就是为我们自己写的demo配置一个运行环境
vue-styleguidist生成文档即编译过程,因为在编译过程中组件需要的一些运行配置环境同样也需要在vue-styleguidist进行配置,比如组件中使用了第三方插件,在vue-styleguidist也需要进行安装,组件中使用的es6的语法,在vue-styleguidist运行中需要配置babel-loader,组件的样式使用scss或者less进行编写,也需要设置sass-loader或者less-loader;例如如下;
module: { rules: [ { test: /.vue$/, loader: 'vue-loader' }, { test: /.js$/, exclude: /node_modules/, use: { loader: 'babel-loader', options: { sourceType: 'unambiguous', presets: [ [ '@babel/preset-env', { // useBuiltIns: 'usage', targets: { ie: '11' } } ] ], comments: false } } }, { test:/.(css?|scss)(?.*)?$/, use: ['style-loader', 'css-loader','sass-loader'] }, { test: /.(woff2?|eot|ttf|otf)(?.*)?$/, loader: 'url-loader', // loader: 'file-loader', options: { limit: 10000, name: '/fonts/[name].[ext]?v=[hash:8]', } }, { test:/.svg$/, use:['svg-sprite-loader','svgo-loader'], } ] }, plugins: [new vueLoader.VueLoaderPlugin()].concat( process.argv.includes('--analyze') ? [new BundleAnalyzerPlugin()] : [] )