写在前面:今天是2019年12月1日 2019年的最后一天,通常每个月的开始和每年的最后一个月总是会有一些新奇的事情,但是不管怎样 总归是最好的安排;
今天了解的是最常见的圣杯布局和双飞翼布局,初看文字内容,文绉绉的,每次学习知识都会先弄懂为什么叫“圣杯布局”呢~一个名字来描述是比较不错的了
主要作用:实现三栏布局 实现左右两边固定,中间自适应的布局 利用布局 可优先渲染主要部分
功能:实现左右两边固定,中间自适应的布局 利用布局 可优先渲染主要部分
相同点:
- 两侧宽度固定,中间宽度自适应;
- 中间部分在 DOM结构上优先,以便先行渲染;
- 允许三列中的任意一列成为最高列;
- 只需要使用一个额外的 <div> 标签;
产生圣杯布局和双飞翼布局的原因:
网页渲染中dom是从上到下进行解析,而三栏布局中,我们希望优先展示重要的部分,所以希望优先解析中间的部分dom,因此实现三个布局的排列,产生栏圣杯布局(圣杯布局之所以叫做圣杯布局,可能是一种信仰)
传统的三栏布局dom结构
<header>header</header>
<section class="wrapper">
<aside class="col left">left</aside>
<section class="col main">main</section>
<aside class="col right">right</aside>
</section>
<footer>footer</footer>
优先展示中间重要部分后的dom结构
<header>header</header>
<section class="wrapper">
<section class="col main">main</section>
<aside class="col left">left</aside>
<aside class="col right">right</aside>
</section>
<footer>footer</footer>
公共样式
header{
100%;
height: 50px;
background-color: red;
}
footer{
100%;
height: 50px;
background-color: red;
}
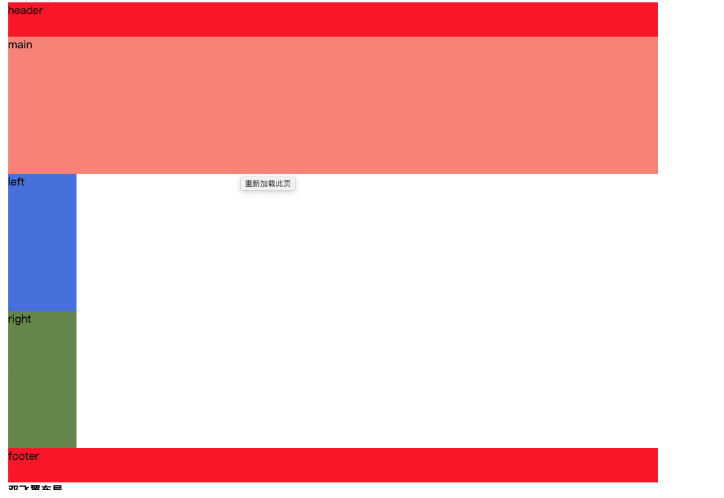
圣杯布局:
优点:不需要添加 DOM节点;
缺点:中间部分的宽小于左侧部分时就会发生布局混乱,即某一列内容若过多,文字会溢出(middle<left即会变形)。
解决方法:等高布局;
最小宽度问题:min-600px。
css中的注释是开发时的思路
自然语言描述下:
- 首先基本布局的实现 dom元素按照顺序

2.将left和right移至到中间栏一排 利用float进行定位

3.在外层设置padding,让left和right进行添加padding的值,应用relative定位在左右两侧

.wrapper-shengbei .wrapper{
/* 3 */
padding: 0 100px;
overflow: hidden;
}
.wrapper-shengbei .main{
100%;
height: 200px;
background-color: salmon;
/* 2 */
float: left;
}
.wrapper-shengbei .wrapper .left{
100px;
height: 200px;
background-color: royalblue;
/* 2 */
margin-left: -100%;
float: left;
/* 3 */
/* position: relative;
left: -100px; */
}
.wrapper-shengbei .wrapper .right{
100px;
height: 200px;
background-color: rgb(98, 136, 67);
/* 2 */
margin-left: -100px;
float: left;
/* 3 */
/* position: relative;
right: -100px; */
}
缺点:当浏览器中的main的宽度小于两侧的宽度时候 咦:布局错乱了

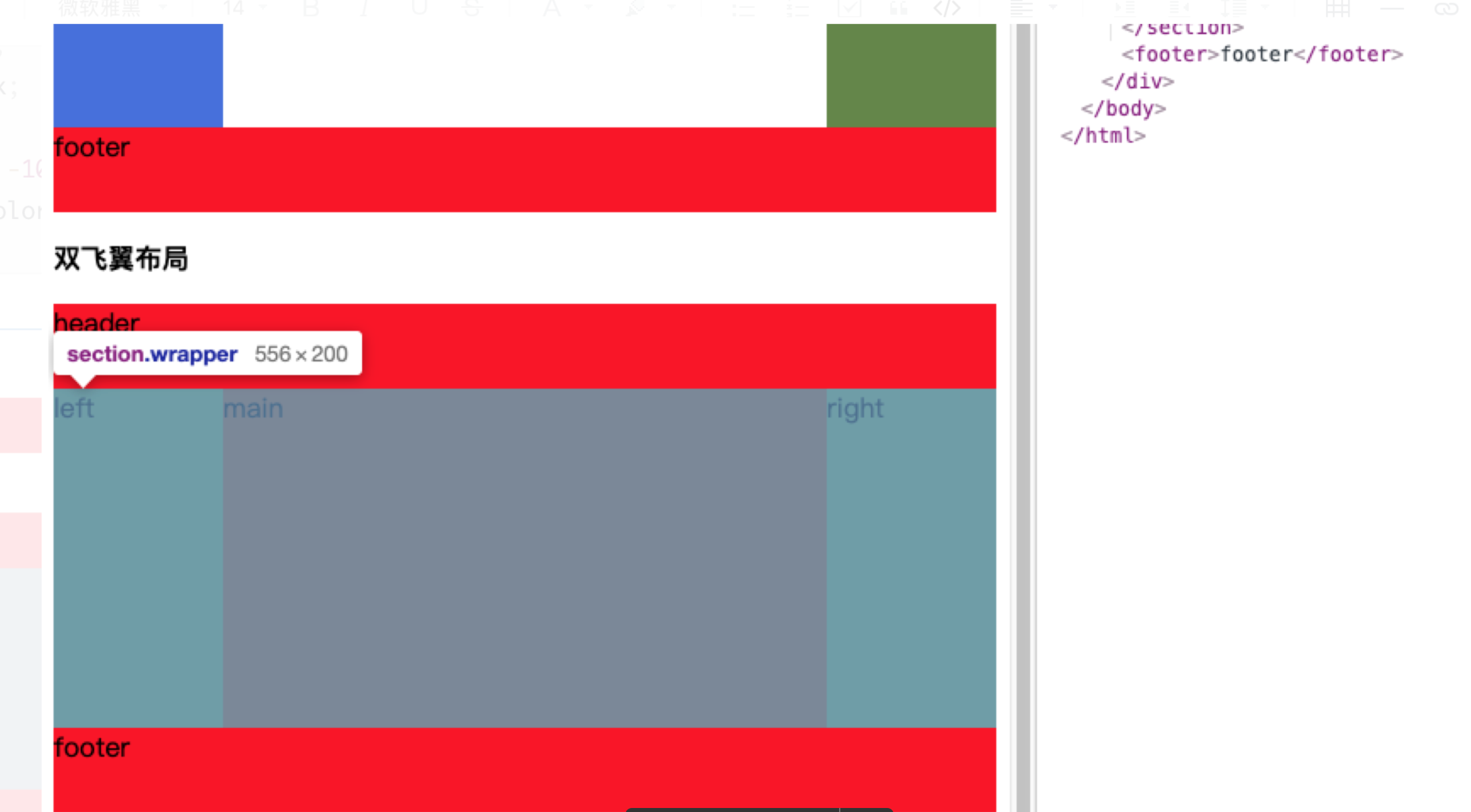
双飞翼布局
双飞翼布局是由淘宝的ued@玉伯提出 https://mp.weixin.qq.com/s/wJZ6p-Wmk0n972A_WYk6aQ
比圣杯布局不同的是,双飞翼布局解决了由于浏览器屏幕而导致的内容错乱问题,
html 的dom结构
<div class="wrapper-double">
<header>header</header>
<section class="wrapper">
<section class="col main">
<section class="main-wrap">main</section>
</section>
<aside class="col left">left</aside>
<aside class="col right">right</aside>
</section>
<footer>footer</footer>
</div>
css中注释的顺序为实现时的思路顺序
.wrapper-double{
overflow: hidden;
padding: 0px;
}
.wrapper-double .wrapper{
overflow: hidden;
padding: 0px;
}
.wrapper-double .col{
/* 1 */
float: left;
/* 3 */
padding-bottom: 9999px;
margin-bottom: -9999px;
}
.wrapper-double .main{
100%;
background-color: saddlebrown;
}
.wrapper-double .main-wrap{
/* 2 */
margin: 0 100px 0 100px;
height: 200px;
}
.wrapper-double .left{
100px;
height: 200px;
/* 2 */
margin-left: -100%;
background-color: rgb(98, 136, 67);
}
.wrapper-double .right{
100px;
height: 200px;
/* 2 */
margin-left: -100px;
background-color: rgb(216, 219, 214);
}

padding-bottom: 9999px;
margin-bottom: -9999px;.wrapper-double2 .wrapper {
position: relative;
}
.wrapper-double2 .main {
height: 200px;
margin: 0 100px;
background-color: saddlebrown;
}
.wrapper-double2 .left,.wrapper-double2 .right{
100px;
height: 200px;
position: absolute;
top: 0;
background-color: rgb(98, 136, 67);
}
.wrapper-double2 .left{
height: 300px;
left: 0;
}
.wrapper-double2 .right{
right: 0;
}
缺点是,三栏的高度不足以支撑底部的footer~如果底部的footer是定位在浏览器下面是无关系的,动态的增加两侧的高度,发现支撑高度变化
实现三栏布局的种类不限于这几种 ~