1.第一范式
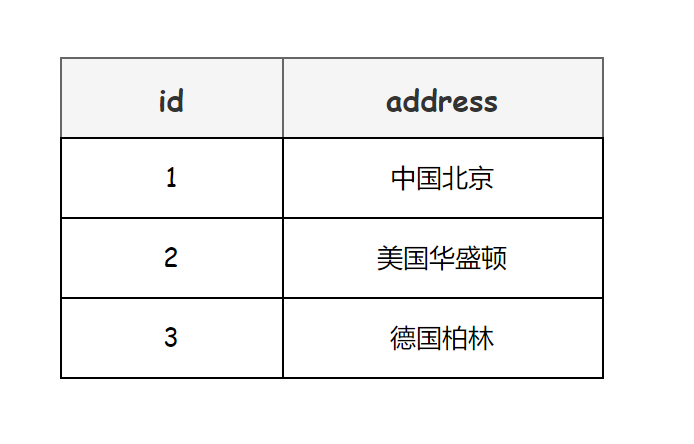
第一范式规定表中的每个列都应该是不可分割的最小单元。比如以下表中的 address 字段就不是不可分割的最小单元,如下图所示:

其中 address 还可以拆分为国家和城市,如下图所示:

这样改造之后,上面的表就满足第一范式了。
2.第二范式
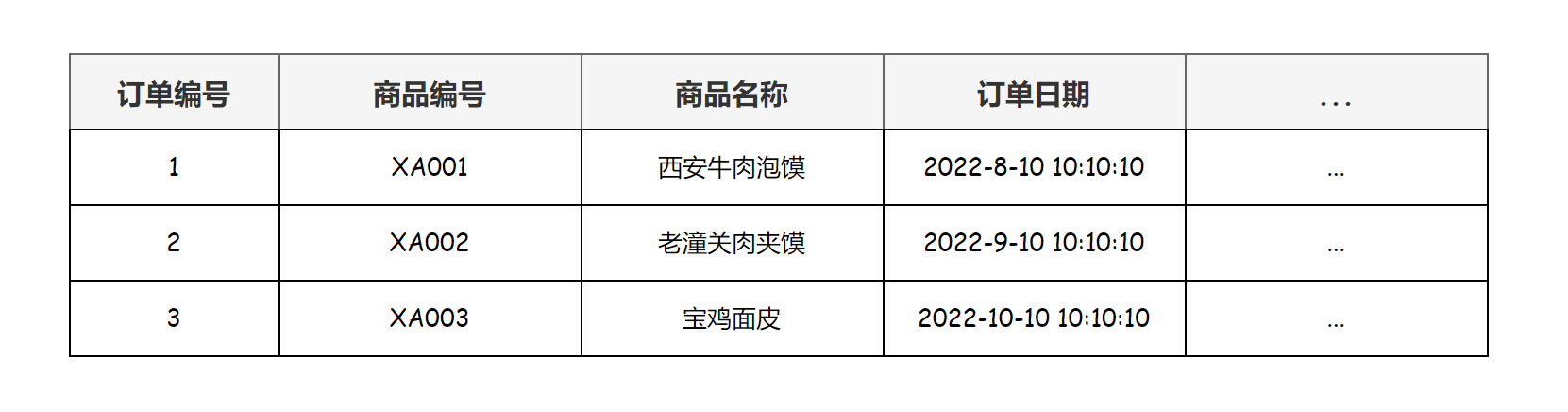
第二范式是在满足第一范式的基础上,规定表中的非主键列不存在对主键的部分依赖,也就是说每张表只描述一件事情,比如以下订单表就不满足第二范式,它可以拆分为两张独立的表:订单表和商品表。
2.1 不满足第二范式的订单表

PS:上面的表可拆分为两张独立的表:订单表和商品表。
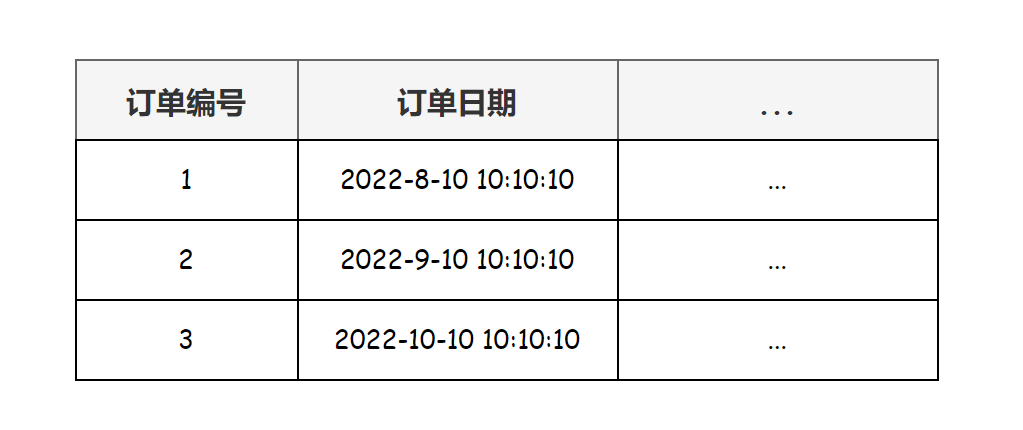
2.2 满足第二范式的表
订单表:

商品表:

3.第三范式
第三范式是在满足第一范式和第二范式的基础上,规定表中的列不存在对非主键列的传递依赖。比如以下的订单表中的顾客名称就不符合第三范式,因为它存在了对非主键顾客编号的依赖,如下图所示:

修改之后(符合第三范式)的表结构如下:

总结
第一范式规定表中的每个列都应该是不可分割的最小单元。第二范式是在满足第一范式的基础上,规定表中的非主键列不存在对主键的部分依赖。第三范式是在满足第一范式和第二范式的基础上,规定表中的列不存在对非主键列的传递依赖。使用数据库三范式的优势是:表的结构更简单、优雅,表的逻辑和条理性更强,并且使用三范式可以很大程度的减少表中的冗余数据,很好的节省了数据库的存储资源。
参考 & 鸣谢
《Offer 来了》
是非审之于己,毁誉听之于人,得失安之于数。
公众号:Java面试真题解析



