1 背景
本章节是关于Telerik AppBuilder for Visual Studio的。
目前(2014.12)为Telerik公司Telerik Platform的一部分,Telerik Platform功能是Cross-Platform Mobile Development for iOS, Android and Windows Phone,高喊的口号是"使用JavaScript快速搭建移动应用"。
为了推广这个平台Telerik祭出了三记重拳:
-
快速安装,在PC、Mac和Linux上,不需要下载即能快速搭建移动开发环境,集成已有的工具与服务(注:你可以使用浏览器插件直接开发,无需下载,可以免费使用30天,也许在未来是一种趋势);
-
编写Javascript,使用你已经掌握的Web开发技术(HTML、CSS和Javascript),来创建混合或本地移动应用,你可以选择Telerik开发的基于Web的IDE,也可以选择Visual Studio来开发;
-
有设备就能Run,无论使用Telerik提供的iOS模拟器,还是其他iOS、Android、Windows Phone等物理设备都可以随时运行应用;
Telerik的这款平台笔者看来就是简单、上手、快,这也是他们后面完善的目标,然鱼和熊掌不可兼得,如果你想在Telerik这款工具上占便宜而不去好好学iOS、Android、Windows Phone开发,那么就是一件有得有失的事。由于笔者目前不太想去学习这些手机平台的开发语言,甚至不太想去管怎么部署, Telerik刚好帮助解决了这些问题。
不过对于笔者来讲,这款工具还有两个重大的优势:
-
Kendo UI,Kendo UI for Mobile(Telerik)集成到了这个工具里面, Telerik的UI开发能力强,界面漂亮,值得选择;
-
节约成本,无需购买Mac设备,无需购买iOS开发者账号,Telerik为你提供了一个应用App,通过这个App你能在iPhone和iPad上运行你的代码;(领导&用户看了应用觉得爽了再买不是更稳健么)
1.1 设计
AppBuilder内部使用的是Kendo UI for Mobile框架,你可以在通过学习示例,很简单的就搭建好属于自己的界面。

1.2 开发
AppBuilder使用HTML,CSS,Javascript进行开发代码,你通过模板建一个应用程序,并在内置的模拟器中进行调试程序。


1.3 调试
AppBuilder下载安装后,将硬件设备连上电脑,就可以同步应用程序进行测试。

1.4 部署
AppBuilder在云端帮助你构建你的应用,这样可以省下你购买Mac的钱;当然为了代码安全考虑也可以使用Apache Cordova for Visual Studio,来部署应用,只是这样步骤复杂。

2 AppBuilder
2.1 软件安装
在安装Visual Studio 2012或Visual Studio 2013后(个人开发者可以使用Visual Studio 2013 Community),前往Telerik AppBuilder页面下载Telerik AppBuilder for Visual Studio Extension。
|
软件安装清单 |
|
Visual Studio 2013 Community 微软福利,免激活开发IDE,个人用户免费使用。 |
|
AppBuilder Extension for Visual Studio 欢快的使用吧 |
|
AppBuilder companion app for iOS 安装iTunes,在iPhone、iPad上安装此应用,用数据线连接电脑,实时运行正在开发的App。 https://itunes.apple.com/en/app/icenium-ion/id527547398?mt=8 |
|
AppBuilder companion app for Android 安装豌豆荚,在Android设备上安装此应用,用数据线连接电脑,实时运行正在开发的App。 https://play.google.com/store/apps/details?id=com.telerik.AppBuilder |
|
AppBuilder companion app for Windows Phone 8 --- http://www.windowsphone.com/en-us/store/app/appbuilder/0171d46b-b5f2-43d9-a36b-0a78c9692aab |
前往Telerik Platform申请一个开发账号,使用AppBuilder Extension时需要,有钱任性的程序猿可以购买一些增值服务。

2.2 AppBuilder Extension预览
在安装 AppBuilder extension for Visual Studio后,你可以使用AppBuilder云服务,硬件模拟器,移动应用开发模板等。
|
重要: |
|
请不要运行多个AppBuilder的实例,多个AppBuilder项目同时在电脑上运行将导致无法预料的结果。
|
Visual Studio支持多开,但是请不要多开AppBuilder项目,一次只能开发一个项目。啊,忍一时风平浪静。下图是AppBuilder的开发界面。

1.在菜单栏中,你可以找到AppBuilder,你可以通过这个菜单登录并使用AppBuilder云服务。这个云服务能够生成、部署移动应用,为代码签名,查看连接的设备,并同步在云端的变更,产看登录信息,在模拟器中运行apps,移出云端代码。(貌似为云端生成与部署+代码管理器)
-
Options,导入导出签名,加解密信息.
-
Devices List,查看已被AppBuilder识别出的硬件列表. (免费)
-
Run ‹project name› in Simulator, 在模拟器中运行项目.(免费)
-
Build ‹project name› in Cloud, 你可以在云端生成项目,这样你就能在连接到PC的物理设备中测试App.(收费)
-
Build ‹project name› and Deploy, 生成这个App并在已连接的物理设备中部署. (免费)
-
Synchronize ‹project name› with Cloud, 同步云端代码,并能通过无限将App同步到硬件设备中. (收费)
-
Remove ‹project name› Data from Cloud, 移出云端代码和数据. (收费)
-
Publish ‹project name›, 帮助你将应用发布到各种应用商店中(AppStore,GooglePlay等). (收费??)
2.Help菜单,你可以在这里找到AppBuilder的帮助资源. 读个博客、看个帮助,升了个级.
3.Solution Explorer解决方案列表.
你可以添加第三方插件,配置项目属性,重置默认的图标及初始界面splash screens,写代码等.
4.Output界面,查看AppBuilder log.
各种状态包括与硬件连接的状态都能找到.
2.3在iOS中运行Hello World
准备环境
确保你已经准备好了PC,在上面安装了
-
Visual Studio 2013 Community
-
AppBuilder Extension
-
iTunes
等软件,并且iPhone在手,安装好了
-
AppBuilder companion app for iOS
创建项目
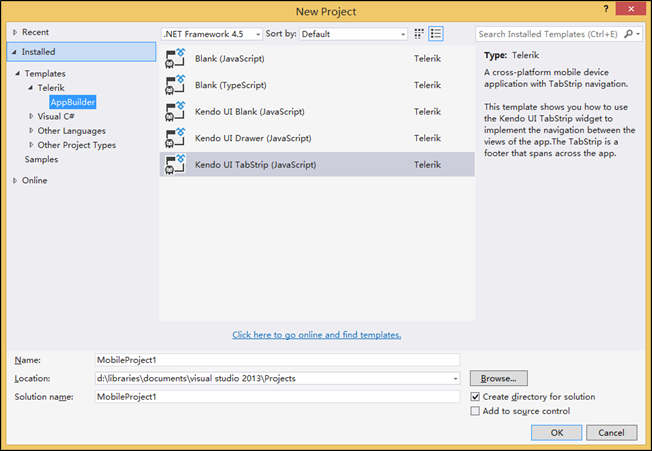
打开Visual Studio,选择来自Telerik的AppBuilder模板Kendo UI TabScrip如下图。

编写代码
在解决方案中找到scripts/app.js,修改其中代码。
|
window.APP = { models: { home: { title: 'Hello World Home' }, settings: { title: 'Hello World Settings' }, contacts: { title: 'Hello World Contacts', ds: new kendo.data.DataSource({ data: [{ id: 1, name: 'Bob' }, { id: 2, name: 'Mary' }, { id: 3, name: 'John' }] }), alert: function(e) { alert(e.data.name); } } } }; |
模拟器调试
右键选择解决方案,在弹出窗中选择Run in Simulator如下图。

真机调试
将iPhone使用数据线连接到PC上,输出界面应该能看到你的设备,如下图。

手机输出与模拟器一致如下图所示。
