HTML5已经足够强大,但非常多应用还是须要独立桌面client的解决方式。毕竟能操作本地文件等功能还是非常多工具类软件短期内无法全然採用云方案替代。

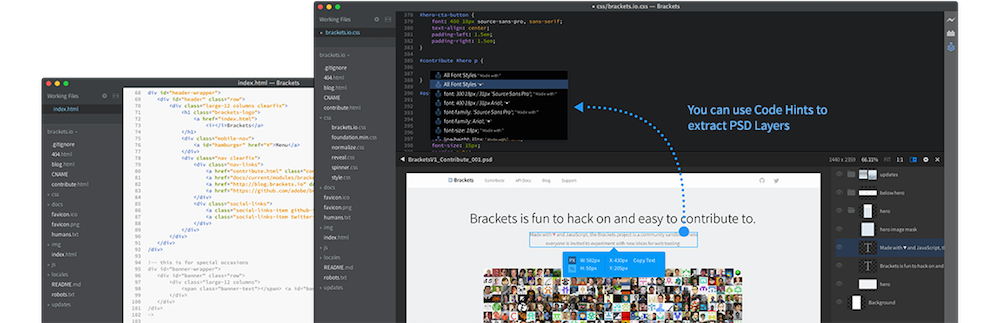
近期Adobe公布的http://brackets.io也是类似的应用,Brackets这样描写叙述自己:An open source code editor for the web, written in JavaScript, HTML and CSS. 这种描写叙述在过去非常难想象竟然是编辑器的工具,现在採用WebKit嵌套各种壳的方案已让这类应用成为主流。
Adobe的Brackets採用的是自家的https://github.com/adobe/brackets-shell/套壳框架,只是brackets-shell仅为Brackets量身定做,并不建议一般应用使用:
Note: The brackets-shell is only maintained for use by the Brackets project. Although some people have definitely had success using it as an app shell for other projects, we don’t provide any official support for that and we haven’t done a ton of work to make the app shell easily reusable. Many people will likely find it easier to use a project like node-webkit, which is more generic by design.
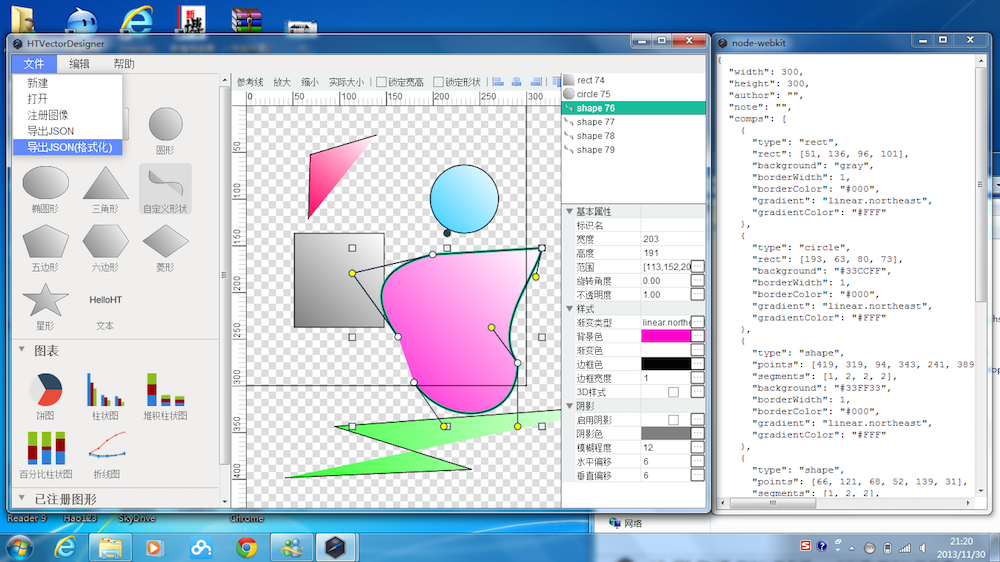
一般应用採用https://github.com/rogerwang/node-webkit,HT for Web自然也能通过node-webkit打包成client应用程序,例如以下图所看到的:
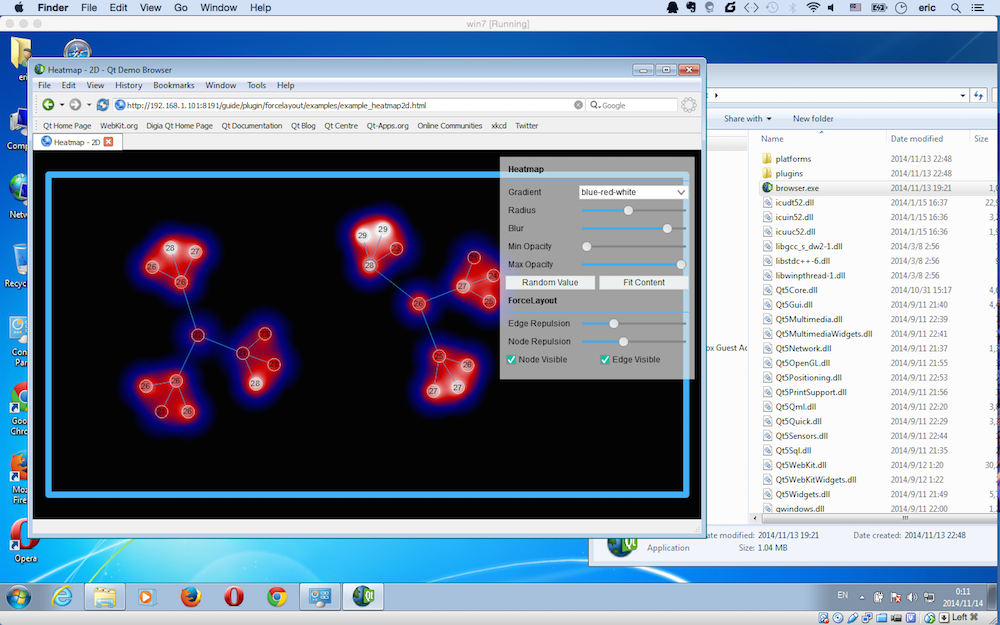
近期遇到用户通过Qt将HT for Web嵌入QtWebKit的解决方式。但遇到了显示正常但无法鼠标操作的奇怪问题。经过一番折腾才发现HT竟然把QtWebKit在桌面的环境,错误的识别为可Touch的移动终端环境,怎样正确推断Touch和Mouse的交互环境是很狗血的事情,可參考http://stackoverflow.com/questions/4817029/whats-the-best-way-to-detect-a-touch-screen-device-using-javascript/4819886#4819886 加上现在window8的就可以touch又可mouse让问题更加复杂化。
还好HT预留了可配置的方案,通过在引入ht.js包之前设置htconfig = {Default: {isTouchable:false}};强制HT採用常规的mouse事件进行处理。由于HT内部简单採用”ontouchend” in document的方案来推断,普通情况下桌面环境该值为undefined。移动终端为null。而QtWebKit竟然在桌面环境下也为null。结果HT採用了Touch的监听事件从而导致了无法操作的现象,通过htconfig的设置后一切就正常了!
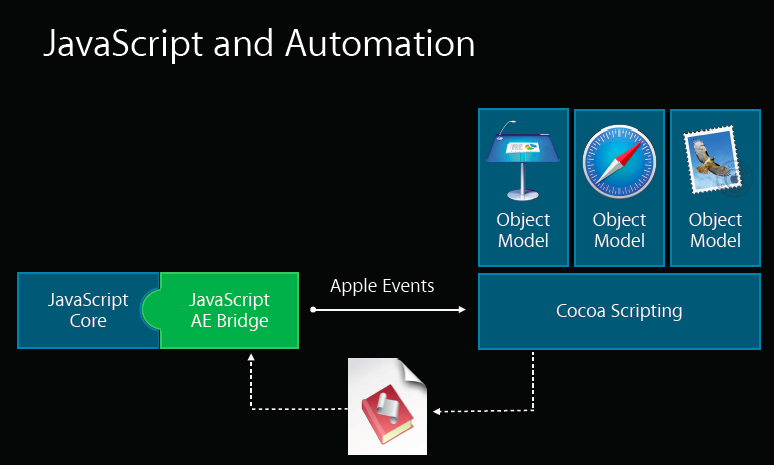
HTML5通过WebKit嵌入打包成本地应用已经不是新奇事了,整个世界的各种client技术正在变得更加融合,无数种千奇百怪的client方案正在改变非常多观点和架构。不久前的wwdc2014中的JavaScript for Automation我认为是被严重忽略的亮点。整个mac osx系统和应用程序都可通过JavaScrpit进行调用,早期window得利于众多应用软件而普及,苹果在站稳了移动终端后,借助诸如JavaScript for Automation的动作吸引很多其它专业client开发人员。或许会不知不觉在桌面领域翻盘。