1、$router和$route区别
this.$router 访问路由器,实现路由的跳转等功能。
this.$route 实现访问当前路由,$route.query (如果 URL 中有查询参数)。如:
export default {
computed: {
username () {
// 我们很快就会看到 `params` 是什么
return this.$route.params.username
}
},
methods: {
goBack () {
window.history.length > 1
? this.$router.go(-1)
: this.$router.push('/')
}
}
}
2、响应路由的变化,watch $route对象
const User = {
template: '...',
watch: {
'$route' (to, from) {
// 对路由变化作出响应...
}
}
}
注意:是监测路由参数变化如/user/foo 导航到 /user/bar,路由的变化时监测不到的。
同理beforeRouteUpdate 也仅仅监测路由参数变化。beforeRouteEnter 守卫 不能 访问 this,因为守卫在导航确认前被调用,因此即将登场的新组件还没被创建。
3、编程式导航
// 字符串
router.push('home')
// 对象
router.push({ path: 'home' })
// 命名的路由,变成 /user/123
router.push({ name: 'user', params: { userId: 123 }})
router.push({ path: `/user/${userId}` }) // -> /user/123// 带查询参数,变成 /register?plan=private router.push({ path: 'register', query: { plan: 'private' }})
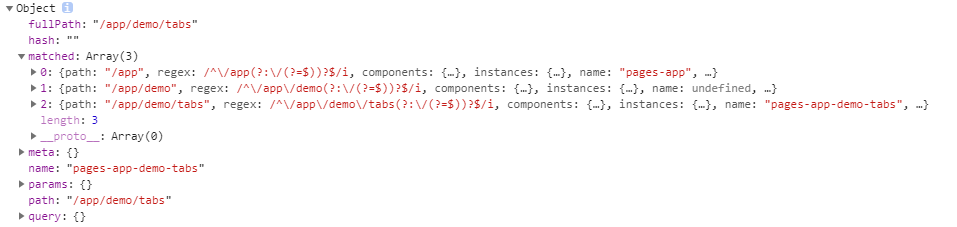
4、$route 对象

https://router.vuejs.org/zh/api/#路由对象属性
主要使用的$route.query。获取查询参数。