创建和合并分支
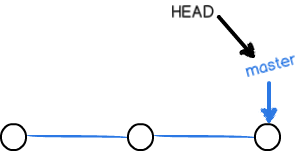
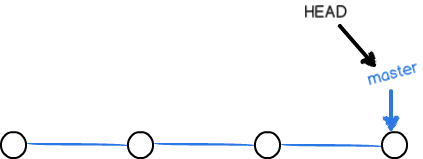
head指向当前分支

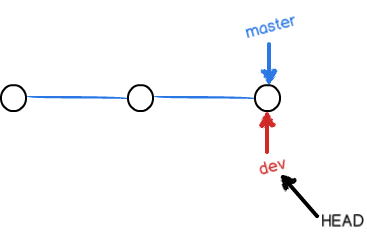
创建分支并切换
$ git checkout -b <branch>
等价于
$ git branch <branch>
$ git checkout <branch>

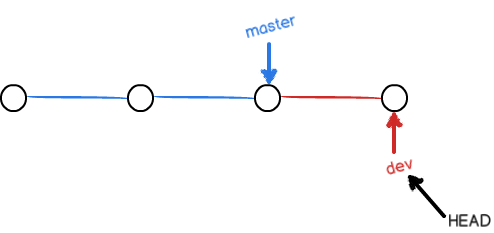
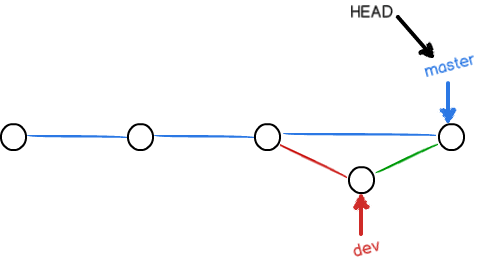
dev分支提交一次更改

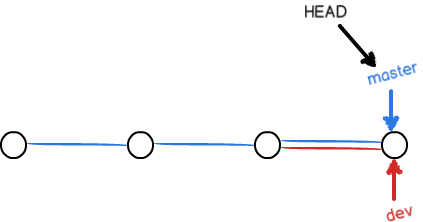
把指定分支合并到当前分支上
$ git merge <branch>

删除分支
$ git branch -d <branch>

禁用Fast forward模式合并分支
$ git merge --no-ff -m "merge with no-ff" <branch>

强行删除未被合并的分支
$ git branch -D <branch>
查看当前所有分支,当前分支前面会标一个*号
$ git branch
查看分支合并图
$ git log --graph --pretty=oneline --abbrev-commit
tip:当Git无法自动合并分支时,就必须首先解决冲突。解决冲突后,再提交,合并完成。
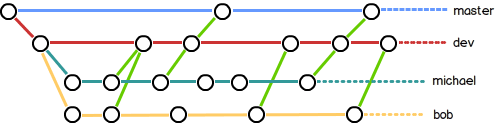
分支策略
在实际开发中,我们应该按照几个基本原则进行分支管理:
首先,master分支应该是非常稳定的,也就是仅用来发布新版本,平时不能在上面工作;
平时在dev分支上工作,到发布新版本时,再把dev分支合并到master上;
团队每个人都在dev分支上工作,每个人都有自己的分支,定期往dev分支合并。

紧急情况
(收到紧急修复bug的任务,需要放下手中未完成的工作时)
把当前工作现场“储藏”起来,等以后恢复现场后继续工作
$ git stash
查看工作现场
$ git stash list
恢复工作现场并删除stash内容
$ git stash pop
等价于
$ git stash apply stash@{0}
$ git stash drop stash@{0}
分支的远程推送和抓取
查看远程库的信息
$ git remote -v
推送分支
$ git push origin <branch>
创建远程origin的dev分支到本地
$ git checkout -b dev origin/dev
把最新的提交从origin/dev抓下来
$ git pull
如果上一步提示“no tracking information”,设置指定本地dev分支与远程origin/dev分支的链接
$ git branch --set-upstream dev origin/dev
如果合并有冲突,需要手动解决