1、安装插件
npm i style-loader css-loader --save-dev
npm i postcss-loader --save-dev
npm i autoprefixer --save-dev
npm install postcss-import --save-dev
style-loader插件为:通过注入<style>标签将CSS添加到DOM中
autoprefixer 自动添加前缀
postcss-import:支持使用@import引入css
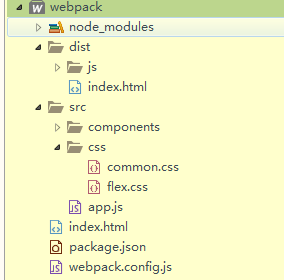
2、项目目录结构:

common.css为:
@import './flex.css';
html,body{
padding: 0;
margin: 0;
background-color: red;
}
ul{
list-style: none;
margin: 0;
}
flex.css为:
.flex-div{
display: flex;
}
app.js为:
import './css/common.css';
import layer from './components/layer/layer.js'
const App = function(){
console.log(layer)
}
new App()
3、webpack.config.js配置文件为:
var htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/app.js',
output: {
path: __dirname + '/dist',
filename: 'js/[name].js'
},
module: {
loaders: [{
test: /.js$/,
//以下目录不处理
exclude: /node_modules/,
//只处理以下目录
include: /src/,
loader: "babel-loader",
//配置的目标运行环境(environment)自动启用需要的 babel 插件
query: {
presets: ['latest']
}
},
//css 处理这一块
{
test: /.css$/,
use: [
'style-loader',
{
loader: 'css-loader',
options: {
//支持@important引入css
importLoaders: 1
}
},
{
loader: 'postcss-loader',
options: {
plugins: function() {
return [
//一定要写在require("autoprefixer")前面,否则require("autoprefixer")无效
require('postcss-import')(),
require("autoprefixer")({
"browsers": ["Android >= 4.1", "iOS >= 7.0", "ie >= 8"]
})
]
}
}
}
]
}
]
},
plugins: [
new htmlWebpackPlugin({
template: 'index.html',
filename: 'index.html'
})
]
}
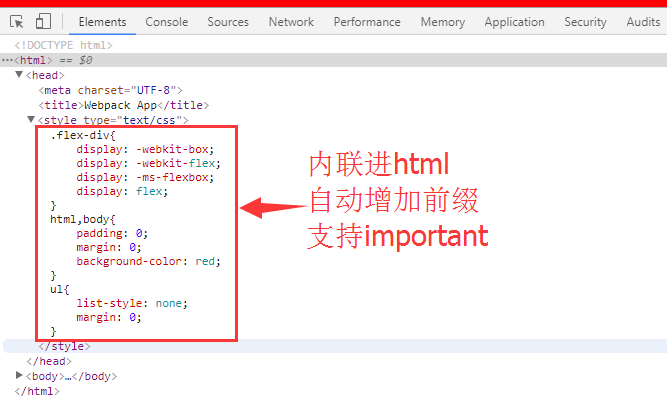
4、执行编译&查看结果
npm run webpack