https://blog.csdn.net/qq_37041819/article/details/105644405
这里我定义了一个列表数据,我将通过按钮来控制列表数据。
比如我们修改一个数组其中的一个值,或者添加一条数据时,不管用。
<template>
<div id="app" style="padding: 100px">
<el-link type="primary" v-for="item in items" :key="item.id" style="margin-right: 10px">{{item.message}}</el-link>
<el-button @click='btn2Click()'>动态赋值</el-button>
</div>
</template>
<script>
import Vue from 'vue'
export default {
name: "test",
data() {
return{
items:[
{message:"Test one",id:"1"},
{message:"Test two",id:"2"},
{message:"Test three",id:"3"}
]
}
},
methods:{
btn2Click(){
this.items[0] = {message:"Test four",id:"10"}
console.log(this.items)
},
},
}
</script>
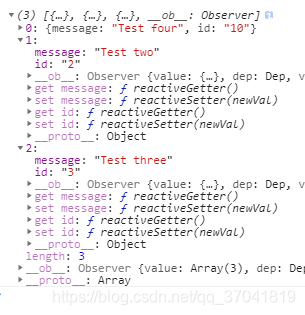
当我点击按钮通过JS赋值的方法,将Tset one改为 Test four时,发现控制台已经改变了,但是视图并没有更新

因此修改失败
Vue.set() 方法
调用方法:Vue.set( target, key, value )
target:要更改的数据源(可以是对象或者数组)
key:要更改的具体数据
value :重新赋的值
<template>
<div id="app" style="padding: 100px">
<el-link type="primary" v-for="item in items" :key="item.id" style="margin-right: 10px">{{item.message}}</el-link>
<el-button @click='btn2Click()'>动态赋值</el-button>
</div>
</template>
<script>
import Vue from 'vue'
export default {
name: "test",
data() {
return{
items:[
{message:"Test one",id:"1"},
{message:"Test two",id:"2"},
{message:"Test three",id:"3"}
]
}
},
methods:{
btn2Click(){
Vue.set(this.items,0,{message:"Test four",id:"10"})
console.log(this.items)
},
},
}
</script>
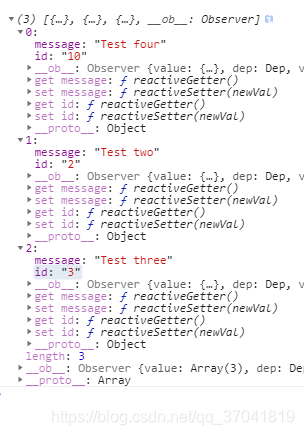
还是点击按钮如下图

这次控制台变化的同时,视图页面也跟着变化
总结:
在vue文档中写着如果在实例创建之后添加新的属性到实例上,它不会触发视图更新
数据发生变化视图不更新 那就要Vue.set方法来设置