需求
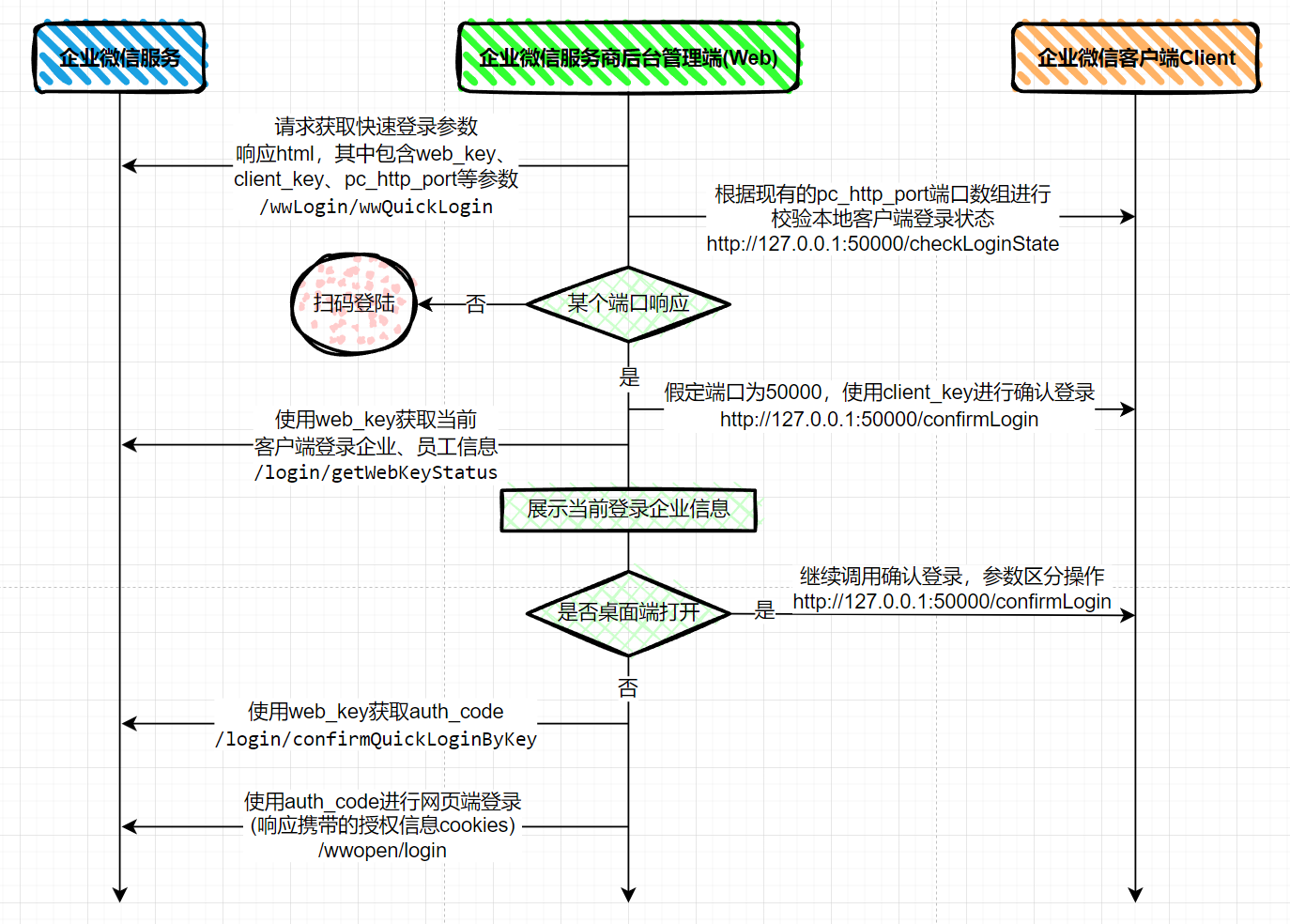
在开发企业微信工具时,需要对企业微信服务商后台管理的快速登录方式进行适配,仔细观察后发现实现方式如下:

从上图可以看到,web端需要与本地客户端进行通信(本地客户端会在程序运行后启动端口或为50000的服务,具体端口视端口占用情况而定),实现快速登录;
该工具是采用Blazor Server技术栈去实现,当然不能由服务端去调用127.0.0.1,毕竟客户端不可能是在服务器下登录,所以使用IJSRuntime进行js调用,js使用fetch调用127.0.0.1模拟实现该过程;
问题
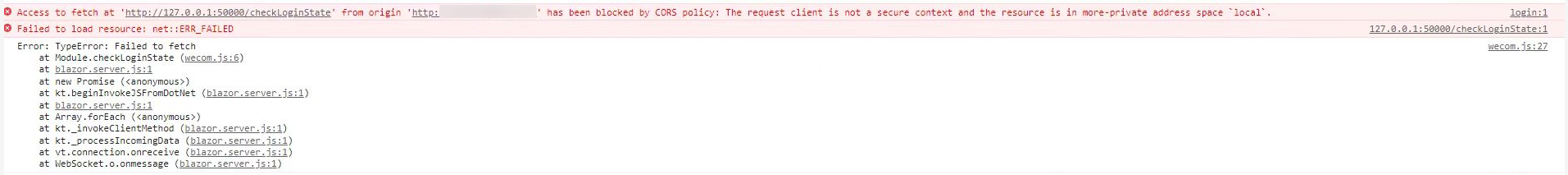
本地调试过程中可以正常调用,且浏览器并出现任何报错,但是在将工具部署到服务端后,进行登录操作时,浏览器提示了如下错误:
Access to fetch at 'http://127.0.0.1:50000/checkLoginState' from origin 'http://wecom.memoyu.com' has been blocked by CORS policy: The request client is not a secure context and the resource is in more-private address space
local.

分析
后来经过一通搜索,发现问题出在chrome的跨域规则上,原文在此:chrome 更新跨域规则,将对网站造成影响
简单的说,chrome在v94之后(包括其内核)根据专用网络访问的规范更新了跨域规则,目的时为了防止网站对本地服务进行攻击,也就说限制了对非公共IP地址的访问;
解决
多种解决方案可查看上述原文:chrome 更新跨域规则,将对网站造成影响,这里主要例举两种方案:
- 可以在 chrome (Edge同理)浏览器地址栏输入 chrome://flags/#block-insecure-private-network-requests ,回车后将该项值设为 disabled,但这预计会在 chrome v101 失效;
- 把当前需要访问本地数据的页面升级为https;
第一种肯定是不可取的,每台需要使用的电脑都需要去进行相关设置,繁琐,且后期会彻底失效;故选择第二种方式,将工具服务域名升级为https即可;
扩展
相关项目:WeComLoad 工具