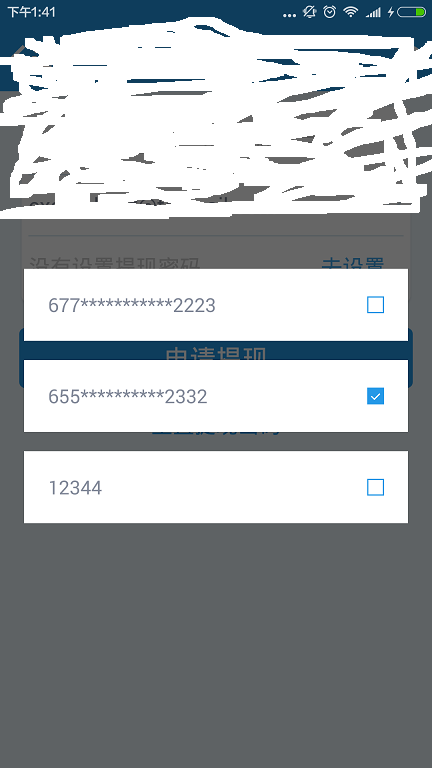
先上图

两个关键地方,一是让dialog全透明,二是让listitem分开。
首先定义一个自定义的dialog
布局文件,这个只是包含一个listview而已
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
android:orientation="vertical">
<ListView
android:id="@+id/lv_withdraw_account"
android:background="@android:color/transparent"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:dividerHeight="16dp" //这个比较关键,指定分隔距离
android:divider="@android:color/transparent"></ListView> //让分隔线透明,这样看起来就是上下成员分开了一样
</LinearLayout>
样式文件,让dialog背景透明,在调用时用到
<style name="dialog" parent="@android:style/Theme.Dialog">
<item name="android:windowFrame">@null</item><!--边框-->
<item name="android:windowIsFloating">true</item><!--是否浮现在activity之上-->
<item name="android:windowIsTranslucent">true</item><!--半透明-->
<item name="android:windowNoTitle">true</item><!--无标题-->
<item name="android:windowBackground">@android:color/transparent</item><!--背景透明-->
<item name="android:backgroundDimEnabled">true</item><!--模糊--> //为false时,整个屏幕无主次之分,就像dialog直接帖在active上面,其它区域没有变灰效果
</style>
自定义dialog java代码
public class TransparentDialog extends AlertDialog { public TransparentDialog(Context context, int theme) { super(context, theme); } public TransparentDialog(Context context) { super(context); } @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.dialog__withdraw_cash_account); } }
显示dialog
mAlertDialog = new TransparentDialog(this,R.style.dialog);//创建Dialog并设置样式主题 mAlertDialog.show(); //dialog在show出来后才能发现他的子控件 lvWithdrawAccount = (ListView)mAlertDialog.findViewById(R.id.lv_withdraw_account); lvWithdrawAccount.setAdapter(mWithdrawCashAdapter);
实现单选效果
首先为listview里的每个选项设置一个背景效果,文件名为selector_item_radio_icon
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@mipmap/ico_radiochecked" android:state_selected="true"></item>
<item android:drawable="@mipmap/ico_radio"></item>
</selector>
listitem的布局文件为
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white"
android:orientation="horizontal"
android:paddingLeft="20dp"
android:paddingRight="20dp">
<TextView
android:id="@+id/tv_title"
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_weight="1"
android:gravity="center_vertical"
android:text="2015/11/23"
android:focusable="false"
android:textColor="@color/content_font_color"
android:textSize="@dimen/text_large" />
<ImageView
android:id="@+id/iv_checked"
android:layout_width="wrap_content"
android:layout_height="60dp"
android:gravity="center_vertical"
android:focusable="false"
android:src="@drawable/selector_item_radio_icon"/> //这个表示在该控件在被选中时所显示图片,用于达到切换的效果
</LinearLayout>
java code用法
lvWithdrawAccount.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { view.setSelected(true); //在被点击时,设该选项为选中状态,这样就好了 } });
保证dialog里最多显示三个item
lvWithdrawAccount.setAdapter(mWithdrawCashAdapter); //设置对话框的高度,最多只能显示3条 //先取item高度 ListAdapter listAdapter = lvWithdrawAccount.getAdapter(); if (listAdapter == null) { return; } View listItem = listAdapter.getView(0, null, lvWithdrawAccount); listItem.measure(0, 0); int itemHeight = listItem.getMeasuredHeight(); AlertManager.toast(context, "height : " + itemHeight); if(mWithdrawCashAccounts.size() > 3){ params = lvWithdrawAccount.getLayoutParams(); params.height = itemHeight * 3 + WindowUtils.dpToPixels(this, 32); lvWithdrawAccount.setLayoutParams(params); }