promise是什么?
1、主要用于异步计算
2、可以将异步操作队列化,按照期望的顺序执行,返回符合预期的结果
3、可以在对象之间传递和操作promise,帮助我们处理队列
异步回调的问题:
- 之前处理异步是通过纯粹的回调函数的形式进行处理
- 很容易进入到回调地狱中,剥夺了函数return的能力
- 问题可以解决,但是难以读懂,维护困难
- 稍有不慎就会踏入回调地狱 - 嵌套层次深,不好维护
1 //用settimeout模拟异步操作 2 setTimeout(() => { 3 console.log('Hello World'); 4 console.log('Hello World'); 5 console.log('Hello World'); 6 7 setTimeout(() => { 8 console.log('Hello Vuejs'); 9 console.log('Hello Vuejs'); 10 console.log('Hello Vuejs'); 11 12 setTimeout(() => { 13 console.log('Hello Promise'); 14 console.log('Hello Promise'); 15 console.log('Hello Promise'); 16 }, 1000); 17 }, 1000); 18 }, 1000)

promise
- promise是一个对象,对象和函数的区别就是对象可以保存状态,函数不可以(闭包除外)
- 并未剥夺函数return的能力,因此无需层层传递callback,进行回调获取数据
- 代码风格,容易理解,便于维护
- 多个异步等待合并便于解决
1 new Promise( 2 function (resolve, reject) { 3 // 一段耗时的异步操作 4 resolve('成功') // 数据处理完成 5 // reject('失败') // 数据处理出错 6 } 7 ).then( 8 (res) => { console.log(res) }, // 成功 9 (err) => { console.log(err) } // 失败 10 )

1 new Promise( 2 function (resolve, reject) { 3 // 一段耗时的异步操作 4 // resolve('成功') // 数据处理完成 5 reject('失败') // 数据处理出错 6 } 7 ).then( 8 (res) => { console.log(res) }, // 成功 9 (err) => { console.log(err) } // 失败 10 )

- resolve的作用:将Promise对象的状态从“未完成”变为“成功”(即从 pending 变为 resolved),在异步操作成功时调用,并将异步操作的结果,作为参数传递出去;
reject的作用:将Promise对象的状态从“未完成”变为“失败”(即从 pending 变为 rejected),在异步操作失败时调用,并将异步操作报出的错误,作为参数传递出去。 - promise有三个状态:
1、pending[待定]初始状态
2、fulfilled[实现]操作成功
3、rejected[被否决]操作失败
当promise状态发生改变,就会触发then()里的响应函数处理后续步骤;
promise状态一经改变,不会再变。 - Promise对象的状态改变,只有两种可能:
从pending变为fulfilled
从pending变为rejected。
这两种情况只要发生,状态就凝固了,不会再变了。
最简单示例:
1 new Promise(resolve => { 2 setTimeout(() => { 3 resolve('hello') 4 }, 1000) 5 }).then(res => { 6 console.log(res) 7 })

链式调用
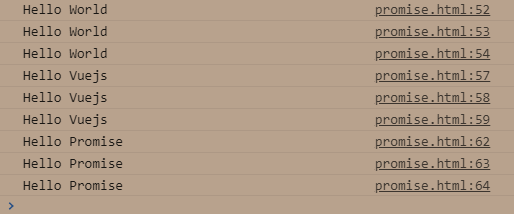
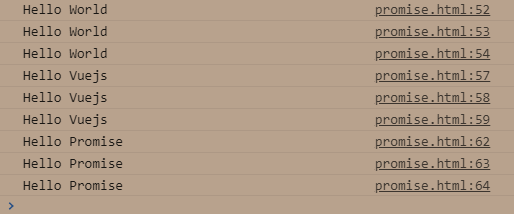
1 new Promise((resolve, reject) => { 2 //第一次网络请求 3 setTimeout(() => { 4 resolve() 5 //这里调用resolve后,就会执行then() 6 }, 1000) 7 }).then(() => { 8 console.log('Hello World'); 9 console.log('Hello World'); 10 console.log('Hello World'); 11 12 return new Promise((resolve, reject) => { 13 //第二次网络请求 14 setTimeout(() => { 15 resolve() 16 }, 1000) 17 }) 18 }).then(() => { 19 console.log('Hello Vuejs'); 20 console.log('Hello Vuejs'); 21 console.log('Hello Vuejs'); 22 23 return new Promise((resolve, reject) => { 24 //第三次网络请求 25 setTimeout(() => { 26 resolve() 27 }, 1000) 28 }) 29 }).then(() => { 30 console.log('Hello Promise'); 31 console.log('Hello Promise'); 32 console.log('Hello Promise'); 33 })

结论:promise作为队列最为重要的特性,我们在任何一个地方生成了一个promise队列之后,我们可以把他作为一个变量传递到其他地方。
.then()
1、接收两个函数作为参数,分别代表fulfilled(成功)和rejected(失败)
2、.then()返回一个新的Promise实例,所以它可以链式调用
3、当前面的Promise状态改变时,.then()根据其最终状态,选择特定的状态响应函数执行
4、状态响应函数可以返回新的promise,或其他值,不返回值也可以我们可以认为它返回了一个null;
5、如果返回新的promise,那么下一级.then()会在新的promise状态改变之后执行
6、如果返回其他任何值,则会立即执行下一级.then()
.then()里面有.then()的情况
1、因为.then()返回的还是Promise实例
2、会等里面的then()执行完,再执行外面的
引用文章:https://www.jianshu.com/p/1b63a13c2701