margin padding:
margin是元素相对与其他元素的距离。具体与那个元素相对的距离则要看在实际的页面上与哪个元素相邻。
padding,由于一个元素内是可以放其他元素的,而我可能并不把元素里面的所有区域都用来放其他元素而是框出一部分区域放置其他元素,padding就是用来设置这个区域的。
box-shadow:
用于设置div的阴影。如:box-shadow: 0px 15px 25px 0 rgba(0, 0,0,0.6);。参数含义依次是:水平阴影位置(必需/可为负值),垂直阴影位置(必需/可为负值),模糊距离,阴影大小,阴影颜色。
html的简便书写:
(div.item>input[type="text"]+label{userName})*2再加tab键:表示两个同样的div,class为itemi,下面有一个input元素type是text,还有一个label标签里面内容为userName。>表示子元素,+表示兄弟元素。.表示元素的class属性值。#表示元素的id属性值。
100%;的用法以及盒模型:
有两种盒模型,一种是w3c标准盒模型(谷歌浏览器就是使用的这种模型)和IE盒模型(注:并不是说ie浏览器默认使用的就是IE盒模型)。
盒模型就是css中一个概率,就是html中一个元素所占的地方都是由几个部分组成:margin,border,padding,content。
而标准模型和IE模型的区别在于,在设置一个元素的width和hegith属性的时候,在标准盒模型中设置的就是元素content的宽高,而在IE盒模型中设置是border+padding+content的宽高。
所以在实际应用中会有区别,如:
<style>
*{
margin: 0;
margin: 0;
}
.div1{
500px;
height: 500px;
border: 50px solid red;
}
.div2{
border: 50px solid green;
100%;
height: 100%;
}
</style>
<div class="div1">
<div class="div2"></div>
</div>

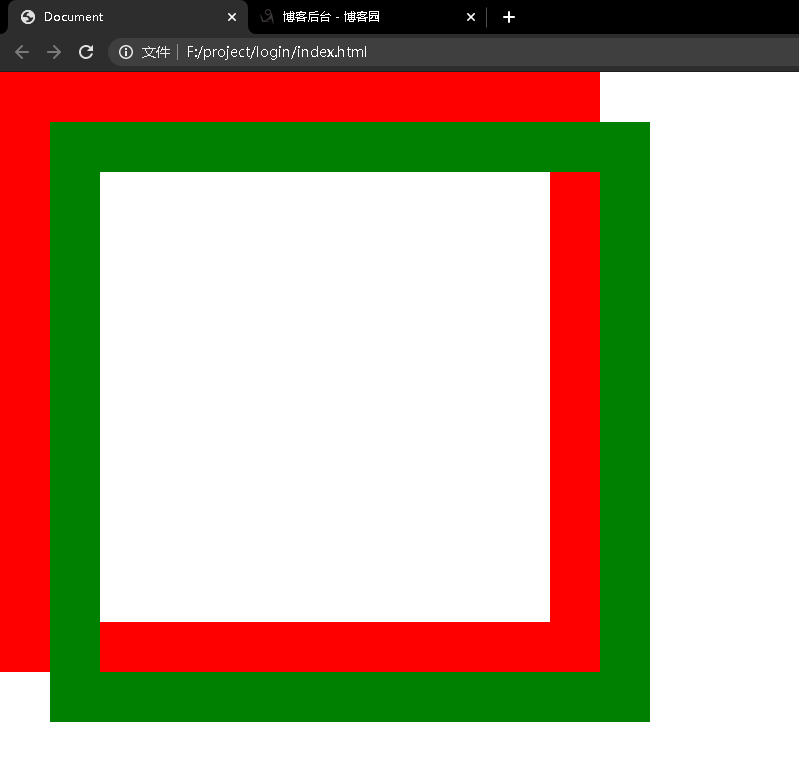
在谷歌浏览器的效果如上图,可见里面的div已经超出了外面的div。原因是默认使用的是标准盒模型,我们将里面的div的高宽设置为100%,也就是将里面的div的content的高宽设置和父元素一致即500px。由于里面的div是外面div的子元素,所以是将里面div放在外面div的content里面也即从左上角那个点开始放。如果里面的div没有border,margin,padding按理就应该外面的div的content就刚好放下里面的div。但是这里设置了里面的div的border为50px,所以里面的div的实际长度就是content加上border,很明显就超出了外面的div的content的长宽,所以显示出来就是这个样子。
下面将里面的div改为IE盒模型:
<style>
*{
margin: 0;
margin: 0;
}
.div1{
500px;
height: 500px;
border: 50px solid red;
}
.div2{
border: 50px solid green;
100%;
height: 100%;
box-sizing:border-box;//这句就是设置为IE盒模型
}
</style>
<div class="div1">
<div class="div2"></div>
</div>

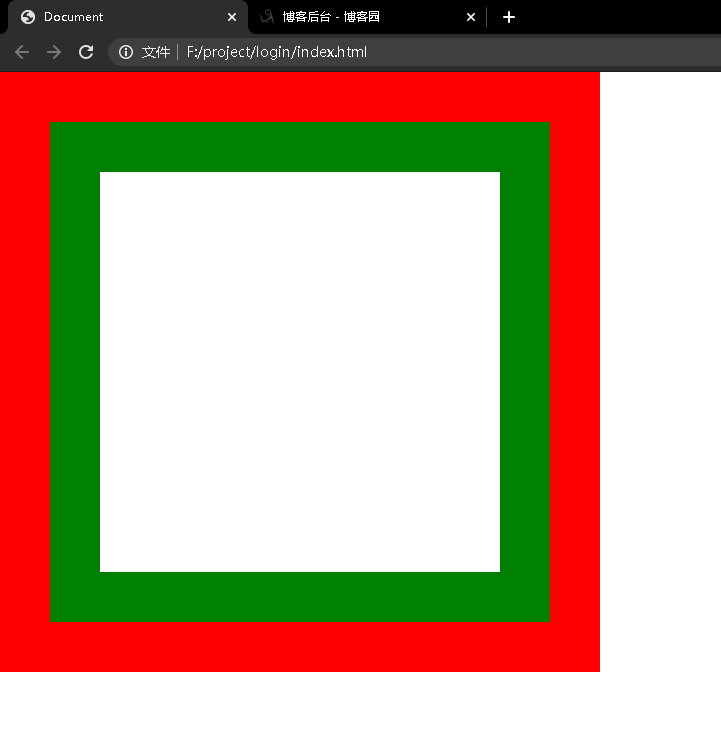
在谷歌浏览器的效果如上图。可见里面的div刚好占满了外面div的content,原因就是设置为IE盒模型后,同样里面的div的高宽为500px,但这500px包括了padding+border+contetn的值,所以实际上里面的div的contetn就是小于500px的,是500px-50*2。
position属性的使用:
position:relative;。相对定位,配合left/right/top/bottom来设置元素的定位。就是相对于元素原本应该在的位置的偏移。
position:absolute;。绝对定位,配合left/right/top/bottom来设置元素的定位。相对于 static 定位以外的第一个父元素进行定位。
position:fixed;。固定定位,配合left/right/top/bottom来设置元素的定位。相对于浏览器窗口进行定位。
应用1:如果我们想定位一个子元素相对于父元素的位置进行定位。可以先将父元素设置为position:relative;,而不设置偏移量,这样父元素的位置不会改变。然后将子元素设置为position:relative;,这样设置的偏移量就是相对于父元素的定位了。
css实现当input框获得焦点时改变某个元素的样式:
.item input:focus+label{
top:0px;
font-size: 12px;
}
表示选择class为item下面的获得焦点的input子元素的相邻的lable元素的样式设置为以下设置。:focus表示选取获取焦点的元素,+表示相邻的元素。
transition属性:
transition是用来设置当元素的样式发生变化时候的过度效果。他有4个属性值依次是transition-property,transition-duration,transition-timing-function,transition-delay
transition-property:规定应用过渡效果的 CSS 属性的名称,即当规定的属性发生变化时应用该过度效果。他的取值有:all(默认值)表示所有属性,none没有属性可以获得过度效果,property指定可以获得过度效果的属性以逗号分隔
transition-duration:规定完成过渡效果需要花费的时间(以秒或毫秒计)。默认值是 0,意味着不会有效果。
transition-timing-function:规定过渡效果的速度曲线。取值有:linear规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1)),ease规定慢速开始然后变快然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))......
transition-delay:规定过渡效果何时开始。规定在过渡效果开始之前需要等待的时间,以秒或毫秒计。
如: transition: all 0.5s linear;
选择器,空格和>的区别:
这两个选择器都是子元素选择器,区别是空格是在元素的所有子元素中选择符合条件的元素包括子节点,孙子节点.....。而>选择器则是只在子元素(子节点)中选取符合条件的元素。
选择器,选择指定第几个子元素:
.btn>span:nth-child(1):选择类为btn的元素的子节点上第一个span元素。
CSS3中的渐变颜色:
在CSS3中在设置颜色时可以将其设置为渐变的颜色,而不是像以往一样只能是单一的同种颜色。有很多种写法和不同的渐变方式,下面是两个常用的例子:
background: -webkit-linear-gradient(left,transparent,#03e9f4);//设置为从左到右的#03e9f4颜色做一个透明度的线性渐变的颜色。
background: -webkit-linear-gradient(left, red , blue); //从左到右做一个红色到蓝色的渐变的颜色。
CSS中的@keyframes,animation设置动画:
@keyframes用于定义一个动画,animation用于将前面定义的动画绑定在某个元素上。
<style>
div{
100px;
animation:dev1 1s linear infinite;
}
@keyframes div1{
100%{
200px;
}
}
</style>
<div>
</div>
上面的@keyframes定义了一个名为div1的动画,100%的意思是动画完成度为100%的时候width变为200px。这里可以设置多个百分比的时候的样式。
如:50%{180px;}100%{200px;}//表示在花50%的时间将宽度从100变为180,再用剩下50%的时间将宽度从180变为200。
50%{200px;}//表示花50%的时间将宽度从100变为200,由于没有设置100%时候的样式, 后面的50%时间再变回原来的样式。
50%,100%{200px;}//表示在进度为50%和100%的时候元素样式宽度为200,在50%时间的时候就将样式变为200了,后面的50%样式不变。
animation:dev1 1s linear infinite;,表示绑定到的keyframes名字是dev1,完成动画所花费的时间是1s,这里还可以加一个延迟时间(我们这里没有加),linear规定了动画的速度曲线为线性,infinite表示动画的播放次数为无限次即一直循环该动画。
overflow属性:
上面我们看到一个元素的子元素由于样式的设置后,有可能会溢出本元素的content范围。overflow标签则是用于对子元素的溢出部分做处理的一个属性。overflow:visible;(默认值)溢出部分可见。overflow:hidden;溢出部分会被裁剪掉不可见。overflow:scroll;溢出部分会被裁剪,但是会显示滚动条。
hover选择器:
div:hover{color:red;}表示当鼠标停留在该元素上时将div的前景色改为红色。
border-radius属性:
用于将边框圆角,如div{border-radius:5px;}
rem单位:
在CSS3中新增了一个单位rem, font size of the root element (根元素的字体大小)。也就是说rem是一个相对单位,给某个元素属性设置属性为N个单位的rem时,1rem=根元素的字体大小,浏览器的默认字体大小时16px,如果在浏览器中1rem在根元素的字体大小没有改变的情况下就等于16px。
这个单位的出现是为了适配,因为在不同的设备上的默认的字体大小是不一样的,所以用rem作为单位就可以实现根据不同设备显示不同的大小。
margin:auto;:
将margin设置为auto的意思就是让元素自己适应位置设置自己的margin,当将margin设置为auto的时候它总会用自己的margin占满所有剩余的空间。如果一侧设置定值一侧设置auto如:margin-left:20px;margin-right:auto;,那么auto那一侧的margin就是父元素的content的剩余的所有空间。如果都设置为auto则两侧平分剩余空间。
所以可以利用这个特性实现居中显示,实现子元素在父元素的水平和垂直居中显示:
.father { 300px; height: 150px; background-color: rgb(27, 29, 30); position: relative; }
.son { position: absolute; top: 0; right: 0; bottom: 0; left: 0; 200px; height: 100px;background-color: rgb(27, 29, 30);margin: auto; }
使用CSS3的flex布局居中元素:
body{
background: #222;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
}
<h1>
WELCOME!
</h1>
以上就可以将h1中的内容居中显示。 display: flex; 意思是对该元素使用flex布局,里面的子元素都遵循flex布局。 justify-content: center;横向将元素中的内容居中。align-items: center;纵向将元素中的内容居中。
min-height: 100vh; 设置该元素的高度为当前屏幕的高度,因为如果不设置这个属性,body的默认高度就是里面元素撑起来的高度,在这个高度中竖直居中并不能保证就是在屏幕的中间,所以将body的高度直接设置为屏幕的高度,这样就能保证其在屏幕显示中居中。