Proxy 模式简介
代理模式的两个应用:
- 打开文档时加载大图片
例如:如果有个对象是一张很大的图片,而这张图片需要花费很长时间才能显示出来,那么当这个图片包含在文档中的后面时,使用编辑器或浏览器打开这个文档时,文档打开必须很迅速,不能等待这张大图片处理完成(或者读取完成),所以这时需要做个图片Proxy来代替真正的图片,直到真正卷动文档至该图片的页数时,这时再载入图片,这样可以提高打开文档速度,给用户更好的体验。

如上图所示,当打开文档时,ImageProxy对象代理Image对象被载入,在还没卷动至图片所在页时,也就是还没有调用 ImageProxy的draw()时,图片并不会被载入,因而可以加速文档的开启与节省内存空间;如果滚动到了图片所在页了,ImageProxy的 draw()会被调用,而这时才真正加载Image对象,并且执行draw()操作。
- 远程过程调用
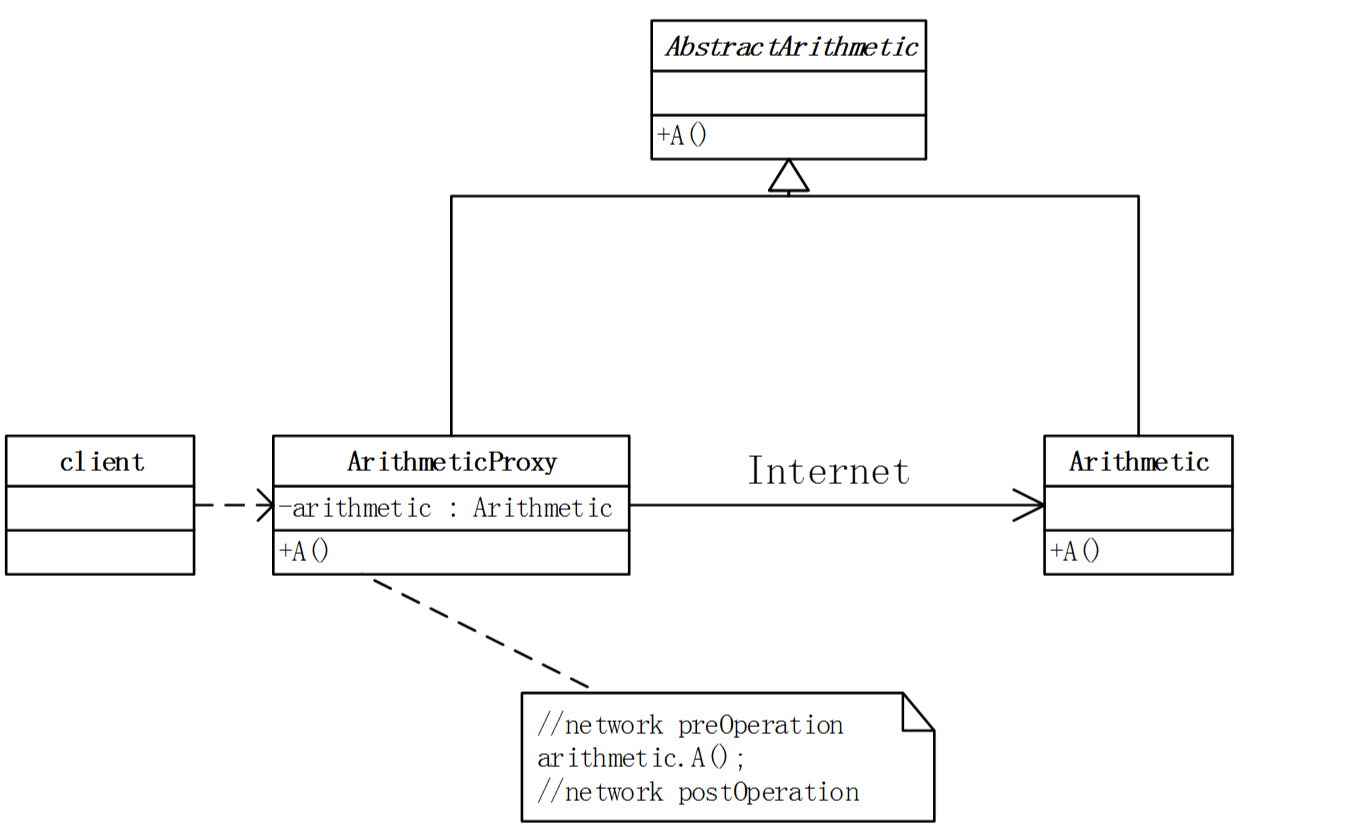
例如:我们要调用Arithmetic类的一个算法成员方法A(),可是Arithmetic类是部署在网上的一台服务器上,也就是说真正的算法成员方法A()和我们的客户程序不在同一个地址空间之内,这时我们就要面对不确定的网络问题和数据接收时的解包等一系列问题。为了解决由于网络障碍引起的程序复杂性,就引入了Proxy模式,我们使用一个本地的代理来替代Arithmetic类来处理这些问题,即为我们的程序引入一层间接层,使用ArithmeticProxy类来实现对Arithmetic类的访问,让ArithmeticProxy类来代替网络上的Arithmetic类。

如上图所示,我们看到ArithmeticProxy类就好像是本地Arithmetic类,它与客户程序处在了同一地址空间内,这时在客户程序中使用ArithmeticProxy类就像在使用Arithmetic类一样。为了统一接口,可以定义一抽象类,以完成服务器端和客户端的方法调用的完全匹配。并且在客户端中执行A()方法时,还可以做网络的预处理,然后再执行真正的A()方法,之后再做一些网络和本地的收尾工作。