Express
1.安装
控制台输入 
据说在4.X版本后,还需要安装项目生成器,否则不能使用express命令,所以

这样基本就妥了,至少我已经可以使用express命令

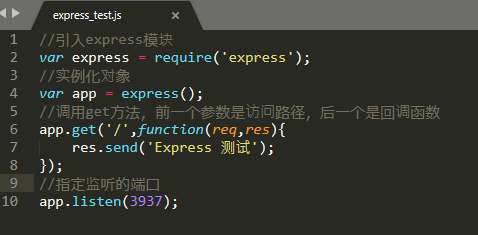
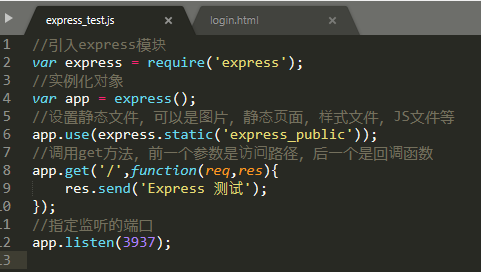
2.简单示例

浏览器中访问

需要注意的是,这个js文件需要放在express框架管理的目录下,如果不在,则编译时会报错,找不到express模块。
app.get()方法的第一个参数是路由,第二个参数是回调函数,app.post()也一样。回调函数的两个参数是request和response对象,常见属性可以查文档,不一一列出了,这里用到了response的send方法,发送http响应。
修改一下上例,用express.static设置静态文件。
首先在express_test.js同级目录下创建express_public文件夹,里面新建一个login.html。

在浏览器中这样访问

3.提交表单
3.1 get方式
新建一个html页面

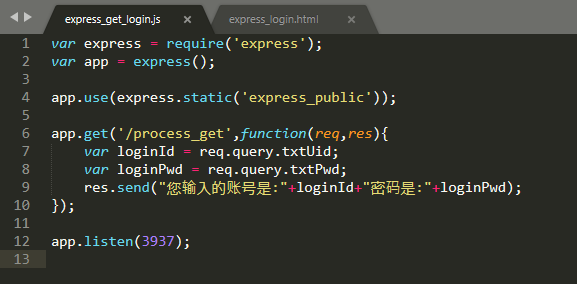
新建js文件

html页面中,将表单提交到指定的地址,可以是页面,也可以是路由,这里设置的是路由。
js文件中,在get方法内,通过request获取到提交的内容,再输出。
要提交的内容

提交后

3.2 Post
需要注意的是,express接受post数据需要引入body-parser模块,这个模块可能是没有的,具体可以看NodeJs安装目录下的modules文件夹,如果没有需要下载。

下载成功的话modules目录下会出现body-parser模块相应的文件夹
修改一下html页面,让表单以post方式提交,然后换个路由。

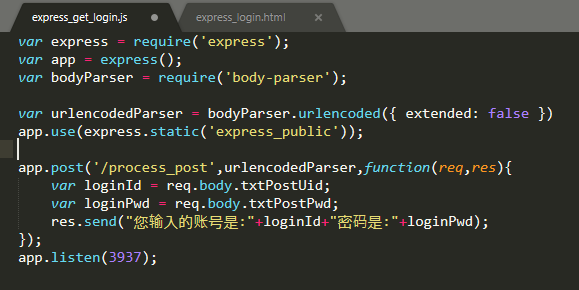
JS中这样写

var urlencodedParser = bodyParser.urlencoded({ extended: false });这一行是创建 application/x-www-form-urlencoded 编码解析。
在app.post方法中,用request的body对象(get方法中是query),接受对应的表单内容。
结果与之前get提交一样,就不多写了。