2019.5.28 电脑突然死机。。幸好自动保存,太棒了这功能
学习内容:Django入门:环境配置、基本指令、创建项目、创建app、目录介绍、Django视图、Django路由
三大框架比较:Django(使用量最大)、Flask、tornado
简介:开源,MCV,开发效率高,功能强大,重视安全
课程内容:课程准备工作(环境)、Django项目初体验、初识Django模型层、初识Django视图与模块
1.课程准备工作(环境)
python 3.5+、 python科学计算环境Anaconda(许多第三方库)上他的官网下载安装,然后terminal输入conda确认:

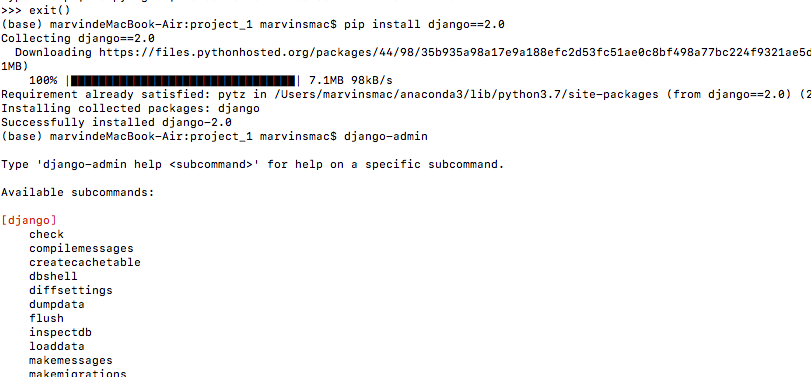
Django 2.0 "pip install django==2.0" 输入“django-admin”确认是否安装完:

2.Django项目初体验:
#初识Django项目:
i. Django 命令(基本操作)
startproject:#创建一个Django项目
startapp: #创建一个Django应用
check : #校验项目完整性
runserver: # 本地简易运行Django项目
shell: #进入Django项目的Python Shell环境
test: #执行Django用例测试
ii. Django命令(数据库相关)
makemigrations #创建模型变更的迁移文件
migrate: #执行上一个命令创建的迁移文件
dumpdata : #把数据库数据导出到文件
loaddata: #把文件数据导入到数据库
iii. 创建一个项目:
①:django-admin startproject django_introduction : django_introduction(项目名)
cd django_introduction>dir :进入项目文件夹看里面的内容
初始化(创建)后的项目目录:
django_introduction>mangae.py :项目管理相关
django_introduction>django_introduction:
__init__.py
settings.py 配置文件
urls.py 路由文件
wsgi.py 包含wsgi所需的内容
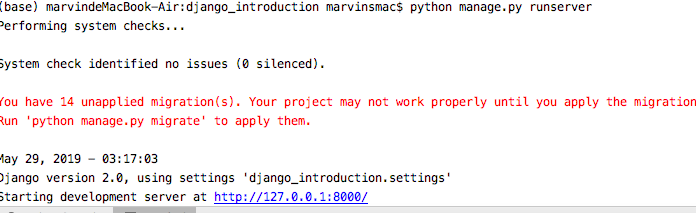
②:python manage.py runserver :运行这个初始化Django项目,默认地址https://127.0.0.1:8000 出现Django欢迎画面表示初始化配置已完成。


#初识Django应用:
i. Django应用 VS Django项目:
a. 一个Django项目就是一个基于Django的Web应用
b. 一个Django应用就是一个可重用的Python软件包。应用可以自己管理模型、视图、模板、路由和静态文件等
一个Django项目包含一组配置和若干个Django应用。Django应用可以用于不同的项目(可重用的python软件包)。
ii. Django 应用目录介绍:
python manage.py startapp blog :创建了一个名为blog的应用
初始化(创建)后的项目目录:
django_introduction>blog :__init__.py
admin.py 定义Admin模块管理对象的地方
apps.py 声明应用的地方
models.py 定义应用模型的地方
tests.py 编写应用测试用例的地方
views.py 视图处理的地方
urls.py (自行创建) 管理应用路由的地方
django_introduction>blog>migrations :
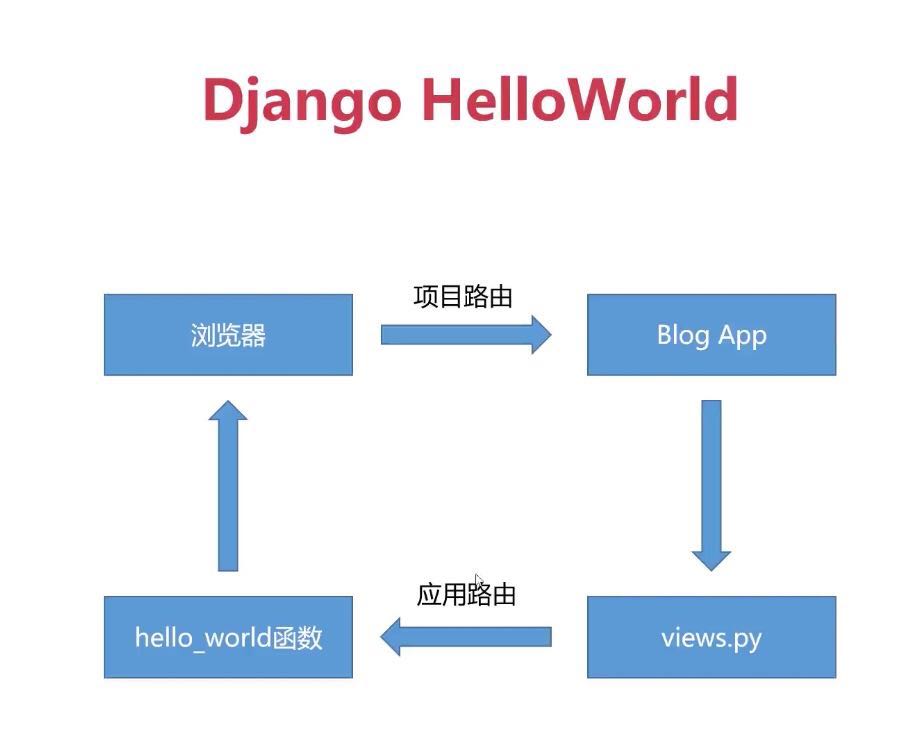
#Django hello world:
i. Django视图:
没有框架的时代:hello.html 不可能通过HTML表达网页所有内容
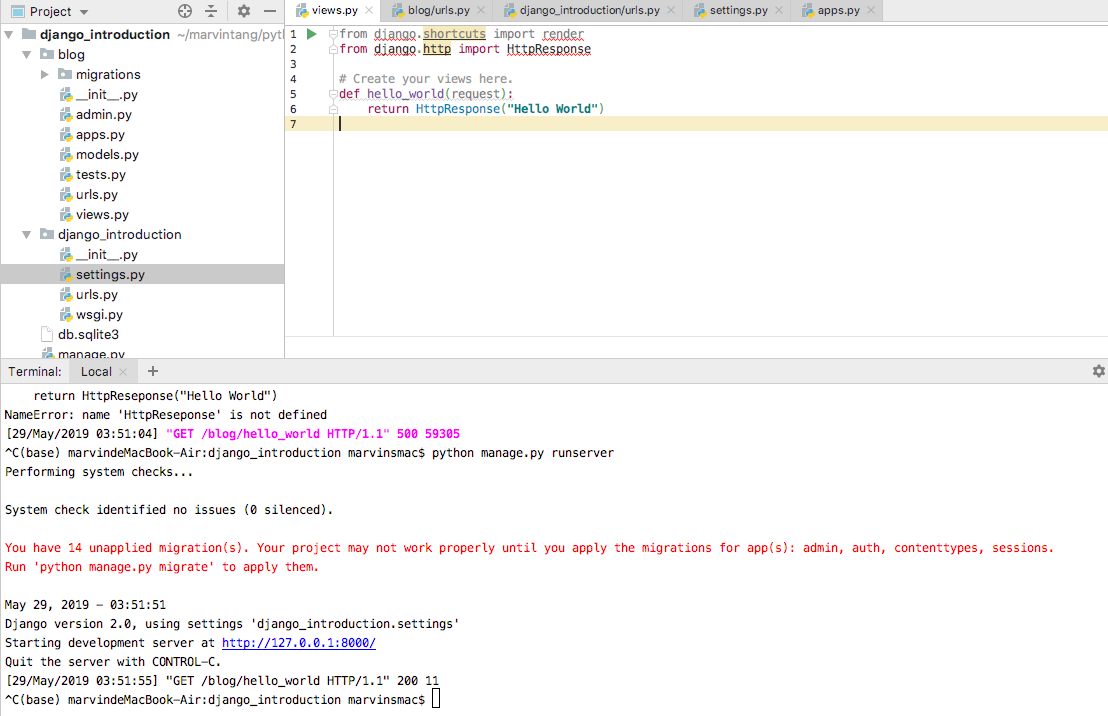
Django视图产生内容:>blog>view.py 里输入:
from django.http import HttpResponse
def hello_world(request):
return HttpResponse("Hello World")
ii. Django路由:
runserver 可以看到Django欢迎页面但请求无法到达刚才的视图函数
这就需要配置路由绑定视图函数和URL,在 >blog>urls.py 里输入:
from django.urls import path, include
import blog.views
urlpatterns = [
path("hello_world", blog.views.hello_world)
]
然后在 >django.introduction>urls.py 里发现admin这个路由已经在了:
import ...
urlpatterns = [
path('admin/', admin.site urls),
path('blog/', include('blog.urls')) #如果地址里含有 blog/ 就把他转发到 blog.urls路由文件里面
]
再去 >django_introduction>settings.py 中找到 INSTALLED_APPS = [ ] 里的最后添加:
#myapp
'blog.apps.BlogConfig',
在 >blog>apps.py 里找到 class BlogConfig(AppConfig),出现了一个“ name = 'blog' ”
iii. 以上都配置好了后,在terminal 输入: python manage.py runserver ;浏览器中输入“https://127.0.0.1:8000/blog/hello_world” 看到页面里输出了hello world字符串。


回顾: