typora自定义样式
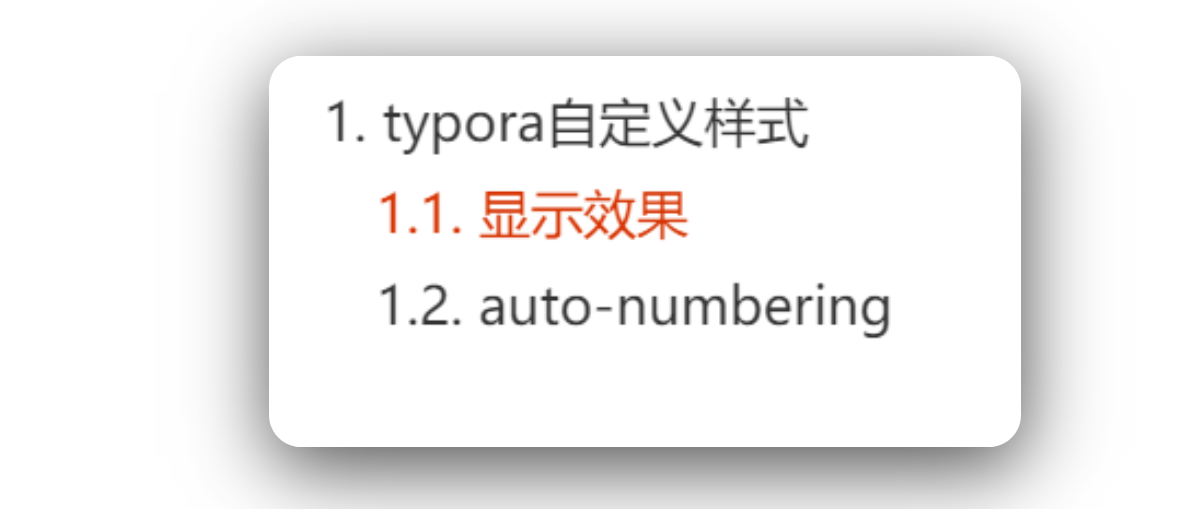
显示效果
img模仿mac shadow
img {
left: -2em;
position: relative;
box-shadow: -1px 8px 16px 0px black;
60%;
height: auto;
border-radius: 16px;
box-shadow: 1px 10px 39px #4c4c4c;
}

代码框样式 code-fence
#write .md-fences {
font-size: 1rem;
padding: 0.5rem !important;
font-family: consolas !important;
word-wrap: normal;
background-color: #2b2b2b;
color: #A9B7C6;
margin-left: 2px;
margin-right: 2px;
box-shadow: 1px 6px 14px #00000085;
border-radius: 11px;
}

内容字体大小
#write .md-plain{
font-size: 15px;
}
auto-numbering
参考typora官方css
第三个, 为大纲设置自动数字标号复制code到themes下的 base.user.css文件中 (如没有则新建)
⚠️ 这个大纲标号只是显示效果,没有实际插入到文章中, 打印也不会显示
关于markdown标号,可查看deadline拯救者:定制Typora主题,论文一键排版
add dash horizonal line
hr{
margin-top: 2rem;
margin-bottom: 2rem;
border-top: 2px dashed #abb2bf;
}
