雪碧图:多个图片集成在一个图片中的图
使用雪碧图可以减少网络请求的次数,加快运行的速度。
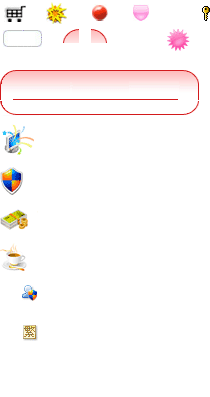
例如要使用下面的雪碧图:需要用到background-position属性

代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
#container div{ /* 空格 后代选择器:选中下面的所有的div*/
height: 25px;
25px;
color: red;
background-image: url("../../img/ico1.gif");
}
#div2{
background-position: -42px 0;/*图片往左移动42个px*/
}
#div3{
background-position: -165px -28px;/*图片往左移动165个px 图片向上移动28个px*/
}
</style>
<title>雪碧图</title>
</head>
<body>
<div id="container">
<div></div>
<div id="div2"></div>
<div id="div3"></div>
</div>
</body>
</html>
代码运行结果:

---------------------
原文:https://blog.csdn.net/xuehyunyu/article/details/72773727