1.CSS尺寸
行高:ling-height 可以使用像素和百分比
最大最小宽度/高度 max-height/min-width
2.CSS分类
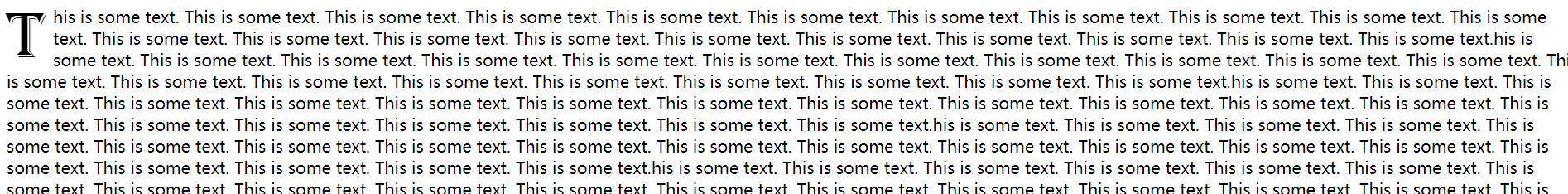
把段落首字符浮动于左侧(这几个数放上很好看啊....
1 <style type="text/css"> 2 span{ 3 float: left; 4 font-family: algerian,courier; 5 font-size: 400%; 6 line-height: 90%; 7 width: 0.7em; 8 }

3.使元素不可见
1 .visible{ 2 visibility: visible; 3 } 4 .invisible{ 5 visibility: hidden; 6 }
4.删除表格一行或一列:visibility:collapse
当在表格元素中使用时,此值可删除一行或一列,但是它不会影响表格的布局。被行或列占据的空间会留给其他内容使用。如果此值被用在其他的元素上,会呈现为 "hidden"。
1 <style> 2 .bye{ 3 visibility: collapse; 4 } 5 </style> 6 <table> 7 <tr class="bye"> 8 <td>1.1</td> 9 <td>1.2</td> 10 </tr> 11 <tr> 12 <td>2.1</td> 13 <td>2.2</td> 14 </tr> 15 </table>
5.改变光标 cusor属性
1 <span style="cursor:auto">Auto</span><br/> 2 <span style="cursor:crosshair">Crosshair</span><br/> 3 <span style="cursor:default">Default</span><br /> 4 <span style="cursor:pointer">Pointer</span><br /> 5 <span style="cursor:move">Move</span><br /> 6 <span style="cursor:e-resize">e-resize</span><br /> 7 <span style="cursor:ne-resize">ne-resize</span><br /> 8 <span style="cursor:nw-resize">nw-resize</span><br /> 9 <span style="cursor:n-resize">n-resize</span><br /> 10 <span style="cursor:se-resize">se-resize</span><br /> 11 <span style="cursor:sw-resize">sw-resize</span><br /> 12 <span style="cursor:s-resize">s-resize</span><br /> 13 <span style="cursor:w-resize">w-resize</span><br /> 14 <span style="cursor:text">text</span><br /> 15 <span style="cursor:wait">wait</span><br /> 16 <span style="cursor:help">help</span>
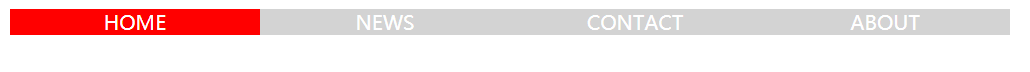
5.CSS导航条
导航栏 = 链接列表
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <style type="text/css"> 6 ul{ 7 list-style-type: none; 8 margin: 0; 9 padding: 0; 10 11 } 12 a:link,a:visited{ 13 text-align: center; 14 text-decoration: none; 15 color: white; 16 background-color: lightgray; 17 width: 200px; 18 display: block; 19 20 } 21 a:hover{ 22 background-color: red; 23 } 24 25 li{ 26 float: left; 27 28 } 29 30 31 </style> 32 </head> 33 <body> 34 <ul> 35 <li><a href="">HOME</a></li> 36 <li><a href="">NEWS</a></li> 37 <li><a href="">CONTACT</a></li> 38 <li><a href="">ABOUT</a></li> 39 </ul> 40 </body> 41 </html>
注意将<a>的display属性设置为block才能成功设置宽度

6.CSS图片库
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <meta charset="utf-8"> 6 <style type="text/css"> 7 .img{ 8 border:1px lightgray inset; 9 float: left; 10 text-align: center; 11 font-size: 10px; 12 margin: 2px; 13 14 } 15 img{ 16 width: 100px; 17 height: 100px; 18 padding: 2px; 19 } 20 </style> 21 </head> 22 <body> 23 <div class="img"> 24 <a href="d:25.jpg" target="_blank"><img src="d:25.jpg"></a> 25 <p>在此处添加对象的描述</p> 26 </div> 27 28 <div class="img"> 29 <a href="d:25.jpg" target="_blank"><img src="d:25.jpg"></a> 30 <p>在此处添加对象的描述</p> 31 </div> 32 33 <div class="img"> 34 <a href="d:25.jpg" target="_blank"><img src="d:25.jpg"></a> 35 <p>在此处添加对象的描述</p> 36 </div> 37 38 <div class="img"> 39 <a href="d:25.jpg" target="_blank"><img src="d:25.jpg"></a> 40 <p>在此处添加对象的描述</p> 41 </div> 42 43 <div class="img"> 44 <a href="d:25.jpg" target="_blank"><img src="d:25.jpg"></a> 45 <p>在此处添加对象的描述</p> 46 </div> 47 48 </body> 49 </html>

7.CSS图像透明度:opacity属性
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <style type="text/css"> 6 img{ 7 opacity: 0.1; 8 } 9 img:hover{ 10 opacity: 1; 11 } 12 13 </style> 14 </head> 15 <body> 16 <img src="d:25.jpg"> 17 </body> 18 </html>
8.CSS媒介类型@media
