一:我们先安装bootstrap,为了使我们的样式好看些 cnpm install bootstrap --save

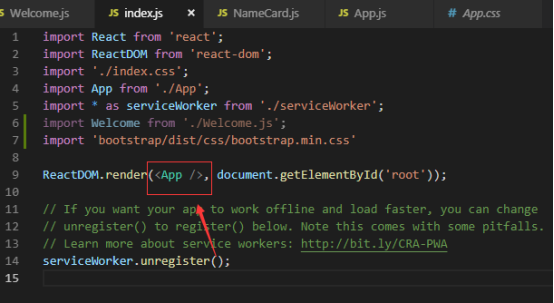
二:我们在index.js中引入bootstap
Import ‘bootstrap/dist/css/bootstrap.min.css’

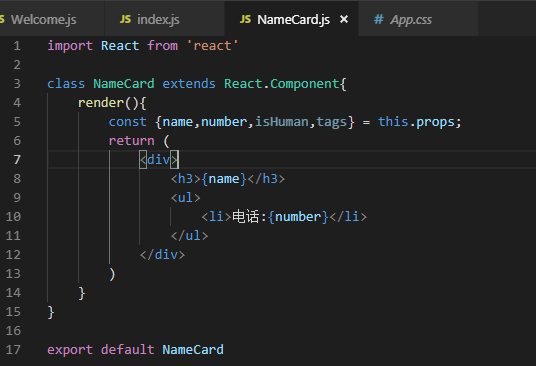
三:我们新建一个conponments文件夹,然后我们新建一个NameCard.js

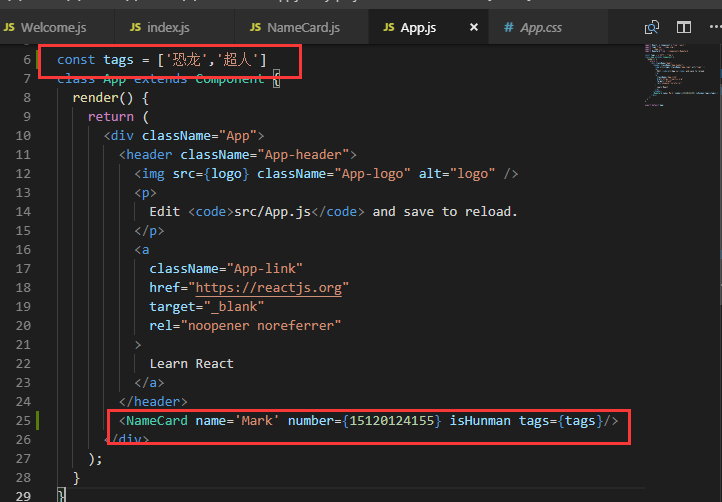
然后我们在App.js中引入NameCard组件,并在标签中传入我们想要的值name和number

注意:如果小伙伴们是跟着上一届节的程序走的话,我们需要进入index.js中把Welcome改为App,如果是这一节直接写的,就不用担心这个问题了

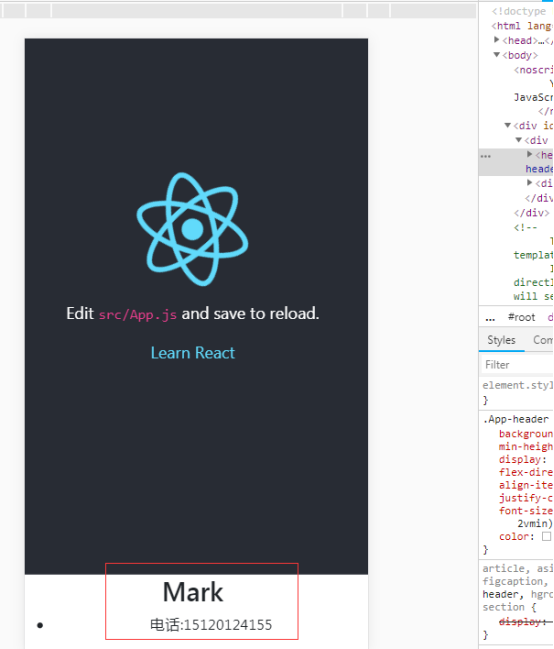
四:运行我们的项就可以了目cnpm start

五:我们接下来在添加一个是否是人类和一个标签
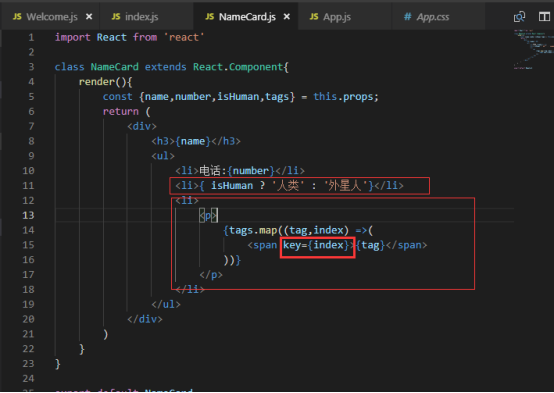
首先我们使用三元表达式来判断是否是人类,我们在NameCard的里面添加 isHuman ? ‘人类’:’外星人’;在添加标签的时候我们使用map去循环

这里面有一个知识点需要注意,就是span标签中的key值,正常情况下我们接收到后台传过来的值之后,都会随带一个索引,这个key我们一般都用这个索引来表示,也可以理解成唯一的。他和vue中 v-for是一个道理的,但是这里当后台给我们传给我们的数据基本都会带一个id,我们如果把key值用这个id来表示,他其实响应效果要比用index好一点;这里我们为了简单,就用index了。
随后,我们需要在App.js中添加我们的tags,我们自定义一个数组const tags = [‘恐龙’,’超人’];在NameCard组件中引入isHunman和 tags = {tags}