vue 动态获取路由在对组件进行处理是报错,导致无法进入页面
function filterAsyncRouter(asyncRouterMap) { //遍历后台传来的路由字符串,转换为组件对象
const accessedRouters = asyncRouterMap.filter(route => {
if (route.component) {
if (route.component === 'Layout') {//Layout组件特殊处理
route.component = Layout
} else {
console.log('@/view'+ route.component)
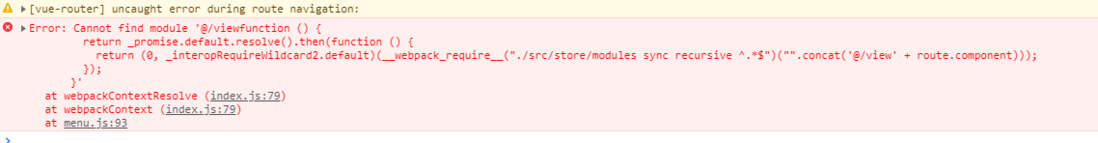
route.component = () => import('@/view'+ route.component) //这样不行,报错信息如下
//route.component = () => import('@/view/company/basicInfo') //这样是可以进入到这样页面的
}
}
if (route.children && route.children.length) {
route.children = filterAsyncRouter(route.children)
}
return true})
return accessedRouters
}
报错信息
解决办法:
找到问题了,是因为当异步执行的时候,router.component已经成了一个函数,不是一个字符串了,改为下面这种写法就可以了
const component = route.component
route.component = resolve => require(['@/view'+ component], resolve)