1.@RequestMapping
@Target({ElementType.METHOD, ElementType.TYPE}) @Retention(RetentionPolicy.RUNTIME) @Documented @Mapping public @interface RequestMapping { String name() default ""; @AliasFor("path") String[] value() default {}; @AliasFor("value") String[] path() default {}; RequestMethod[] method() default {}; String[] params() default {}; String[] headers() default {}; String[] consumes() default {}; String[] produces() default {}; }
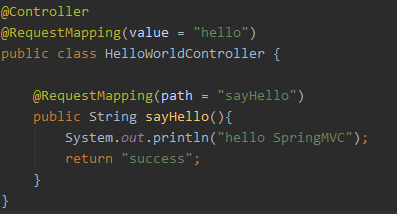
可以看出requestMapping可以作用在类和方法上
1.value和path是一样的,并且默认值就是路径,下面是测试,请求成功
<a href="/hello/sayHello" >入门程序</a>

2.method,规定了该方法的请求类型,如果写了,前端的请求类型一致才能访问到该方法
如果不写,则根据前端自动适应
public enum RequestMethod { GET, HEAD, POST, PUT, PATCH, DELETE, OPTIONS, TRACE; private RequestMethod() { } }
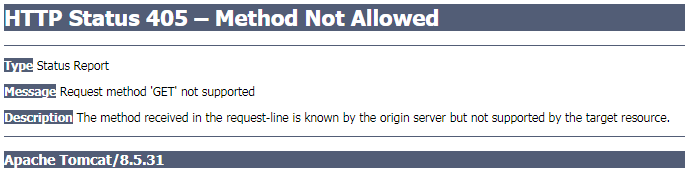
此时还是使用get方法进行请求,但是设置了该方法的访问为post,则会报错405


3.params:意思是前端必须传递一个参数过来
第一种情况:
例如:

如果使用
<a href="/hello/sayHello" >入门程序</a>
则会报错

所以应该修改为带有username的参数
<a href="/hello/sayHello?username=hehe" >入门程序</a>
第二种情况:
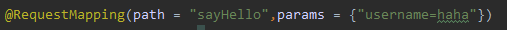
规定了必须传递username=haha

我们传递一个username=hehe
<a href="/hello/sayHello?username=hehe" >入门程序</a>
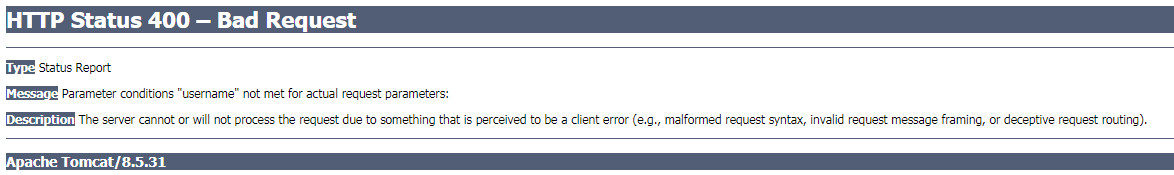
依然会报400的错误;所以需要传递username=haha
加入我们传入多个参数呢?
<a href="/hello/sayHello?username=haha&pwd=123" >入门程序</a>
这样也是可以的,所以只要带了 params 里应该有的参数,就可以访问成功。
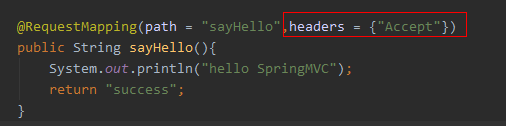
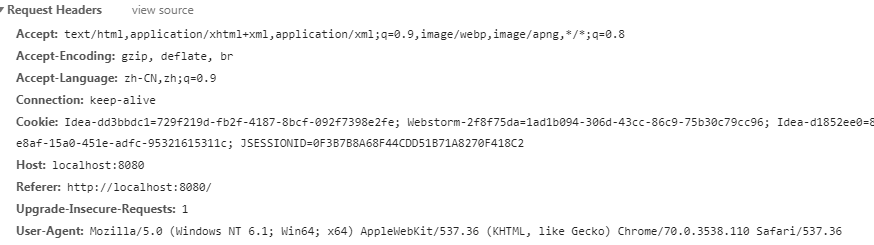
4.headers:浏览器的请求头里必须带哪些信息,才可以请求到


如果设置了其他头信息,普通的浏览器访问就会报错
5.consumers和produces
consumers:指定请求提交内容的类型(Content-Type),例如application/json,text/html等
例如我们希望前台传递过来是applicaton/json数据

但是我们用get请求,传递的参数类型是text/html

则会出现415的报错

使用postman发送application/json格式的数据去访问,则访问成功


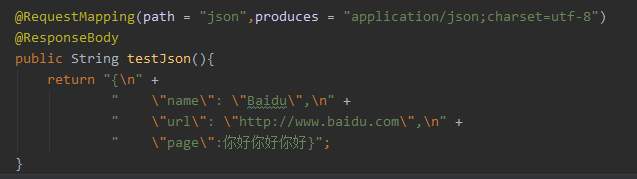
producers:可以指定返回值的类型及其编码,例如

但是必须要和@ResponseBody注解一起使用才可以,不加@ResponseBody注解相当于按照和返回String同名jsp页面解析自然就会报错。
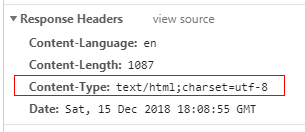
如果返过来,不加produces属性,只有@ResponseBody注解的话也是没有问题的,只是在浏览器中直接访问的时候有区别:
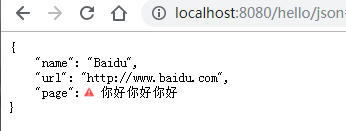
情况1:


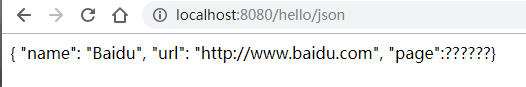
情况2:


总的来说produces有两个好处:一个是浏览器查看方便(json自动格式化,带搜索),另一个可以防止中文乱码。
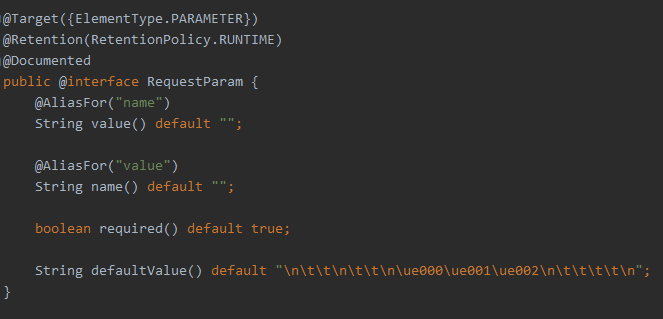
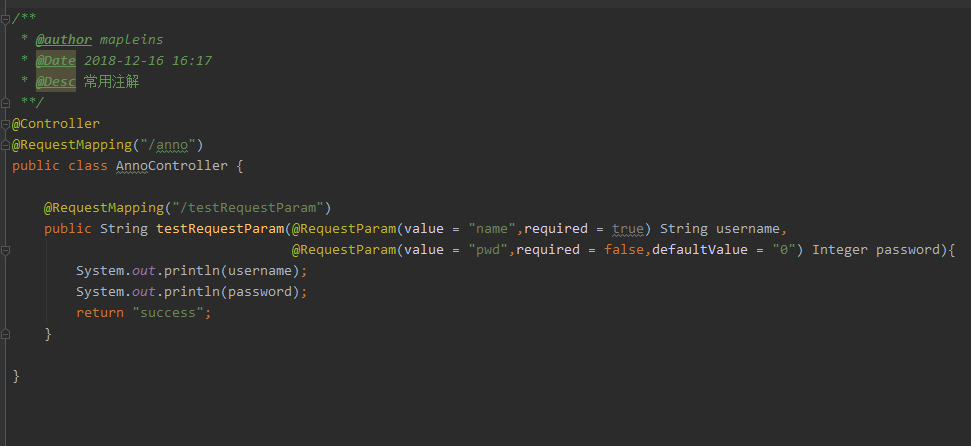
2. @RequestParam
如果想要获得参数的封装,页面属性和后台属性名字一致才能封装上,否则需要加@RequestParam

value和name一样,都是对应页面的属性
required:默认是true,意思就是写了这个注解,前端必须传入注解value里对应的属性
defaultValue:默认值,当required为false时,没传入,则显示默认值


控制台输出

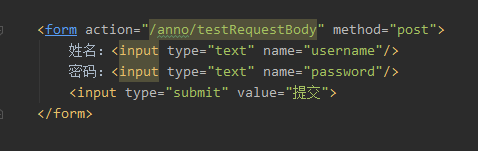
3.@RequestBody
@requestBody注解常用来处理content-type不是默认的application/x-www-form-urlcoded编码的内容,
比如说:application/json或者是application/xml等。一般情况下来说常用其来处理application/json类型。


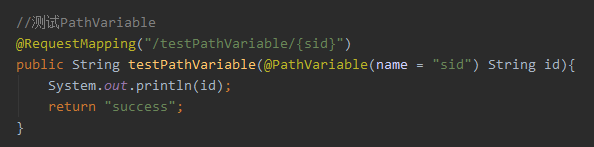
4.@PathVariable
作用:拥有绑定url中的占位符的。例如:url中有/delete/{id},{id}就是占位符
Restful风格的URL


5.@RequestHeader
获取指定请求头的值 ,不常用
6.@CookieValue
获取服务器端发来的cookie值,不常用
7.@ModelAttribute
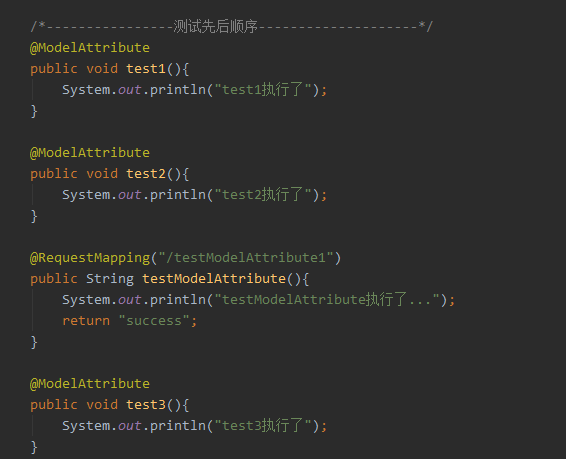
测试1.测试先后顺序



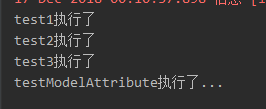
可以看出,当作用在方法上,该controller中,@ModelAttribute会优先执行,并且按照顺序执行
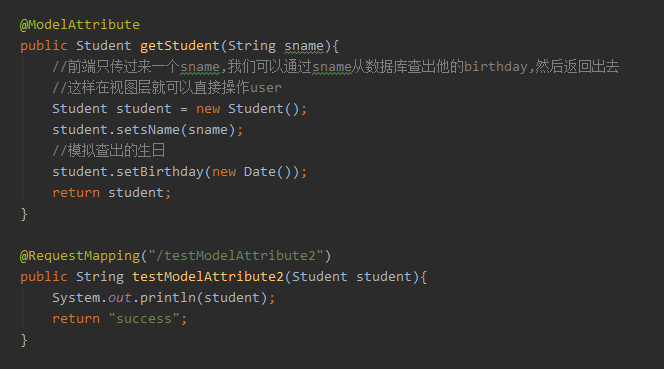
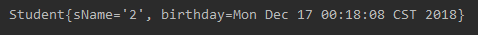
测试2.修饰的方法有返回值



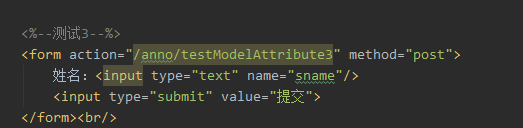
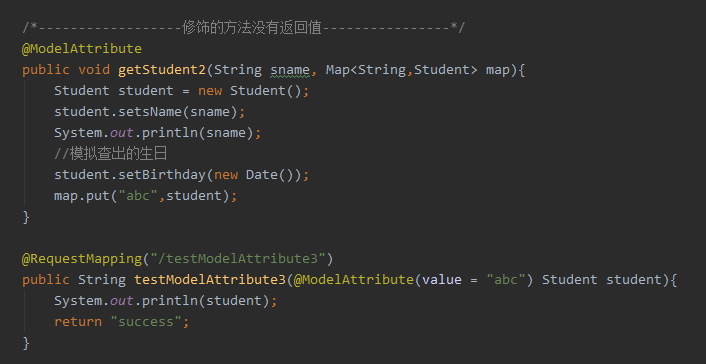
测试3.修饰的方法没有返回值



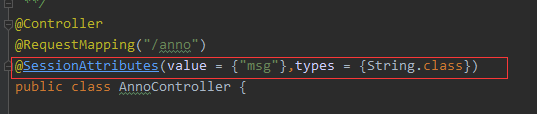
8.@SessionAttribute
用于控制器方法间的参数共享
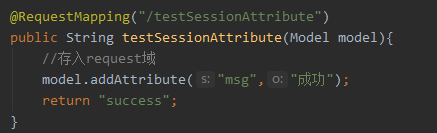
Model对象存的值在request域里,如果想存入session域中,则需要该注解


存入session中



这样就可以在多个方法中共享这个数据。