一:背景
因为项目功能越加越多,打包后的体积越来越大,导致首页展示的时候速度比较慢,因为要等压缩的js的包加载完毕。
首页展示的时候只需要对应的js,并不需要全部的js模块,所以这里就可以用按需加载,这里webpack4官方文档提供了模块按需切割加载,配合es6的按需加载import()方法,可以做到减少首页包体积,加快首页的请求速度,只有其他模块,只有当需要的时候才会加载对应js。
这里参考一些资料:
webpack4官方文档:https://webpack.docschina.org/api/module-methods/#import-

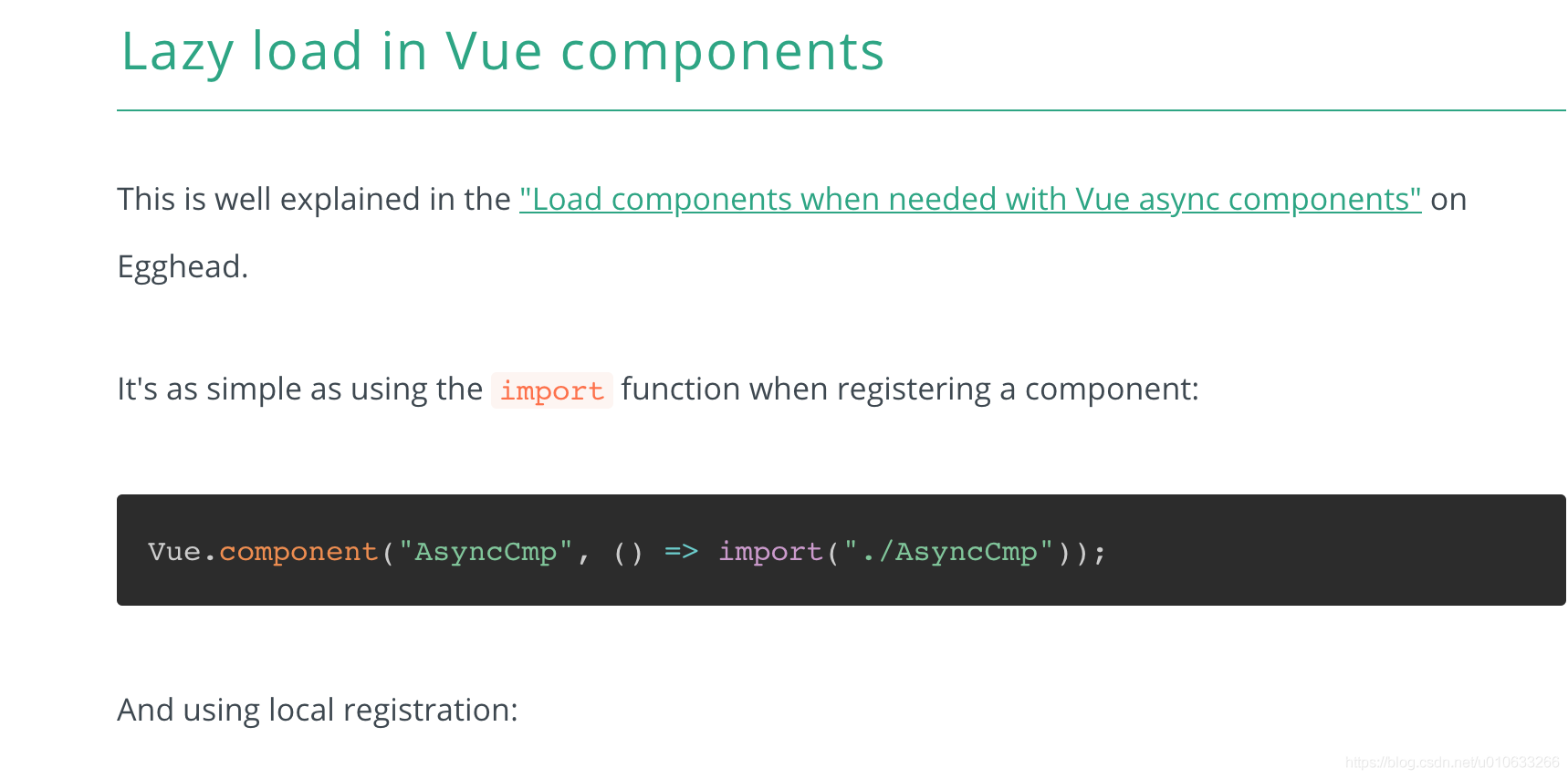
VUE的懒加载:https://alexjover.com/blog/lazy-load-in-vue-using-webpack-s-code-splitting/

二:开始demo
首页先启动一个普通的webpack4项目,可以用脚手架,不过需要自己配置一些webpack4特性,这里可以参考:webpack3 项目升级 webpack4
项目起来后,就可以用import实验一番:

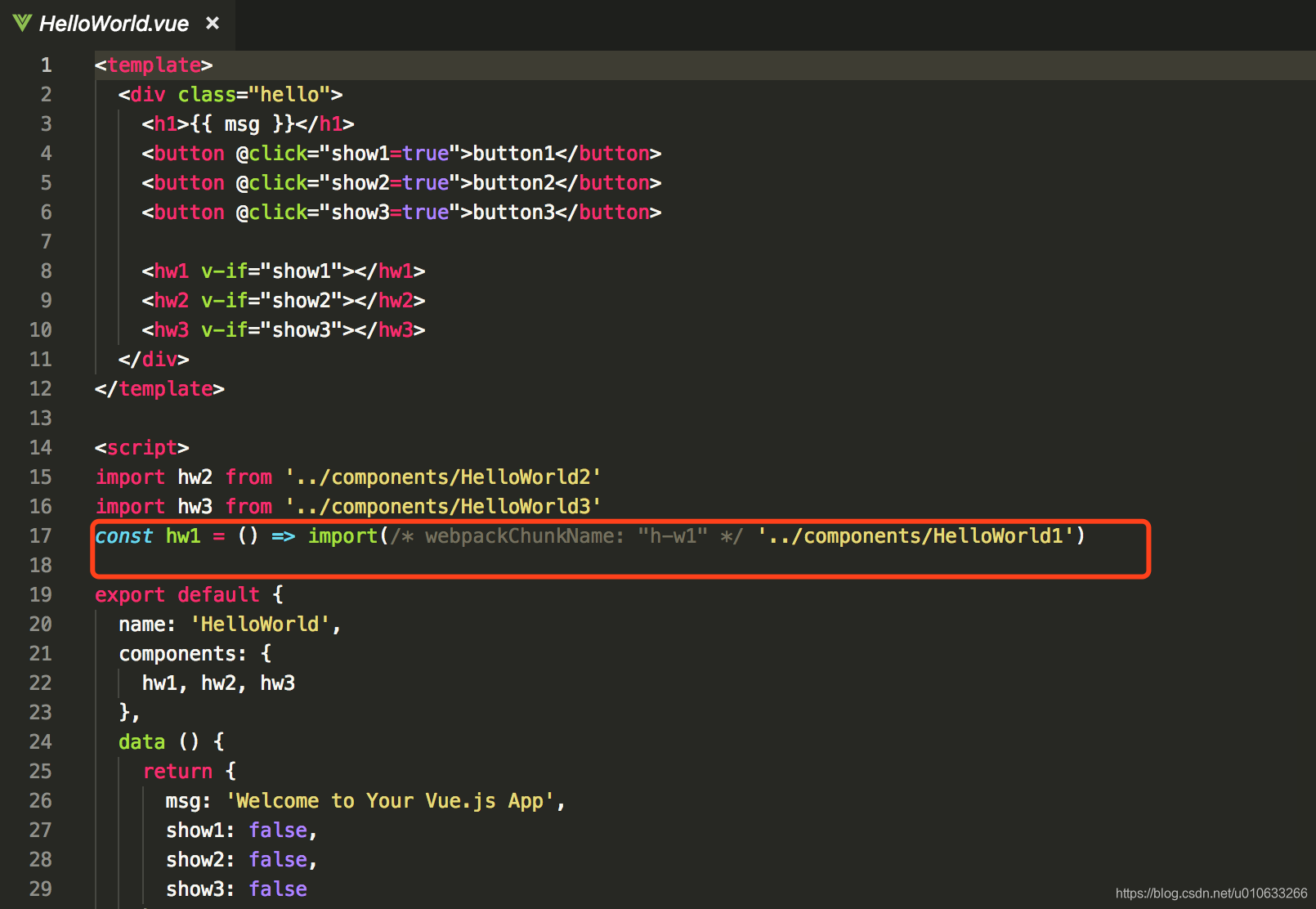
这里我定义了三个界面(HelloWorld1,HelloWorld2,HelloWorld3),其中HelloWorld1用的impot()按需的方式,其他两个都是直接import。
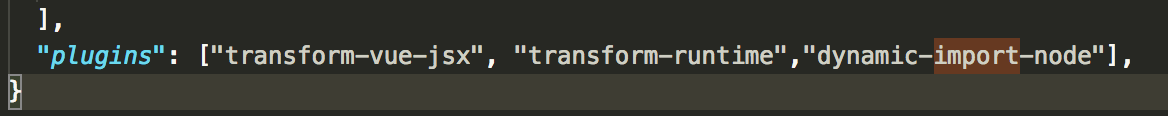
注意:这里的
/* webpackChunkName: "h-w1" */
是webpack4中提供的注解,给切割模块命名,如果不要这个注解的话切割出来的模块js不能分辨是那个业务模块的,所以一般都是一个业务模块共用一个名称。
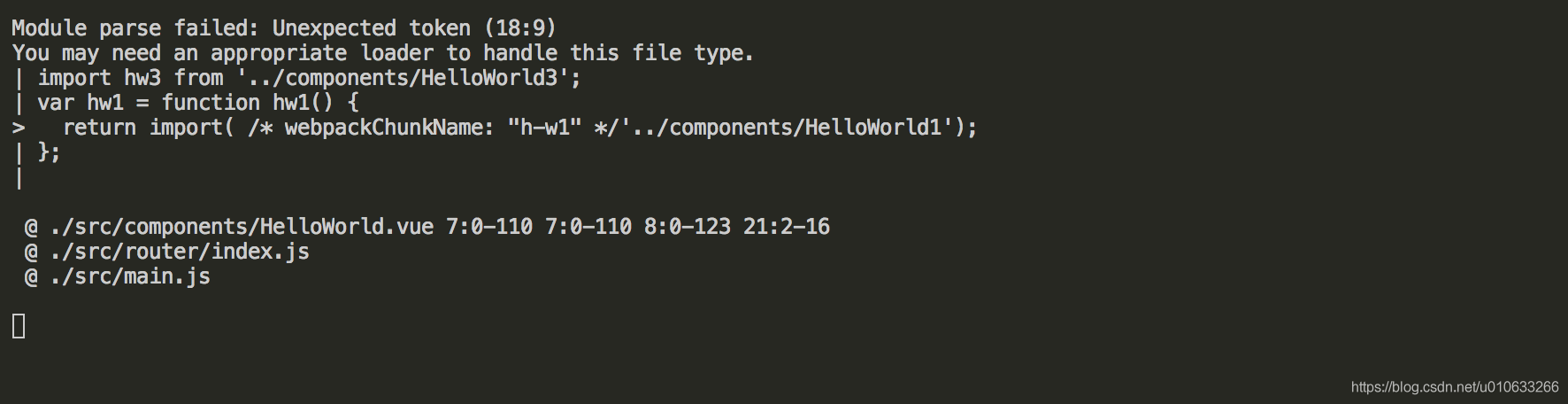
代码这样加了之后,控制台可能会一些错:

这个错的意思就是不能识别import()的这种写法,因为还需要Babel的支持,网上查了下,需要babel-plugin-dynamic-import-node插件和配置.babelrc文件,那我们就配上:


配上这些过后,代码确实没有语法错误了,可以正常启动访问。
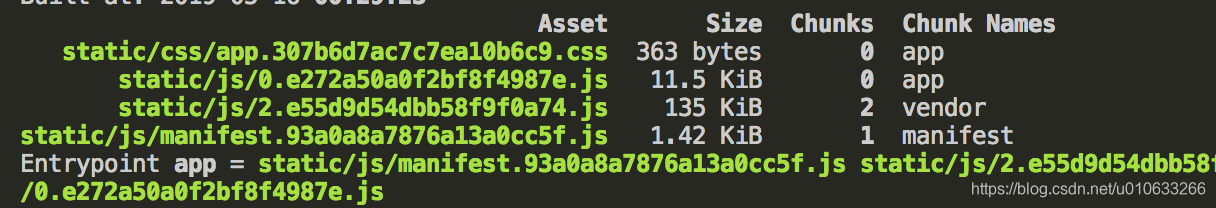
但是打包并没有切割开代码:

这是打的包,并没有看到我们定义的h-w1的包。
这里前前后试了几个插件和配置都不行,语法还是抱错,最后终于试出来了:
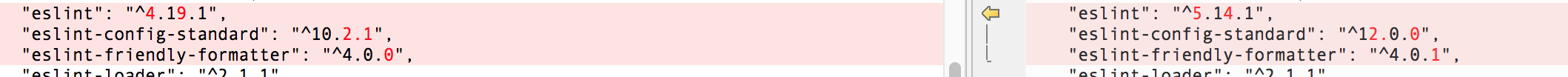
1,要么在升级eslint的版本,用5.14以后的;

2,要么eslint可以用4.19的,但要加上acorn插件;

这里上面两种方法都可以解决问题,至于前面说的配置.babelrc文件可以还原了,那个加上反而打包没效果了,小白我也不懂。。。。

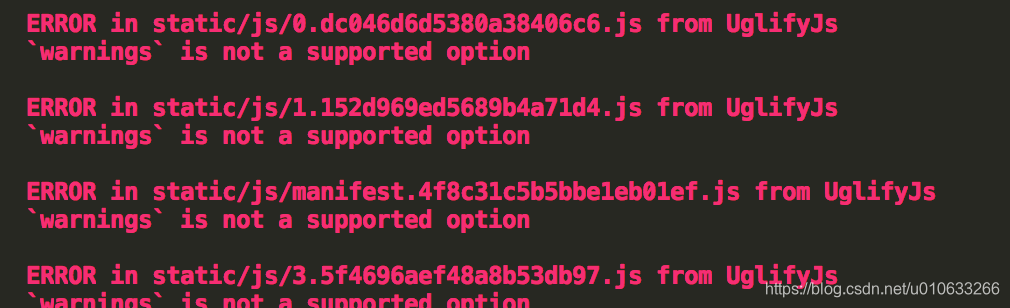
最好我们就可以运行:npm run build 看效果了,结果又抱错了:

从出错信息来看,是UglifyJS不支持ES6的语法。理论上不应该啊…
于是Google之,发现uglifyjs-webpack-plugin 2.0版本的Release日志中,明确提示重新切换回到uglify-js,因为uglify-es被废弃了,如果需要ES6代码压缩,请使用terser-webpack-plugin
解决
方法一:安装并使用[terser-webpack-plugin]:
(参考:http://makeup1122.github.io/2018/10/12/webpack-UglifyJS-issue/)
方法二:降低UglifyJS版本
这里我选第二个,最方便,把uglifyjs-webpack-plugin 降到1.1.1版本:
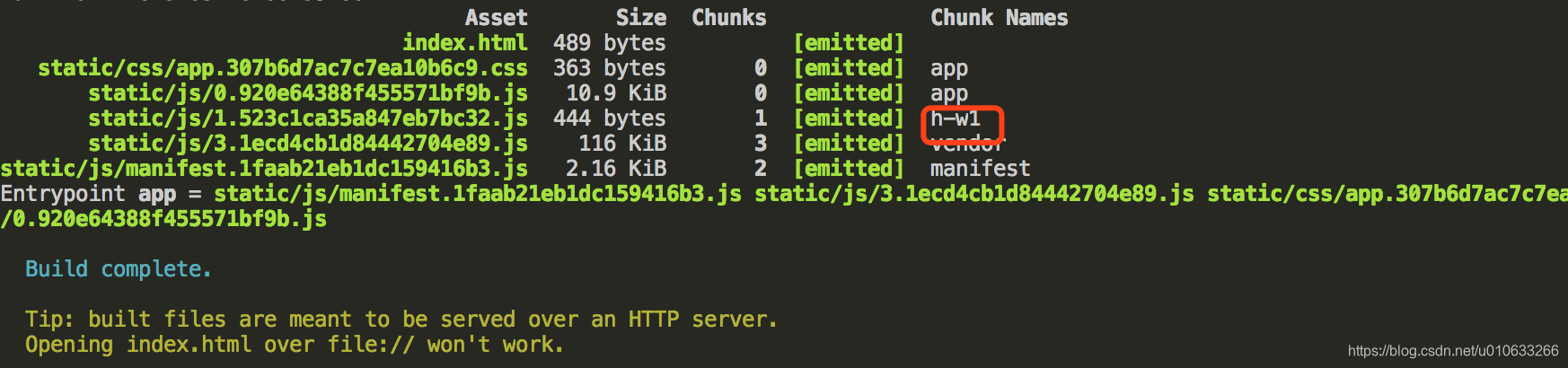
再打包,终于成了,把HelloWorld1分离出来独立包h-w1:

大家可以搜索下,h-w1包里面的代码和app包里面的代码是不是隔离的,也可以浏览器访问这包,看看h-w1包的js是不是按需加载的,这里就不贴结果了,我自己测试都是准确的。