JavaScript 语言采用的是单线程模型,HTML5标准中的Web Worker ,为 JavaScript 创造多线程环境。微信小程序也有相应的Worker,同样具备多线程运行的能力
主页面中创建worker
创建一个 Worker 线程。目前限制最多只能创建一个 Worker,创建下一个 Worker 前请先调用 Worker.terminate
// src/pages/index.tsx
const worker = Taro.createWorker('workers/request/index.js'); // 文件名指定 worker 的入口文件路径,绝对路径
worker.postMessage({
msg: 'hello from main'
})
worker.onMessage((msg) => {
console.log(msg, 'worker post msg')
})
worker线程
// src/workers/request/index.js
worker.postMessage({
msg: 'hello from worker',
});
workers路径配置
// src/app.config.ts
export default {
// ...
workers:'workers' // 配置 workers 字段,表示 worker 代码根目录
}
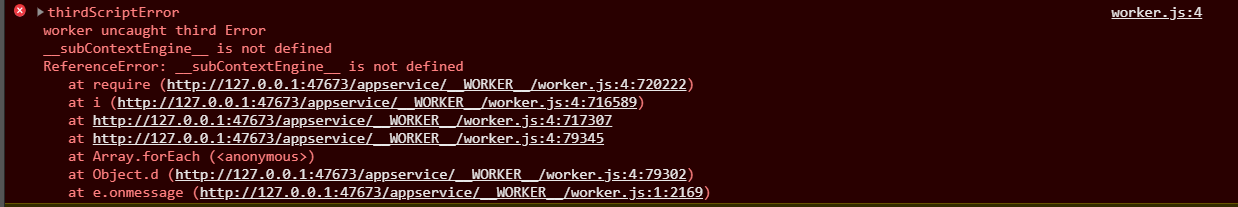
Taro编译后,微信开发者工具运行报错
控制台报错:thirdScriptError worker uncaught third Error

报错内容并不能明确指出问题所在,使用了微信小程序原生的写法并没有任何问题,所以问题肯定出在Taro这边,在Taro issue中发现了同样的问题,在Taro编译时并没有将workers打包到dist目录
解决方案
使用Taro编译配置中提供的copy,来将workers目录拷贝到dist目录中
module.exports = {
// ...
copy: {
patterns: [
{ from: 'src/workers', to: 'dist/workers' } // from:源文件中workers的路径,to:编译后的路径
]
}
}
Taro也提供了使用webpack的plugin的配置,可以自行安装copy-webpack-plugin 来实现拷贝workers的功能
安装copy-webpack-plugin插件,copy-webpack-plugin 5.x 和 6.x 版本patterns配置有区别。这里不熟悉的话也是个坑
npm install copy-webpack-plugin@6.4.1 -D
Taro的config文件
// config/index.js
module.exports = {
// ...
mini: {
// ...
webpackChain(chain, webpack) {
chain.merge({
plugin: {
copyPlugin: {
plugin: require('copy-webpack-plugin'),
args: [{ patterns: [{ from: path.resolve(__dirname, '../src/workers'), to: 'workers' }] }],
},
},
});
},
}
}
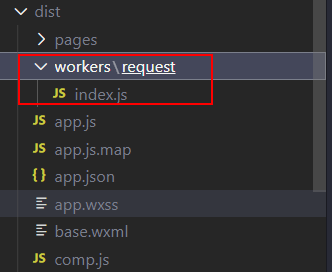
成功编译后dist目录会生成workers目录

使用的Taro版本是3.2.6。Taro至今也没有把解决方案更新到文档中,仅在issue中回复了第一种解决方法。
参考文档