定位:
z-index叠层 数字越大越往上层
注意:要用z-index属性必须设position属性
溢出:overflow
属性值:visible 不剪切内容也不添加滚动条
Auto 在必需时对象内容才会被裁切或显示滚动条
hidden 不显示超过对象尺寸的内容
scroll 总是显示滚动条,强制加滚动条
Overflow-x x轴方向溢出
overflow-y y轴方向溢出
缩放:
Zoom 放大、缩小
边框:border
border-radius 圆角
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
div{
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
300px;
border-radius:25px;
}
</style>
</head>
<body>
<div>border-radius 属性允许您为元素添加圆角边框! </div>
</body>
</html>
结果为:

box-shadow 阴影
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
div
{
300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
结果为:

border-image 图片
border-image: source slice width outset repeat|initial|inherit;
border-image-source 用于指定要用于绘制边框的图像的位置
border-image-slice 图像边界向内偏移
border-image-width 图像边界的宽度
border-image-outset 用于指定在边框外部绘制 border-image-area 的量
border-image-repeat 用于设置图像边界是否应重复(repeat)、拉伸(stretch)或铺满(round)。
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
div{
border:15px solid transparent;
250px;
padding:10px 20px;
}
#round
{
border-image:url(border.png) 30 30 round;
}
#stretch
{
border-image:url(border.png) 30 30 stretch;
}
</style>
</head>
<body>
<p>
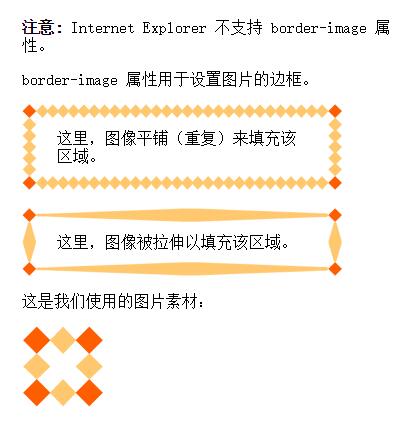
<b>注意: </b>
Internet Explorer 不支持 border-image 属性。
</p>
<p> border-image 属性用于设置图片的边框。</p>
<div id="round">这里,图像平铺(重复)来填充该区域。</div>
<br>
<div id="stretch">这里,图像被拉伸以填充该区域。</div>
<p>这是我们使用的图片素材:</p>
<img src="/images/border.png" />
</body>
</html>
结果为:

背景:
background-size:指定背景大小
实例:
div{
background:url(img_flwr.gif);
background-size:80px 60px;
background-repeat:no-repeat;
}
渐变:
线性渐变:从上到下:
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
#grad1 {
height: 200px;
background: linear-gradient(red, blue); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
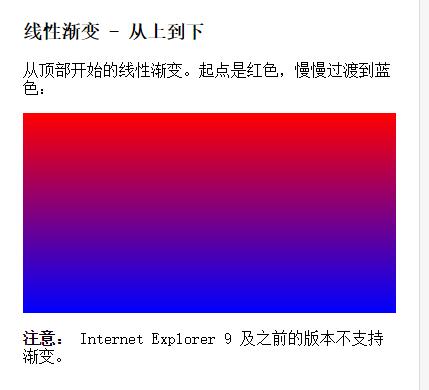
<h3>线性渐变 - 从上到下</h3>
<p>从顶部开始的线性渐变。起点是红色,慢慢过渡到蓝色:</p>
<div id="grad1"></div>
<p>
<strong>注意:</strong>
Internet Explorer 9 及之前的版本不支持渐变。
</p>
</body>
</html>
结果为:

线性渐变从左到右
实例:
background: linear-gradient(to right, red , blue); /* 标准的语法 */
线性渐变对角
实例:
<style>
#grad1 {
height: 200px;
background: linear-gradient(to bottom right, red , blue); /* 标准的语法(必须放在最后) */
}
</style>
结果为:

渐变使用角度:
实例:
#grad2 {
height: 100px;
background: linear-gradient(90deg, red, blue); /* 标准的语法(必须放在最后) */
}
结果:

使用多个颜色结点
实例:
#grad1 {
height: 200px;
background: linear-gradient(red, green, blue); /* 标准的语法(必须放在最后) */
}
结果为:

2D转换:
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
div{
200px;
height:100px;
background-color:yellow;
/* Rotate div */
transform:rotate(30deg);
}
</style>
</head>
<body>
<div>Hello</div>
</body>
</html>
结果:

过渡:transition
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
div{
100px;
height:100px;
background:red;
transition:width 2s;
}
div:hover{
300px;
}
</style>
</head>
<body>
<p>
<b>注意:</b>
该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。
</p>
<div></div>
<p>鼠标移动到 div 元素上,查看过渡效果。</p>
</body>
</html>
动画;
实例:
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
div{
100px;
height:100px;
background:red;
animation:myfirst 5s;
}
@keyframes myfirst{
from {background:red;}
to {background:yellow;}
}
</style>
</head>
<body>
<p>
<b>注意:</b>
该实例在 Internet Explorer 9 及更早 IE 版本是无效的。
</p>
<div></div>
</body>
</html>
当动画为 25% 及 50% 时改变背景色,然后当动画 100% 完成时再次改变:
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
div{
100px;
height:100px;
background:red;
animation:myfirst 5s;
}
@keyframes myfirst{
0% {
background:red;
}
25% {
background:yellow;
}
50% {
background:blue;
}
100% {
background:green;
}
}
</style>
</head>
<body>
<div></div>
<p>
<b>注释:</b>
当动画完成时,会变回初始的样式。
</p>
<p>
<b>注意:</b>
该实例在 Internet Explorer 9 及更早 IE 版本是无效的。
</p>
</body>
</html>
动画属性:

实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
div{
100px;
height:100px;
background:red;
position:relative;
animation-name:myfirst;
animation-duration:5s;
animation-timing-function:linear;
animation-delay:2s;
animation-iteration-count:infinite;
animation-direction:alternate;
animation-play-state:running;
/* Safari and Chrome: */
}
@keyframes myfirst{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
</style>
</head>
<body>
<p>
<b>注意:</b>
该实例在 Internet Explorer 9 及更早 IE 版本是无效的。
</p>
<div></div>
</body>
</html>