<template>
<div class="cp-select">
<div class="leftSelect" :class="{'z-active':stlle==first}"
@click="toggleTabs(first)">
<p>详情分析</p>
</div>
<div class="rightSelect" :class="{'z-active':stlle==second}"
@click="toggleTabs(second)">
<p>走势分析</p>
<div class="newTip"></div>
</div>
</div>
<prince :is="currentView" keep-alive></prince>
</template>
<script type="text/ecmascript-6">
import first from '../../../components/first'; 引入两个子文件first和second
import second from '../../../components/second';
export default {
data () {
return {
first: "first", //导航栏文本1
second: "second",
currentView: 'first',默认显示页面为first子页面
stlle:'first' 默认样式为first
}
},
mounted() {
},
components: {
first,
second,
},
methods: {
toggleTabs (tabText) {
this.currentView = tabText;
this.stlle=tabText;
}
},
}
</script>
这个是自己写的tab切换页,里面包含了css样式的切换,另外vue的tab切换可以参考的的有:
http://www.jb51.net/article/122451.htm
还有个博客写的也比较清楚:
http://www.cnblogs.com/pearl07/p/7053028.html
http://www.cnblogs.com/wrcold520/p/5531960.html
这三个方法都是一样的。只是没有给出切换的样式。
在另外几个网址上有关于样式的切换:
在另外几个网址上有关于样式的切换:
1,https://segmentfault.com/q/1010000007627274/a-1020000008460976
2,http://blog.csdn.net/wxl1555/article/details/76727426
2,http://blog.csdn.net/wxl1555/article/details/76727426
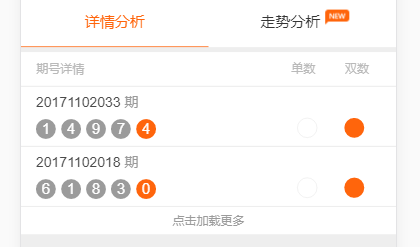
最终的页面效果如下: