像vue这种单页应用,不做懒加载就会把所有资源打包成一个文件,当项目越做越大时打包出来的文件也越大。造成进入首页时,需要加载的内容过多,时间过长,会出啊先长时间的白屏,即使做了loading也是不利于用户体验,而运用懒加载则可以将页面进行划分,需要的时候加载页面,可以有效的分担首页所承担的加载压力,减少首页加载用时。路由懒加载的主要作用就是将路由对应的组件打包成一个个的js代码块。只有在这个路由被访问到的时候, 才加载对应的组件。
一、懒加载的方式
1、结合Vue的异步组件和Webpack的代码分析
const Home = resolve => { require.ensure(['../components/Home.vue'], () =>
{ resolve(require('../components/Home.vue')) })};
2、AMD写法
const About = resolve => require(['../components/About.vue'], resolve);
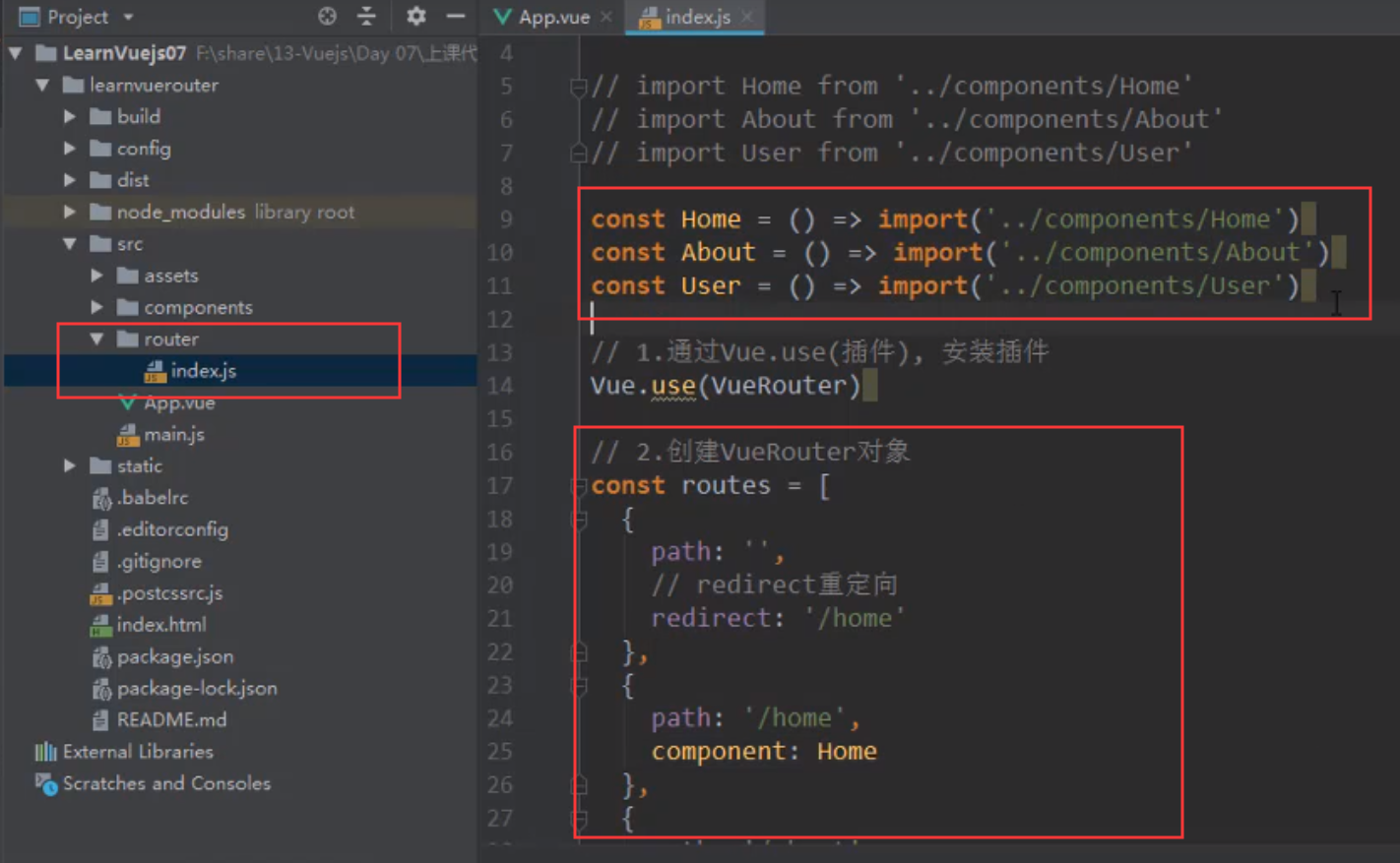
3、在ES6中, 我们可以有更加简单的写法来组织Vue异步组件和Webpack的代码分割
const Home = () => import('../components/Home.vue')

也可以这样写

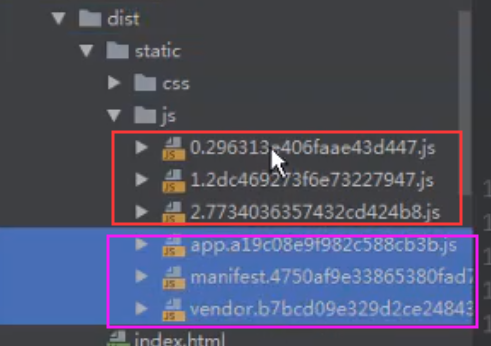
打包后如下所示,在下面三个的基础上多了三个js文件,分别对应三个路由