1.添加页面
配置好laravel-admin的模板后

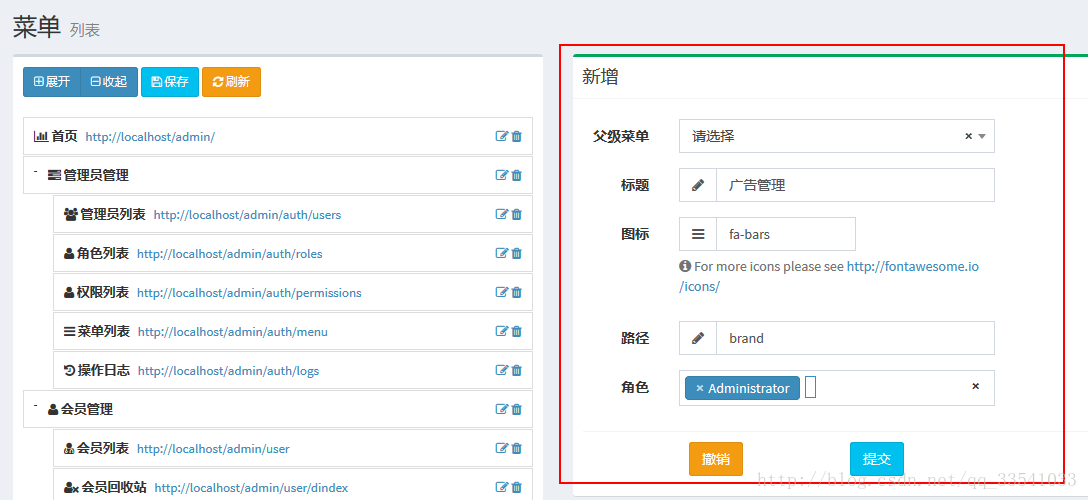
点击管理员管理里的菜单列表,输入如下信息即可

提交之后刷新页面,左侧菜单就会显示新增的广告管理的标签
2.定义路由
配置好前端的页面显示之后就要配置对应的路由了。
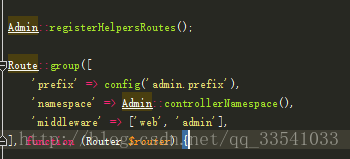
路由的配置信息在app=>Admin=>routes.php
直接在function下一行添加一个新的路由(被上传的水印覆盖了)
$router->resource(‘/brand’, ‘BrandController’);
这里的brand是你访问的路径,我的路径是http://localhost/admin/brand,BrandController是你的控制器名称,使用的resource就已经包含了增删改查等功能,所以这一个页面只写一个路由就可以了。
3.新建模型
在app=>Admin=>Controllers文件夹下新建模型这里新建的文件为BrandModel.php
<?php namespace AppModel; use IlluminateDatabaseEloquentModel; class BrandModel extends Model { protected $table = "brand";//要连接的表名称 public $timestamps = false;//将时间戳设置为false,否则数据表没有对应字段(create_at等字段)就会报错 }
4.新建控制器
在app=>Model文件夹下新建控制器,我这里新建的文件为BrandController.php
<?php namespace AppAdminControllers; use AppHttpControllersController; use AppModelBrandModel;//引用模型 use EncoreAdminForm; use EncoreAdminGrid; use EncoreAdminFacadesAdmin; use EncoreAdminLayoutContent; use EncoreAdminControllersModelForm; class BrandController extends Controller { use ModelForm; public function index() { return Admin::content(function (Content $content) { $content->header('广告');//这里是页面标题 $content->description('列表');//这里是详情描述 $content->body($this->grid());//指向grid方法显示表格 }); } public function create() { return Admin::content(function (Content $content) { $content->header('广告列表'); $content->description('新增'); $content->body($this->form());//调用form方法,显示表单 }); } public function edit($id) { return Admin::content(function (Content $content) use ($id) { $content->header('广告列表'); $content->description(); $content->body($this->form()->edit($id));//将id传给form,form的模型就是以id为查询条件的 }); } protected function form() {//点击新增或者修改进入form表单 return Admin::form(BrandModel::class, function (Form $form) { //form表单显示内容,$form->显示的控件格式【文本框,多选框,文件上传......】(‘数据库中相应的字段’,‘在页面上显示的名称’)->其他方法(); $form->text('name',名称)->rules("required");//required为名称规则,具体信息的定义在recourse=>lang=>zh_CN=>validation.php文件中 $form->text('sort',排序)->default(BrandModel::max('sort') + 1);//default定义默认值为数据表中sort字段的最大值+1 $form->image('logo','图片')->uniqueName()->value('1.jpg');//value显示默认图片 $form->editor('remark','备注');//富文本编辑框 //还有很多类型这里就不一一列举了,更具体的内容可以去官方文档查看 }); } protected function grid() {//页面显示的表格 return Admin::grid(BrandModel::class, function (Grid $grid) { //grid显示表格内容,$grid->数据库中相应的字段(‘在页面上显示的名称’)->其他方法();或者$grid->column(‘数据库中相应的字段’,‘在页面上显示的名称’)->其他方法(); $grid->id('ID')->sortable(); $grid->name('名称'); $grid->sort('排序'); // $grid->disableExport();//禁用导出数据按钮 // $grid->filter(function ($filter) { // $filter->disableIdFilter();//禁用查询过滤器 // $filter->like('name', '名称'));//用名称作为条件模糊查询 }); }); } }
https://blog.csdn.net/qq_33541033/article/details/78616915