项目中需要使用android与js的混编来开发app。
下面就介绍一下吧。
有时候我们需要用js调用native控件,要想实现这个功能,我们需要做的就只有三步:
1.允许webview执行js脚本
2.向js暴露方法
3.访问网页
下面是代码部分:
java:
1 package com.bdyx.founder.jsnativedemo; 2 3 import android.os.Bundle; 4 import android.support.v7.app.AppCompatActivity; 5 import android.webkit.JavascriptInterface; 6 import android.webkit.WebView; 7 import android.widget.Toast; 8 9 public class MainActivity extends AppCompatActivity { 10 private WebView webView; 11 @Override 12 protected void onCreate(Bundle savedInstanceState) { 13 super.onCreate(savedInstanceState); 14 setContentView(R.layout.activity_main); 15 webView = (WebView) findViewById(R.id.wv); 16 setWebView(); 17 } 18 private void setWebView(){ 19 //允许JavaScript执行 20 webView.getSettings().setJavaScriptEnabled(true); 21 //向js传递对象 22 webView.addJavascriptInterface(new ShowToast(),"toastandroid"); 23 //不会node的小伙伴可以保存到assets 24 //webView.loadUrl("file:///android_asset/index.html"); 25 //访问网页 26 webView.loadUrl("http://192.168.253.1:8000/"); 27 } 28 public final class ShowToast { 29 //Html调用此方法传递数据,注解一定要留着否则会出错 30 @JavascriptInterface 31 public void show() { 32 Toast.makeText(MainActivity.this,"调用",Toast.LENGTH_LONG).show(); 33 } 34 } 35 }
html:
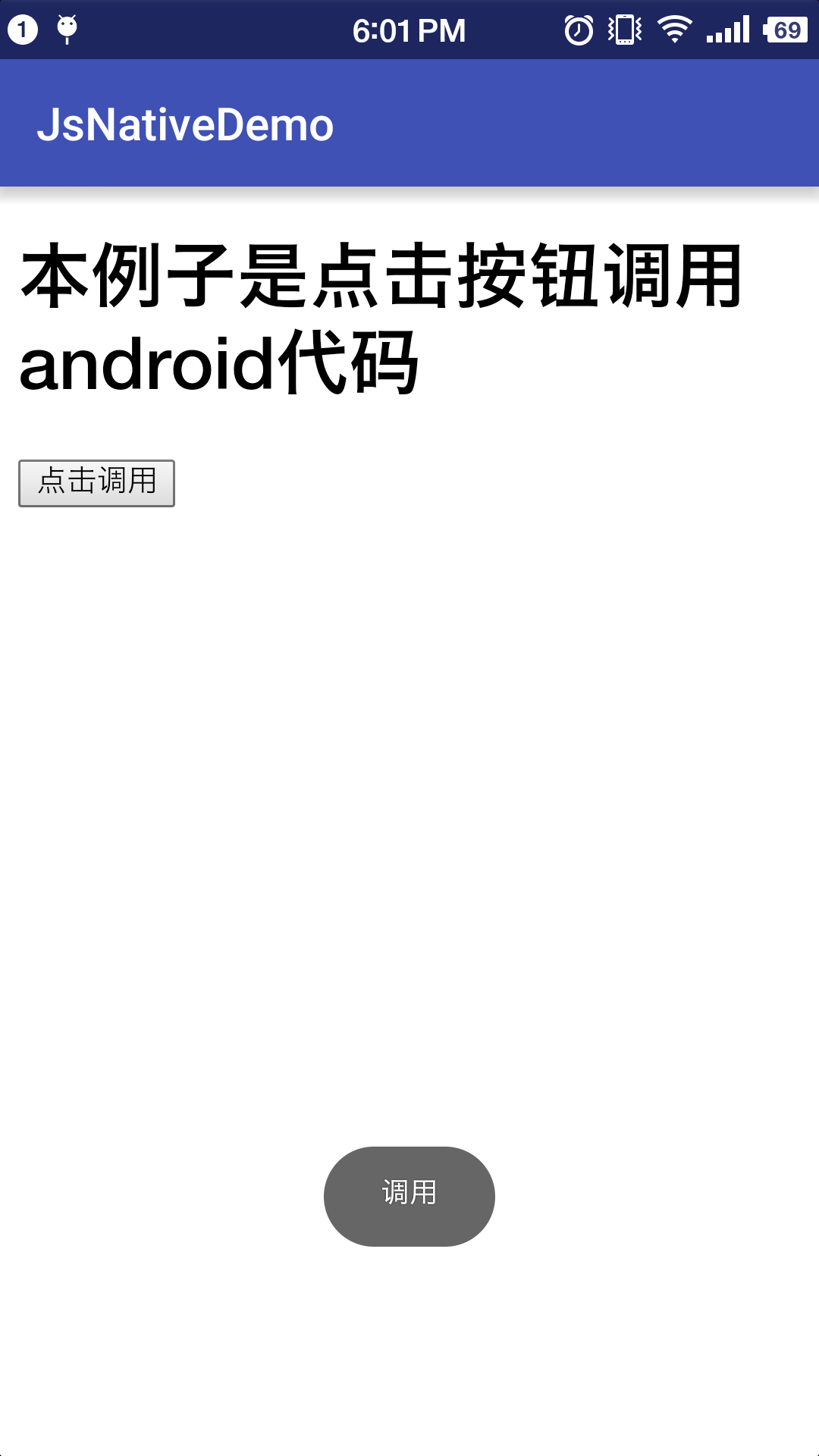
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>weifengzz</title> <script type="text/javascript"> function showToast() { window.toastandroid.show(); } </script> </head> <body> <h1>本例子是点击按钮调用android代码</h1> <input type="button" name="" value="点击调用" onclick="javascript:showToast()"/> </body> </html>

其实就是这么简单!
项目已经传到github上了