好开森,配置了差不多一天的项目,终于成功了,写一篇博客庆祝一下
我们先来了解下nginx与uwsgi的概念,再去配置 磨刀不误砍柴工。
nginx 是一个开源的高性能的 HTTP 服务器和反向代理:
1. 作为 web 服务器,它处理静态文件和索引文件效果非常高;
2. 它的设计非常注重效率,最大支持 5 万个并发连接,但只占用很少的内存空间;
3. 稳定性高,配置简洁;
4. 强大的反向代理和负载均衡功能,平衡集群中各个服务器的负载压力应用。
正向代理:
我访问不了某网站比如www.google.com,但是我能访问一个代理服务器,这个代理服务器呢,它能访问那个我不能访问的网站,于是我先连上代理服务器,告诉它我需要那个无法访问网站的内容,代理服务器去取回来,然后返回给我。

正向代理的过程,隐藏了真实的请求客户端,服务端不知道真实的客户端是谁,客户端请求的服务都被代理服务器代替来请求。
反向代理
当我们请求 www.baidu.com 的时候,当我们访问www.baidu.com的时候,背后可能有成千上万台服务器为我们服务,但具体是哪一台,不知道,也不需要知道,只需要知道反向代理服务器是谁就好了,www.baidu.com 就是我们的反向代理服务器,反向代理服务器会帮我们把请求转发到真实的服务器那里去。

Nginx就是性能非常好的反向代理服务器,用来做负载均衡。比如静态文件处理,安全,效率等等。
uwsgi
uWSGI 是一个 Web 服务器,它实现了 WSGI 协议、uwsgi、http 等协议。Nginx 中HttpUwsgiModule 的作用是与 uWSGI 服务器进行交换。WSGI 是一种 Web 服务器网关接口。它是一个 Web 服务器(如 nginx,uWSGI 等服务器)与 web 应用(如用 Flask 框架写的程序)通信的一种规范。要注意 WSGI / uwsgi / uWSGI 这三个概念的区分。WSGI 是一种通信协议。uwsgi 是一种线路协议而不是通信协议,在此常用于在 uWSGI 服务器与其他网络服务器的数据通uWSGI 是实现了 uwsgi 和 WSGI 两种协议的 Web 服务器。
我么接着看看它们是如何实现通信的?
1,首先浏览器发起 http 请求到 nginx 服务器,Nginx 根据接收到请求包,进行 url 分析,判断访问的资源类型,
2,如果是静态资源,直接读取静态资源返回给浏览器,如果请求的是动态资源就转交给 uwsgi服务器,
3,uwsgi 服务器根据自身的 uwsgi 和 WSGI 协议,找到对应的 Django 框架,Django 框架下的应用进行逻辑处理后,将返回值发送到 uwsgi 服务器,
4,然后 uwsgi 服务器再返回给 nginx,最后 nginx将返回值返回给浏览器进行渲染显示给用户。

重要的事情就说这一遍,一定要记住这张图的流程!!!
开始我们的配置了...
一, 配置python 虚拟环境。 点击查看配置流程
二,
1,uwsgi的配置。
pip install uwsgi
2,然后使用配置文件的方式来启动django项目,可以直接在项目的目录下新建一个uwsgi.ini文件,配置如下:
# mysite_uwsgi.ini file [uwsgi] # Django-related settings # 项目根目录的路径 chdir = /home/lvye/Desktop/blog # Django's wsgi file #wsgi-file = blog/wsgi.py module = blog.wsgi:application # uwsgi服务器的角色 master = true # 进程7数 processes=4 # 线程数 threads=2 # 存放进程编号的文件 pidfile= uwsgi.pid # the socket (use the full path to be safe socket = 127.0.0.1:8000 #http = 127.0.0.1:8000 #stats = 127.0.0.1:9191 # ... with appropriate permissions - may be needed #chmod-socket = 664 # clear environment on exit vacuum = true # 日志文件,因为uwsgi可以脱离终端在后台运行,日志看不见。我们以前的runserver是依赖终端的 daemonize=uwsgi.log # 虚拟环境的目录 pythonpath = /home/lvye/.virtualenvs/myenv2
3,
配置文件写好后,其实我们是可以直接用uwsgi就能完成部署的,使用命令
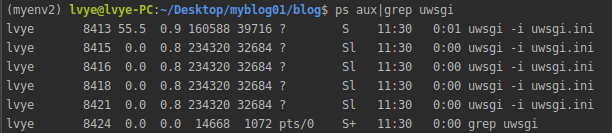
uwsgi -i uwsgi.ini

出现这个则代表配置这个成功,但是为了提高扩展性,我们继续下面的步骤
ps -ef|grep uws #查进程 kill -9 10603 #杀死进程 tail -f uwsgi.log #跟踪日志文件变化
Nginx的安装与配置
1,nginx是一个强大的中间件,我们直接把它作为对外的服务接口。
apt-get install nginx
2,在项目目录下新建一个nginx.conf文件,然后按照下面的方式配置。
# the upstream component nginx needs to connect to upstream django { #django项目的端口号 和uwsgi里面的端口号保存一致 server 127.0.0.1:8000; # for a web port socket (we'll use this first) } # configuration of the server server { # nginx服务的端口号 不用修改 listen 80; # the domain name it will serve for # 这里可以填写你的ip地址或者域名 server_name 127.0.0.1; charset utf-8;
gzip on;
gzip_disable "msie6";
gzip_proxied any;
gzip_min_length 1k;
gzip_comp_level 4;
gzip_types text/plain text/css application/json application/x-javascript text/javascript text/xml image/jpeg image/png image/gif;
# max upload size client_max_body_size 75M; # adjust to taste # Django media location /media { alias /home/lvye/Desktop/blog/media; # 指向django的media目录 } location /static { alias /home/lvye/Desktop/blog/statics; # 指向django的static目录 } # Finally, send all non-media requests to the Django server. location / { uwsgi_pass django; include uwsgi_params; # the uwsgi_params file you installed } }
介绍下上面zip
第一行:打开gzip。
第二行:在ie6下禁用gzip(因为兼容性有问题)。
第三行:Nginx做为反向代理的时候启用,any – 无条件压缩所有结果数据
第四行:当返回内容大于1K时才会使用gzip进行压缩,因为对1k以下资源压缩并无多大意义,反而会消耗cpu资源。
第五行:设置gzip压缩等级,等级越底压缩速度越快文件压缩比越小,反之速度越慢文件压缩比越大,这是一个使用cpu资源换取访问速度的trade-off,为了不过多消耗cpu资源,将压缩等级设置为4比较合适。
第六行:设置需要压缩的MIME类型,非设置值不进行压缩。本网站设置压缩html, css, javascript, json, xml,图片等所有类型。
设置好重启nginx,便启用了gzip功能。再次访问网站,最直观的感受就是加载速度明显变快,基本上都是秒开,证明gzip确实能够大幅提升加载速度
然后配置软连接,也就是你的 nginx.conf 到后面的路径下sudo ln -s /home/lvye/Desktop/myblog01/blog/nginx.conf /etc/nginx/conf.d/
3,修改你的dango setting.py
DEBUG = False ALLOWED_HOSTS = ['*']
STATIC_ROOT = os.path.join(BASE_DIR,'statics') #静态文件收集 配置路径且将 STATICFILES_DIRS 注释
然后收集你项目里的所有静态文件,
python manage.py collectstatic
然后在主路由里配置,
url(r'^static/(?P<path>.*)$', serve, {"document_root": STATIC_ROOT}),
注:配置这里是因为debug模式关闭后,会找不到项目中的静态文件,我们在nginx配置中配置了静态文件路径,所以说这里也需要配置url;
然后看看启动、停止和重启命令,配置完成后我们重启下nginx服务
/etc/init.d/nginx start /etc/init.d/nginx stop /etc/init.d/nginx reload
配置到这里就算配置完成了,好,打开浏览器输入上面的127.0.0.1:80 即可访问。

虽然过程中遇到很多坑,但在多次的尝试中更能加深自己的经验和理解。
最后,祝大家在新的一年里,技术节节高升!!!