网页细分图是站在页面级别,帮助我们分析网站上有问题的元素。可以查看每个页面和,组件的下载时间、大小等。
经过上面的分析,小白已经得出check itinerary事务存在较大的问题,所以此处的网页细分图就以该事务进行重点分析。
1,页面组件细分页面组件细分( Page Component Breakdown)统计每个网页及其组件的平均下载时间,,单位为秒。可以直观地看到哪个组件耗时过长,通过它有助于隔离有问题的组件。
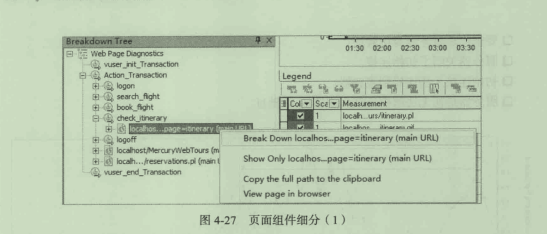
操作方法为:打开Page Component Breakdown (页面组件细分)图,依次展开左侧区域的Breakdown Tree到要分析的check itinerary处,单击鼠标右键,选择Break Down..,如图4-27所示。

细分完成后的页面如图4-28所示,可以明显地发现itinerary.pl和sh itinerary.gif占用了较长的响应时间。至于是什么原因导致的,现在无法给出推论,需要继续分析。

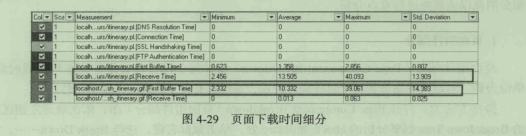
2,页面下载时间细分
页面下载时间细分( Page Download Time Breakdown)统计在场景运行期间,每一秒内,每个页面组件下载时间的细分。使用此图可以确定在下载的哪一个阶段发生了问题。
页面组件细分图和页面下载时间细分图通常结合起来分析,首先确定有问题的组件,然后分析它们的下载过程,从而定位原因。
操作方法与“页面组件细分图”相同。结果如图4-29所示,可以看出itinerary.pl浪费在了Receive Time上, sh itinerary.gif浪费在了First Buffer Time上。

页面下载时间细分图中常见指标的含义如表4-1所示。

此处itinerary.pl虽然大部分浪费在了Receive Time上,但不能单纯地判定就是网络问题。在实践中我们得出, Receive时间比较长可能是网络问题和客户端问题,还可能是处理返回的数据量太大造成,所以需要继续往下分析才能确定。
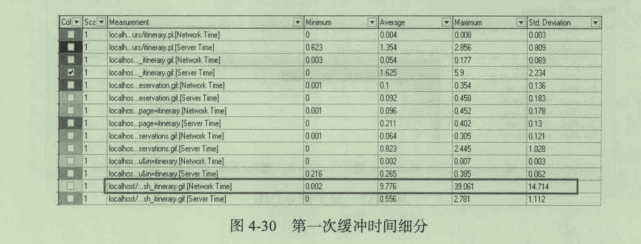
3,第一次缓冲时间细分
第一次缓冲时间细分(Time to First Buffer Breakdown)统计成功收到从web服务器返回的第一个缓冲之前的这段时间内,场景运行的每一秒中每个网页组件的服务器时间和网络时间。可以使用此图确定在场景运行期间,是服务器出现问题,还是网络出现问题。从图4-30中可以看出, sh itinerary.gif都浪费在了网络上,说明是网络问题导致的,而itinerary.pl可能是客户端接收有问题,也可能是该时段受到网络影响导致。这样就把具体的组件问题定位到了。

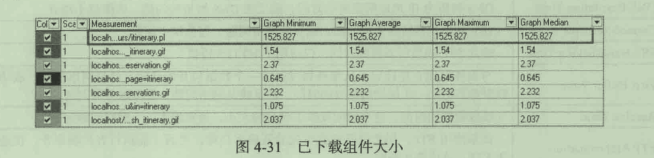
4,已下载组件大小
Download Component Size(KB)(已下载组件大小)统计每个已经下载的网页组件的大小。·通过它可以直接看出哪些组件比较大并需要进一步进行优化,以提高性能。如图4-31所示,因为除了itinerary.pl外,其余组件并不算太大,所以可以肯定sh itinerary.gif是网络问题导致组件下载时间长,而不是组件的大小导致。itinerary.pl则是由于太大导致客户端接收时间

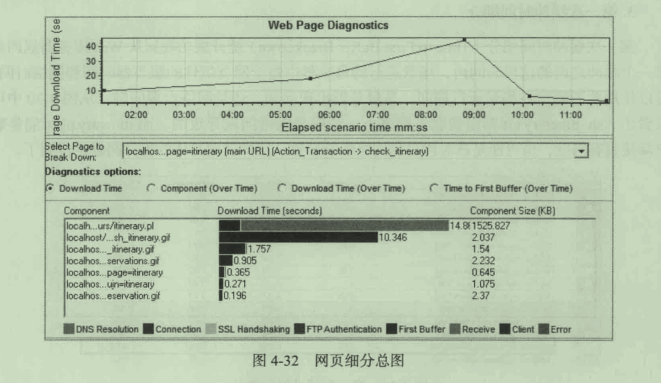
5,网页细分总图
页面细分总图(Web Page Diagnostics)针对某一具体事务在测试过程的情况进行分析。,可以理解成是上面几种图表的合集,可以在一个图表里完成分析。
网页细分总图可按照下载时间、组件、下载时间(随时间变化)、第一次缓冲时间(随时间变化) 4种方式进行细分,各自的含义以及具体实战分析已在上面讲解过,此处不在重复。网页细分总图如图4-32所示。