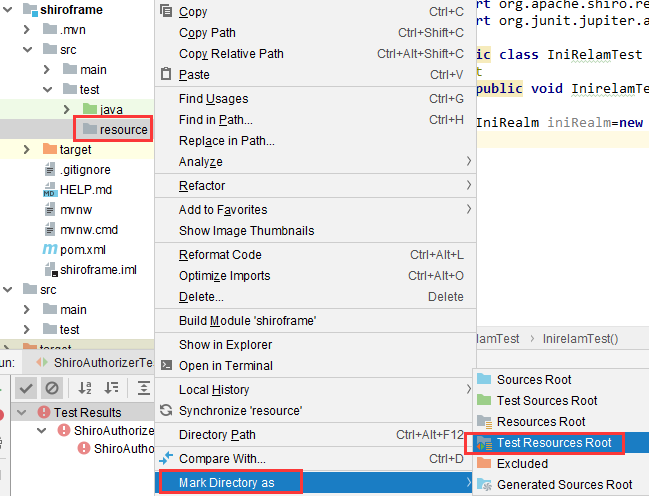
1、我们在项目test文件夹下面新建resourse文件夹并将她设置为资源文件夹:

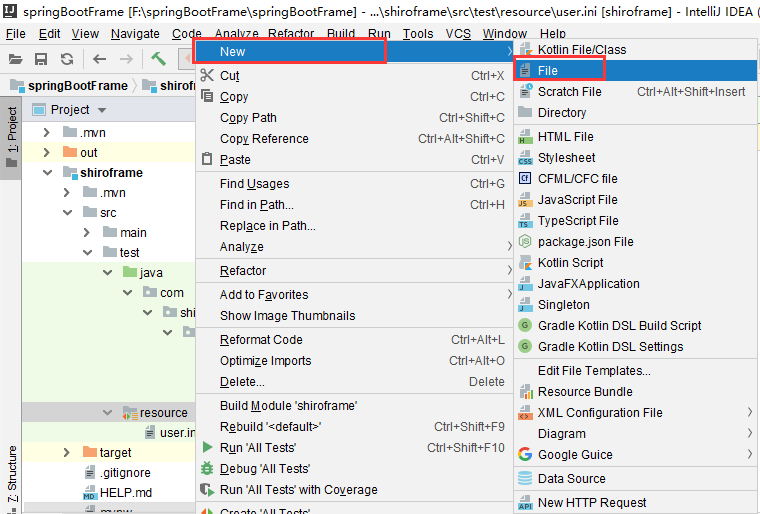
2、在resourse文件夹下面新建user.ini文件


user.ini文件里面声明一个用户:
先写一个用户标签[user]
然后添加一个用户:houru密码:miyue

认证测试:
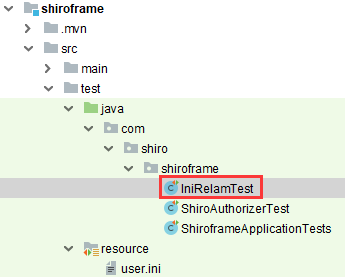
新建一个测试类:

测试类代码:
package com.shiro.shiroframe; import org.apache.shiro.SecurityUtils; import org.apache.shiro.authc.UsernamePasswordToken; import org.apache.shiro.mgt.DefaultSecurityManager; import org.apache.shiro.realm.text.IniRealm; import org.apache.shiro.subject.Subject; import org.junit.jupiter.api.Test; public class IniRelamTest { @Test public void InirelamTest(){ IniRealm iniRealm=new IniRealm("classpath:user.ini"); DefaultSecurityManager defaultSecurityManager=new DefaultSecurityManager(); defaultSecurityManager.setRealm(iniRealm); SecurityUtils.setSecurityManager(defaultSecurityManager); Subject subject=SecurityUtils.getSubject(); UsernamePasswordToken usernamePasswordToken=new UsernamePasswordToken("houru","miyue"); subject.login(usernamePasswordToken); System.err.println(subject.isAuthenticated()); } }
注意,上面的一切操作只不过是把用户信息存在一个资源文件里,然后使用IniRealm读取,这样理解就很简单
授权测试:
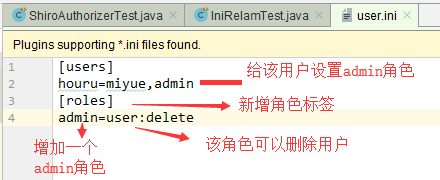
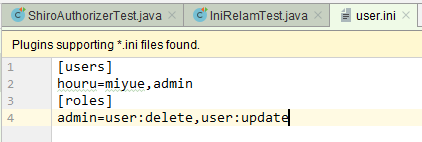
首先修改ini文件:


此时java代码追加角色验证和权限验证:
//用户角色验证 subject.checkRole("admin"); //用户权限验证 subject.checkPermission("user:delete");
如果验证通过,代码执行不报错。否则报错