1、Nodejs 静态文件托管
上一讲的静态 web 服务器封装
项目结构:

Web服务器封装成的模块:router.js代码:
var http=require('http'); var fs=require('fs'); var path=require('path'); /*nodejs自带的模块*/ var url=require('url'); //引入events模块解决无法获取异步数据问题 var events=require("events"); var EventEmitter=new events.EventEmitter(); module.exports = { statics: function (req, res,staticpath) { var pathname = url.parse(req.url).pathname;/*获取url传值*/ if (pathname == '/') { pathname = '/index.html'; /*默认加载的首页*/ } //获取文件的后缀名 var extname = path.extname(pathname); if (pathname != '/favicon.ico') { /*过滤请求favicon.ico*/ //文件操作获取 static下面的文件 fs.readFile(staticpath+'/' + pathname, function (err, data) { if (err) { /*么有这个文件*/ console.log('404'); fs.readFile(staticpath+'/404.html', function (error, data404) { if (error) { console.log(error); } res.writeHead(404, {"Content-Type": "text/html;charset='utf-8'"}); res.write(data404); res.end(); /*结束响应*/ }) } else { /*返回这个文件*/ getMime(extname, EventEmitter) /*获取文件类型*/ EventEmitter.on("msg", function (text) { res.writeHead(200, {"Content-Type": "" + text + ";charset='utf-8'"}); //res.write(data);注意,在接收广播的回调函数里面不能使用write了,否则会报错:write after end res.end(data); /*结束响应*/ }) } }) } } } //获取文件类型的方法, 私有 function getMime(etxName,EventEmitter) { fs.readFile("./mime.json",function (err,data) { if (err){ console.log('mime.json文件不存在'); }else { //console.log(data.toString());//将十六进制转换为字符串 var mimes=JSON.parse(data.toString());//将json字符串转换为json对象 EventEmitter.emit("msg",mimes[etxName]||"text/html")//广播对应的头文件信息,如果没有的话就返回text/html } }) }
创建服务器的00service01.js的代码:
var http=require('http'); var fs=require('fs'); var router=require("./model/router") http.createServer(function (req,res) {//注意req,res不要写反 router.statics(req,res,"static") }).listen(8002)
2、路由
官方解释:
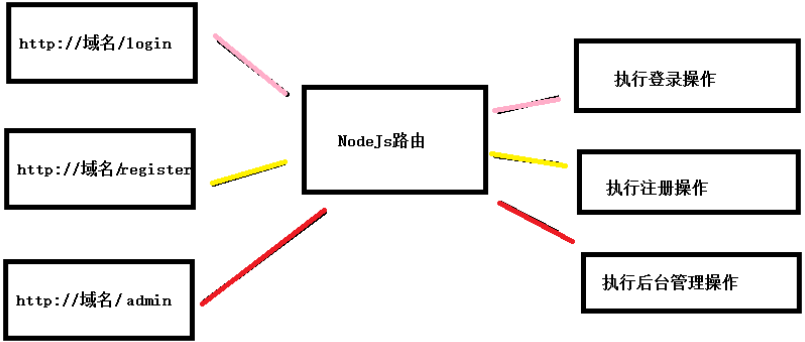
路由(Routing)是由一个 URI(或者叫路径)和一个特定的 HTTP 方法的,涉及到应用如何响应客户端对某个网站节点的访问。
非官方解释:
路由指的就是针对不同请求的 URL,处理不同的业务逻辑。

路由代码参考:
var http = require("http") var url = require("url") http.createServer(function (req, res) { var allUrl = req.url; var path = url.parse(allUrl).pathname; if (path == "/login") { res.end("login") } else if (path == "/register") { res.end("register") } else if (path == "/admin") { res.end("admin") } })