在CSS中如何固定头部,滚动下方内容?
1. 先完成简单的布局。并设置头部样式为 head ,内容为 content 。填充内容。
1 <div class="head"> 2 固定的头部 3 </div> 4 <div class="content"> 5 具体的内容 6 </div>
2. 使用 position: fixed; ,固定头部;使用 z-index: 9999; 将头部层级提高;利用 margin-top: 100px; 定义内容的相对位置。样式设计如下:
1 .head { 2 position: fixed; 3 width: 100%; 4 height: 100px; 5 top: 0px; 6 z-index: 9999; 7 border: 1px aqua solid; 8 background-color: #0000FF; 9 /* 背景颜色 */ 10 color: #FFFFFF; 11 /* 字体颜色 */ 12 } 13 14 .content { 15 border: 2px blue solid; 16 margin-top: 100px; 17 }
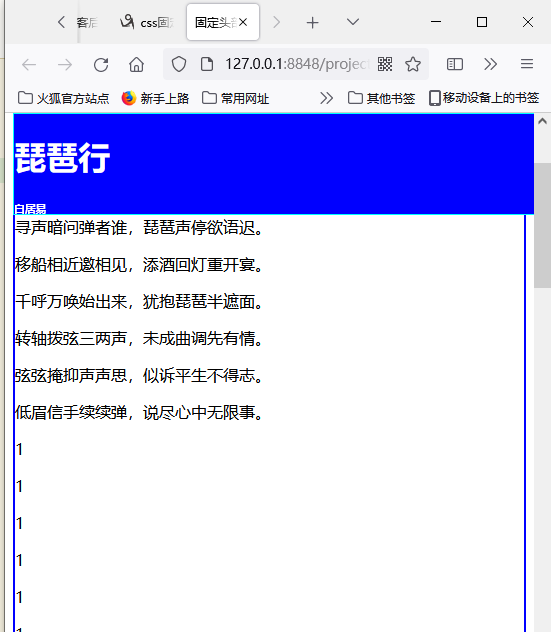
此时能固定头部,展示效果如下: