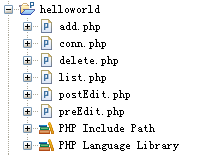
项目结构:

添加页面: 说明:这里只注重操作,对界面的美工没有下工夫,希望大家理解......

列表页面:

修改页面:

项目中所需的sql:
1 create database form; 2 3 use form; 4 5 CREATE TABLE `message` ( 6 `id` tinyint(1) NOT NULL auto_increment, 7 `user` varchar(25) NOT NULL, 8 `title` varchar(50) NOT NULL, 9 `content` tinytext NOT NULL, 10 `lastdate` date NOT NULL, 11 PRIMARY KEY (`id`) 12 ) ENGINE=InnoDB DEFAULT CHARSET=gbk AUTO_INCREMENT=1 ;
conn.php
1 <?php 2 $conn = @ mysql_connect("localhost", "root", "") or die("数据库链接错误"); 3 mysql_select_db("form", $conn); 4 mysql_query("set names 'gbk'"); 5 ?>
add.php
1 <?php 2 include 'conn.php'; 3 if($_POST['submit']){ 4 $sql="INSERT INTO message(id,user,title,content,lastdate) VALUES (NULL, '$_POST[user]', '$_POST[title]', '$_POST[content]', now())"; 5 mysql_query($sql); 6 7 //页面跳转,实现方式为javascript 8 $url = "list.php"; 9 echo "<script language='javascript' type='text/javascript'>"; 10 echo "window.location.href='$url'"; 11 echo "</script>"; 12 } 13 ?> 14 <script type="text/javascript"> 15 function checkPost(){ 16 17 if(addForm.user.value==""){ 18 alert("请输入用户名"); 19 addForm.user.focus(); 20 return false; 21 } 22 if(addForm.title.value.length<5){ 23 alert("标题不能少于5个字符"); 24 addForm.title.focus(); 25 return false; 26 } 27 } 28 </script> 29 <FORM name="addForm" METHOD="POST" ACTION="add.php" onsubmit="return checkPost();"> 30 用户:<INPUT TYPE="text" NAME="user" /><br /> 31 标题:<INPUT TYPE="text" NAME="title" /><br /> 32 内容:<TEXTAREA NAME="content" ROWS="8" COLS="30"></TEXTAREA><br /> 33 <INPUT TYPE="submit" name="submit" value="add" /></FORM>
list.php
1 <?php 2 include 'conn.php'; 3 ?> 4 <?php 5 echo "<div align='center'><a href='add.php'>继续添加</a></div>"; 6 ?> 7 <table width=500 border="0" align="center" cellpadding="5" cellspacing="1" bgcolor="#add3ef"> 8 <?php 9 $sql="select * from message order by id"; 10 $query=mysql_query($sql); 11 while ($row=mysql_fetch_array($query)){ 12 ?> 13 14 <tr bgcolor="#eff3ff"> 15 <td>标题:<font color="red"><?=$row[title]?></font> 用户:<font color="red"><?=$row[user] ?></font><div align="right"><a href="preEdit.php?id=<?=$row[id]?>">编辑</a> | <a href="delete.php?id=<?=$row[id]?>">删除</a></div></td> 16 </tr> 17 <tr bgColor="#ffffff"> 18 <td>内容:<?=$row[content]?></td> 19 </tr> 20 <tr bgColor="#ffffff"> 21 <td><div align="right">发表日期:<?=$row[lastdate]?></div></td> 22 </tr> 23 <?php }?> 24 </table>
delete.php
1 <?php 2 include 'conn.php'; 3 $id = $_GET['id']; 4 $query="delete from message where id=".$id; 5 mysql_query($query); 6 ?> 7 <?php 8 //页面跳转,实现方式为javascript 9 $url = "list.php"; 10 echo "<script language='javascript' type='text/javascript'>"; 11 echo "window.location.href='$url'"; 12 echo "</script>"; 13 ?>
preEdit.php
1 <?php 2 include 'conn.php'; 3 $id=$_GET[id]; 4 $query="SELECT * FROM message WHERE id =".$id; 5 $result=mysql_query($query); 6 while ($rs=mysql_fetch_array($result)){ 7 ?> 8 <FORM METHOD="POST" ACTION="postEdit.php"> 9 <input type="hidden" name="id" value="<?=$rs[id]?>"> 10 用户:<INPUT TYPE="text" NAME="user" value="<?=$rs[user]?>"/><br /> 11 标题:<INPUT TYPE="text" NAME="title" value="<?=$rs[title]?>"/><br /> 12 内容:<TEXTAREA NAME="content" ROWS="8" COLS="30"><?=$rs[content]?></TEXTAREA><br /> 13 <INPUT TYPE="submit" name="submit" value="edit"/> 14 </FORM> 15 <?php }?>
postEdit.php
1 <?php 2 include 'conn.php'; 3 $query="update message set user='$_POST[user]',title='$_POST[title]',content='$_POST[content]' where id='$_POST[id]'"; 4 mysql_query($query); 5 ?> 6 <?php 7 //页面跳转,实现方式为javascript 8 $url = "list.php"; 9 echo "<script language='javascript' type='text/javascript'>"; 10 echo "window.location.href='$url'"; 11 echo "</script>"; 12 ?>