
<template>
<view class="zcvs">
<view class="zcvs-item">
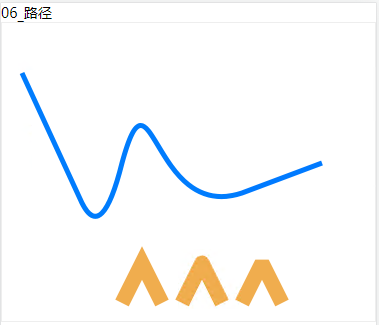
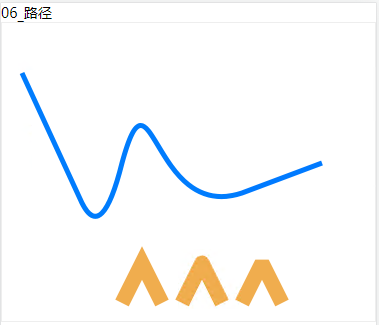
<view>06_路径</view>
<view>
<canvas class="zcvs-cvs" canvas-id="cvs" id="cvs" />
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
};
},
onReady() {
this.drawCvs();
},
methods: {
drawCvs() {
const ctx = uni.createCanvasContext('cvs');
ctx.setLineWidth(5);
ctx.setStrokeStyle("#007AFF");
ctx.setFillStyle("#DD524D");
ctx.beginPath();
// 直线
ctx.moveTo(20, 50);
ctx.lineTo(80, 180);
// 二次曲线
ctx.quadraticCurveTo(100, 220, 120, 140);
// 贝塞尔曲线
ctx.bezierCurveTo(150, 30, 150, 200, 240, 170);
// 最后一条直线
ctx.lineTo(320, 140);
ctx.stroke();
// 线条与线条的相交点
// setLineJoin = miter 默认
ctx.beginPath();
ctx.setLineWidth(15);
ctx.setStrokeStyle("#F0AD4E");
ctx.moveTo(120, 280);
ctx.lineTo(140, 240);
ctx.lineTo(160, 280);
ctx.setLineJoin("miter");
ctx.stroke();
// setLineJoin = round
ctx.beginPath();
ctx.moveTo(180, 280);
ctx.lineTo(200, 240);
ctx.lineTo(220, 280);
ctx.setLineJoin("round");
ctx.stroke();
// setLineJoin = bevel
ctx.beginPath();
ctx.moveTo(240, 280);
ctx.lineTo(260, 240);
ctx.lineTo(280, 280);
ctx.setLineJoin("bevel");
ctx.stroke();
ctx.draw();
},
}
}
</script>
<style lang="scss" scoped>
.zcvs {
.zcvs-item {
margin-bottom: 20px;
}
.zcvs-cvs {
border: 1px solid #eee;
height: 300px;
100%;
box-sizing: border-box;
}
}
</style>