
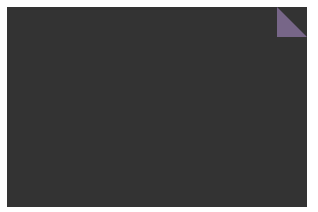
代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>折角效果</title> <style type="text/css"> div { width: 300px; height: 200px; background: #333; position: relative; } div:before { content: ''; width: 0px; height: 0px; position: absolute; top: 0px; right: 0px; border-right: 0px solid #333; border-bottom: 0px solid #768; border-bottom-width: 30px; border-right-width: 30px; } </style> </head> <body> <div></div> </body> </html>