1.数据中添加或者删除指定元素
var arr=['red','yello','blue'];
arr.push('green'); //添加元素
arr = $.grep(arr,function(v){
return v != 'yellow';
}) ; //移出值为“yellow”的元素
从数组中删除数据 item为要删除的数据
arr.splice($.inArray(item,arr),1);
2.jquery动态添加或者移除style
$('#id').css('background','yellow'); //添加背景色
$('#id').removeAttr('style'); //移除style
3.一个js或者html文件中调用另一个js文件中的变量值
window.globalData = {data:['1','2','3']}; //设置全局数组
另一个文件调用:
var newData = window.globalData.data;
4.键盘搜索事件
<input id="search" placeholder="请输入搜索内容">
//搜索
$('#search').bind('keypress', function (event) {
if (event.keyCode == "13") {
var keyword = $(this).val();
}
})
5.刷新页面
<a href="javascript:history.go(-1)">返回上一页</a>
<a href="javascript:location.reload()">刷新当前页面</a> onClick="javascript:location.replace(location.href);"
<a href="javascript:" onclick="history.go(-2); ">返回前两页</a>
<a href="javascript:" onclick="self.location=document.referrer;">返回上一页并刷新</a>
<a href="javascript:" onclick="history.back(); ">返回上一页</a>
直接跳转到指定页面:location.href ="XXX";
6.html反转义
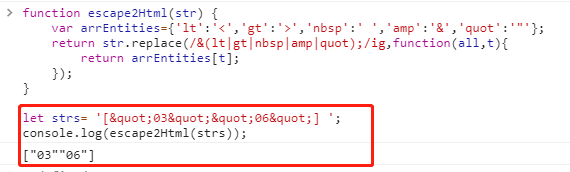
function escape2Html(str) {
var arrEntities={'lt':'<','gt':'>','nbsp':' ','amp':'&','quot':'"'};
return str.replace(/&(lt|gt|nbsp|amp|quot);/ig,function(all,t){
return arrEntities[t];
});
}

7.页面自动刷新
function myrefresh()
{
window.location.reload();
}
setTimeout('myrefresh()',10000); //10秒刷新一次
8.获取多选框选中的值
var data= [];
$('input[name=vip]:checked').each(function(){
data.push(parseInt($(this).val()));
});