
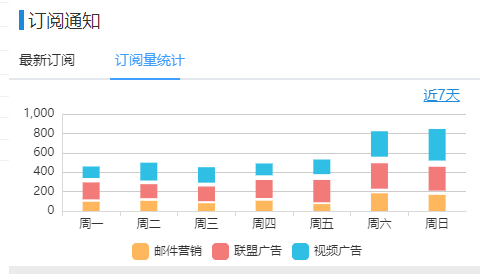
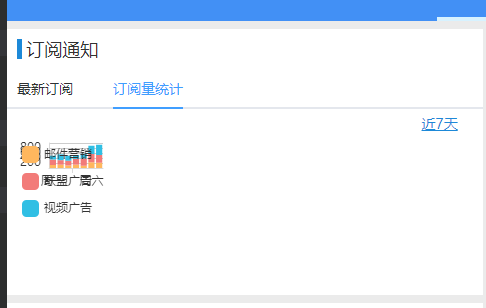
tab下,默认展示第一个tab(最新订阅),第二个tab是echarts,需要动态获取父级div的宽高并赋值到图表的DOM的宽高。在实际开发过程中,发现无论如何延迟处理,或者mounted,第二个tab的宽高都是0。


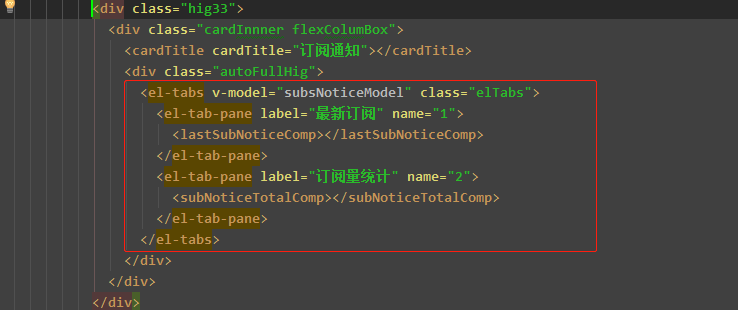
问题的具体根源,暂不清楚。在调试过程中发现,如果先渲染“订阅量统计”的tab,图表可以正常显示。但是不是一开始渲染,切换的时候查看会发现宽高为0。自己分析,应该是页面初始化的时候,渲染了第一个tab,第二个tab是渲染了,但是因为是隐藏的display=none,因此宽高都是0。导致子组件无论如何打印,其父级节点的宽高都是0。
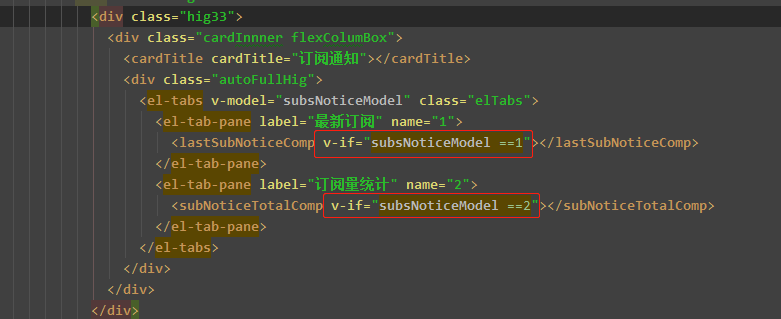
解决思路是:希望一开始只渲染第一个展示的tab,其他的tab等点击的时候再进行渲染查询。因此代码解决方案如下。每一个子组件添加v-if属性。