添加页面:(add.html)
在视图views中新建文件夹news,新建index.html,add.html,edit.html,首先进行add.html页面的书写

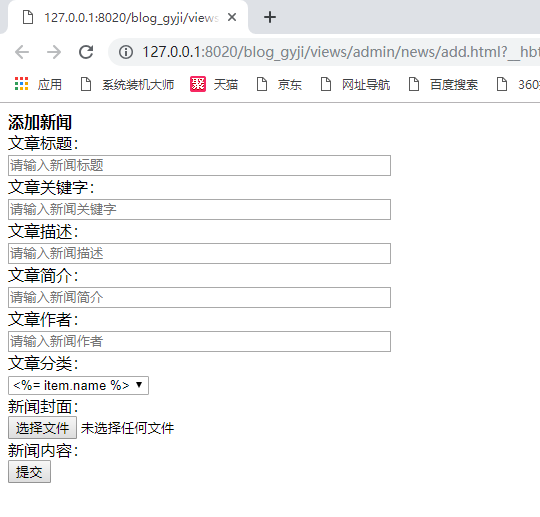
add.html的页面显示:

将该页面进行在后台新闻路由中进行加载,首先得在后台路由中去进行注册;
// 新闻管理 let newsRouter = require('./admin/news.js'); router.use('/news',newsRouter);
在后台路由中进行添加页面的加载:
// 新闻管理的添加页面 router.get("/add",function(req,res,next){ mysql.query("select * from newstype order by sort desc",function(err,data){ if (err) { return ""; }else{ // 新闻管理添加页面 res.render("admin/news/add.html",{data:data}); } }); });
并在路由中进行首页页面的显示
// 声明路由规则 // 新闻管理首页 router.get("/",function(req,res,next){ let p = req.query.p ? req.query.p :1; let size = 5; mysql.query("select count(*) tot from news,newstype type where news.cid = type.id",function(err,data){ if (err) { return ""; }else{ let tot = data[0].tot; let fpage = page(tot,p,size); // 查询相关数据 mysql.query("select news.*,type.name tname from news,newstype type where news.cid = type.id order by news.id desc limit ?,?",[fpage.start,fpage.size],function(err,data){ if (err) { return ""; }else{ data.forEach(item=>{ item.time = moment(item.time*1000).format("YYYY-MM-DD HH:mm:ss"); }) // 加载新闻管理的首页 res.render("admin/news/index.html",{data:data,show:fpage.show}); } }); } }); });
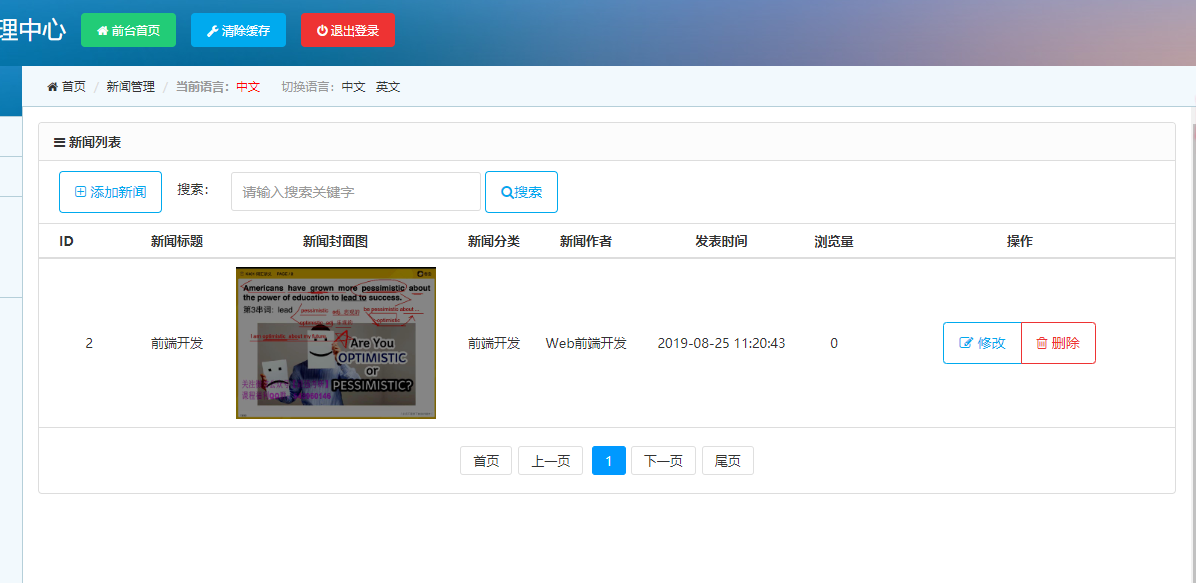
最终整体的显示:

添加新闻的页面显示:

添加功能:
通过连接数据库进行对数据的添加:
在新闻路由中加入:
// 新闻管理添加功能 router.post("/add",upload.single("img"),function(req,res,next){ // 接受文件上传资源 let imgRes = req.file; // 接受表单上传内容 let {title,keywords,description,info,author,cid,text} = req.body; let num = 0; let time = Math.round((new Date().getTime())/1000); // 进行图片上传 let img = uploads(imgRes,"news"); // 进行数据插入 mysql.query("insert into news(title,keywords,description,info,author,cid,text,num,time,img) value(?,?,?,?,?,?,?,?,?,?)",[title,keywords,description,info,author,cid,text,num,time,img],function(err,data){ if (err) { return ""; }else{ if (data.affectedRows==1) { res.send("<script>alert('添加成功');location.href='/admin/news'</script>"); }else{ res.send("<script>alert('添加失败');history.go(-1);</script>"); } } }); });
实现的效果:

修改功能:
在新闻路由news.js中加入:
首先需要进行加载修改的页面:
1 // 修改页面 2 3 router.get("/edit",function(req,res,next){ 4 // 获取用户需要修改的数据 5 let id = req.query.id; 6 7 // 查询新闻分类 8 mysql.query("select * from newstype order by sort desc",function(err,data){ 9 // 判断是否执行成功 10 if (err) { 11 return ""; 12 }else{ 13 // 查询修改文章对应数据 14 mysql.query("select * from news where id = "+id,function(err,data2){ 15 if (err) { 16 return ""; 17 }else{ 18 // 加载修改页面 19 res.render("admin/news/edit.html",{data:data,newData:data2[0]}); 20 } 21 }); 22 23 } 24 }); 25 26 });
对上传的新闻封面进行修改,以及点击修改的方式采用的是post方式:
// 新闻管理的修改页面 router.post("/edit",upload.single("img"),function(req,res,next){ // 接受文件上传资源 let imgRes = req.file; // 接受表单数据 let {id,cid,text,oldimg,author,info,description,keywords,title} = req.body; let img = oldimg; // 判断该用户是否修改图片 if (imgRes) { img = uploads(imgRes,"news"); }; // 发送sql语句修改数据 mysql.query("update news set cid= ? , text=? , author=? , info=? , description=? , keywords=? , title=? ,img = ? where id = ?",[cid,text,author,info,description,keywords,title,img,id],function(err,data){ if (err) { return ""; }else{ // 判断影响行数 if (data.affectedRows==1) { // 判断用户是否修改图片 if (imgRes) { if (fs.existsSync(__dirname+"/../../"+oldimg)) { fs.unlinkSync(__dirname+"/../../"+oldimg); }; }; res.send("<script>alert('修改成功');location.href='/admin/news';</script>"); }else{ res.send("<script>alert('修改失败');history.go(-1);</script>"); } } }); });

1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> 7 <meta name="renderer" content="webkit"> 8 <title></title> 9 <link rel="stylesheet" href="/public/admin/css/pintuer.css"> 10 <link rel="stylesheet" href="/public/admin/css/admin.css"> 11 <script src="/public/admin/js/jquery.js"></script> 12 <script src="/public/admin/js/pintuer.js"></script> 13 14 <script type="text/javascript" charset="utf-8" src="/public/baidu/ueditor.config.js"></script> 15 <script type="text/javascript" charset="utf-8" src="/public/baidu/ueditor.all.min.js"> </script> 16 <!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败--> 17 <!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文--> 18 <script type="text/javascript" charset="utf-8" src="/public/baidu/lang/zh-cn/zh-cn.js"></script> 19 20 </head> 21 <body> 22 <div class="panel admin-panel"> 23 <div class="panel-head"><strong><span class="icon-key"></span> 添加新闻</strong></div> 24 <div class="body-content"> 25 <form method="post" class="form-x" action="" enctype="multipart/form-data"> 26 27 <div class="form-group"> 28 <div class="label"> 29 <label for="sitename">文章标题:</label> 30 </div> 31 <div class="field"> 32 <input type="text" class="input" id="mpass" name="title" size="50" placeholder="请输入新闻标题" value="<%= newData.title %>" data-validate="required:请输入新闻标题" /> 33 </div> 34 </div> 35 36 <div class="form-group"> 37 <div class="label"> 38 <label for="sitename">文章关键字:</label> 39 </div> 40 <div class="field"> 41 <input type="text" class="input" id="mpass" value="<%= newData.keywords %>" name="keywords" size="50" placeholder="请输入新闻关键字" data-validate="required:请输入新闻关键字" /> 42 </div> 43 </div> 44 <div class="form-group"> 45 <div class="label"> 46 <label for="sitename">文章描述:</label> 47 </div> 48 <div class="field"> 49 <input type="text" class="input" id="mpass" value="<%= newData.description %>" name="description" size="50" placeholder="请输入新闻描述" data-validate="required:请输入新闻描述" /> 50 </div> 51 </div> 52 53 <div class="form-group"> 54 <div class="label"> 55 <label for="sitename">文章简介:</label> 56 </div> 57 <div class="field"> 58 <input type="text" class="input" value="<%= newData.info %>" id="mpass" name="info" size="50" placeholder="请输入新闻简介" data-validate="required:请输入新闻简介" /> 59 </div> 60 </div> 61 <div class="form-group"> 62 <div class="label"> 63 <label for="sitename">文章作者:</label> 64 </div> 65 <div class="field"> 66 <input type="text" class="input" id="mpass" value="<%= newData.author %>" name="author" size="50" placeholder="请输入新闻作者" data-validate="required:请输入新闻作者" /> 67 </div> 68 </div> 69 <div class="form-group"> 70 <div class="label"> 71 <label for="sitename">文章分类:</label> 72 </div> 73 <div class="field"> 74 <select name="cid" id="" class="input"> 75 <% data.forEach(item=>{%> 76 77 <% if(item.id == newData.cid){ %> 78 <option selected value="<%= item.id %>"><%= item.name %></option> 79 <% }else { %> 80 <option value="<%= item.id %>"><%= item.name %></option> 81 <% } %> 82 <% }) %> 83 </select> 84 </div> 85 </div> 86 87 <div class="form-group"> 88 <div class="label"> 89 <label for="sitename">新闻封面:</label> 90 </div> 91 <div class="field"> 92 <input type="file" class="input" id="mpass" name="img" /> 93 <img src="<%= newData.img%>" alt=""> 94 <input type="hidden" name="id" value="<%= newData.id %>"> 95 <input type="hidden" name="oldimg" value="<%= newData.img %>"> 96 </div> 97 </div> 98 99 <div class="form-group"> 100 <div class="label"> 101 <label for="sitename">新闻内容:</label> 102 </div> 103 <div class="field"> 104 <script id="editor" type="text/plain" name="text" style="100%;height:500px;" ><%- newData.text %></script> 105 </div> 106 </div> 107 108 <div class="form-group"> 109 <div class="label"> 110 <label></label> 111 </div> 112 <div class="field"> 113 <button class="button bg-main icon-check-square-o" type="submit"> 提交</button> 114 </div> 115 </div> 116 </form> 117 </div> 118 </div> 119 <script> 120 var ue = UE.getEditor('editor'); 121 122 123 </script> 124 </body></html>
修改功能的效果图展示:

删除功能:
在新闻路由中加入:
1 // 无刷新删除数据 2 3 router.get("/ajax_del",function(req,res,next){ 4 // 接受到删除的数据 5 6 let {id,img} = req.query; 7 8 // 删除数据 9 mysql.query("delete from news where id = "+id,function(err,data){ 10 if (err) { 11 return ""; 12 }else{ 13 if (data.affectedRows==1) { 14 // 删除封面图片 15 if (fs.existsSync(__dirname+"/../../"+img)) { 16 fs.unlinkSync(__dirname+"/../../"+img); 17 }; 18 19 res.send("1"); 20 21 }else{ 22 res.send("0"); 23 } 24 } 25 }); 26 });
在新闻的首页写入
ajax_del的方法:
<script> // 删除方法 function del(obj,id,img){ // 确认框 if (confirm("您确认要删除?")) { // 发送ajax请求删除数据 $.get("/admin/news/ajax_del",{id:id,img:img},function(data){ // 判断是否删除成功 if (data==1) { window.location.reload(); }; }); }; } </script>
删除功能的实现效果:

新闻路由news.js总的代码:

1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> 7 <meta name="renderer" content="webkit"> 8 <title></title> 9 <link rel="stylesheet" href="/public/admin/css/pintuer.css"> 10 <link rel="stylesheet" href="/public/admin/css/admin.css"> 11 <script src="/public/admin/js/jquery.js"></script> 12 <script src="/public/admin/js/pintuer.js"></script> 13 </head> 14 <body> 15 <div class="panel admin-panel"> 16 <div class="panel-head"><strong class="icon-reorder"> 新闻列表</strong> <a href="" style="float:right; display:none;">添加字段</a></div> 17 <div class="padding border-bottom"> 18 <ul class="search" style="padding-left:10px;"> 19 <li> <a class="button border-main icon-plus-square-o" href="/admin/news/add"> 添加新闻</a> </li> 20 <li>搜索:</li> 21 22 <li> 23 <form action="" method="get"> 24 <input type="text" placeholder="请输入搜索关键字" name="search" class="input" style="250px; line-height:17px;display:inline-block" /> 25 <button class="button border-main icon-search">搜索</button> 26 </form> 27 </li> 28 </ul> 29 </div> 30 <table class="table table-hover text-center"> 31 <tr> 32 <th width="100" style="text-align:left; padding-left:20px;">ID</th> 33 <th>新闻标题</th> 34 <th>新闻封面图</th> 35 <th>新闻分类</th> 36 <th>新闻作者</th> 37 <th>发表时间</th> 38 <th>浏览量</th> 39 <th width="310">操作</th> 40 </tr> 41 <!-- ejs 的模板引擎 --> 42 <% data.forEach(item=>{ %> 43 <tr> 44 <td><%= item.id %></td> 45 <td><%= item.title %></td> 46 <td><img width="200px" src="<%= item.img %>" alt=""></td> 47 <td><%= item.tname %></td> 48 <td><%= item.author %></td> 49 <td><%= item.time %></td> 50 <td><%= item.num %></td> 51 <td> 52 <div class="button-group"> 53 <a class="button border-main" href="/admin/news/edit?id=<%= item.id%>"><span class="icon-edit"></span> 修改</a> 54 <a class="button border-red" href="javascript:void(0)" onclick=" del(this,<%= item.id %>,'<%= item.img %>')"><span class="icon-trash-o"></span> 删除</a> 55 </div> 56 </td> 57 </tr> 58 <% }) %> 59 60 61 <tr> 62 <td colspan="8"> 63 <div class="pagelist"> 64 <%- show %> 65 </div> 66 </td> 67 </tr> 68 69 </table> 70 </div> 71 <script> 72 // 删除方法 73 74 function del(obj,id,img){ 75 // 确认框 76 if (confirm("您确认要删除?")) { 77 // 发送ajax请求删除数据 78 $.get("/admin/news/ajax_del",{id:id,img:img},function(data){ 79 // 判断是否删除成功 80 if (data==1) { 81 window.location.reload(); 82 }; 83 }); 84 }; 85 } 86 </script> 87 </body> 88 </html>
