<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
div{
border-color: red;
border- 1px;
border-style: solid;
}
#one{
200px;
height: 300px;
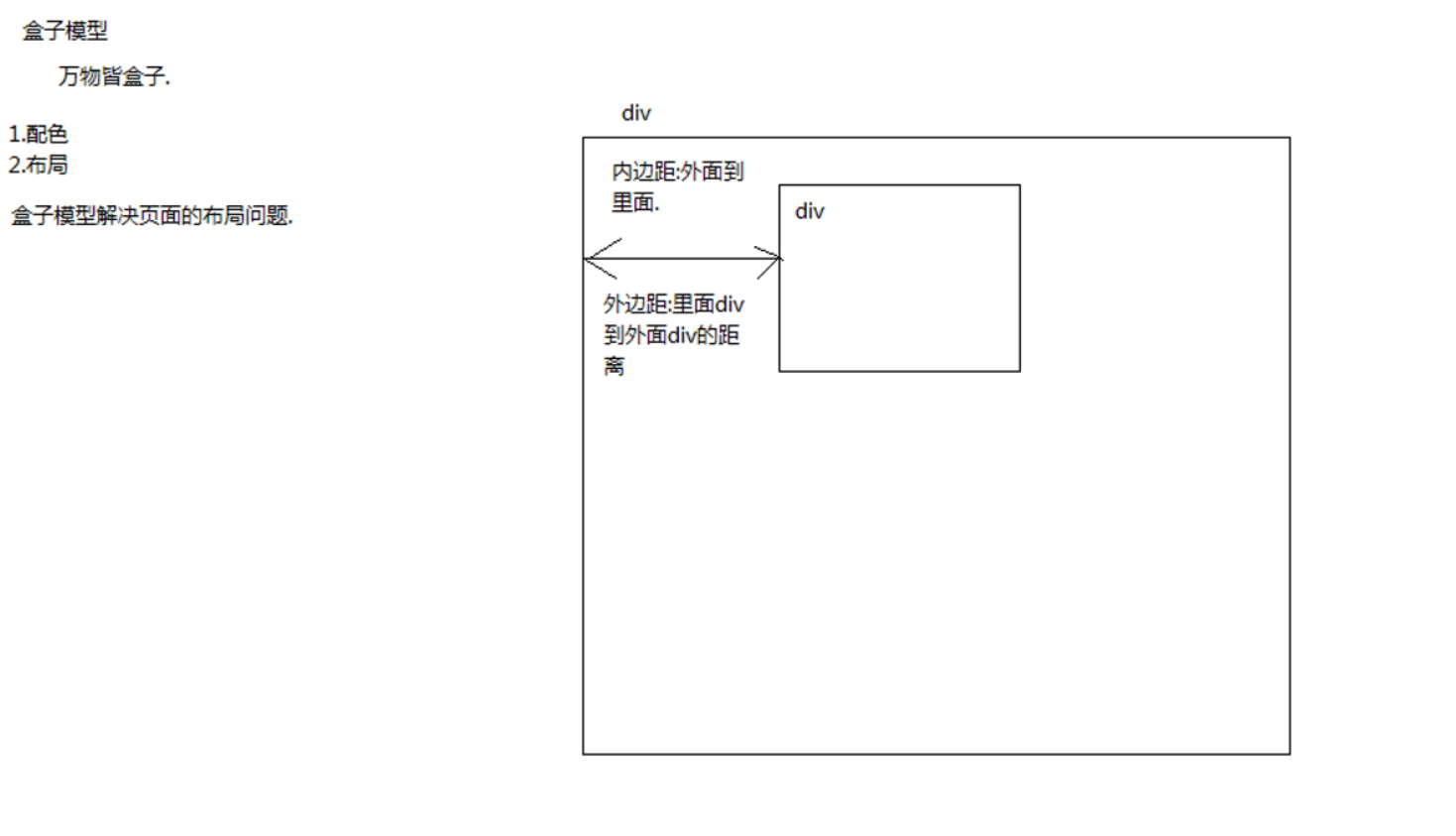
/*
内边距:
注意,内边距会改变自身的宽高.
*/
padding-left: 100px;
}
#two{
100px;
height: 100px;
/*
外边距
margin-left: 100px;
*/
}
</style>
</head>
<body>
<div id="one" >
<div id="two" >
</div>
</div>
</body>
</html>