网上看到这篇文章,觉得基本的flow很有帮助,转过来收藏了:作者:关于Sarah Parmenter英国艾塞克斯(英国英格兰东南部的郡)Youknowwho设计工作室的创始人,Sarah Parmenter专注于网站,iPhone和iPad应用的设计。设计工作室创立于2003年。查看更多设计案例请点这里。
1. 确定你的创意
您的创意是否有人做过,如果有类似的app,那就要多多考虑,争取超越并且有一些独特的优化设计在其中。ps: 13年IOS app store的应用数量已为435,000,应该说各个方面行业都涵盖了。大多数的创意都能在store里面找到类似的应用,能有一些独特的竞争点还是十分 必须的,也是获取用户的关键。
2. 定位应用
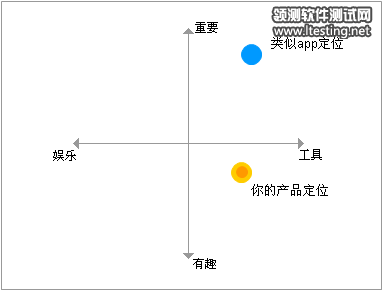
通过苹果的人机界面指南(Human Interface Guidelines)图来定位:距离图中坐标原点位置越远的app,特点越明显,越需要精美易用的界面设计,让他们与其他竞争者明显区分开来。在这个案例中,我们把app定位在原点位置,即简单使用的辅助工具。

3. 核心功能确认
将提出的各种需求进行汇总讨论,设计ADS(Application Definition Statement)对应用定义的一段陈述,也称精简的ADS,如图

4. 产品草图
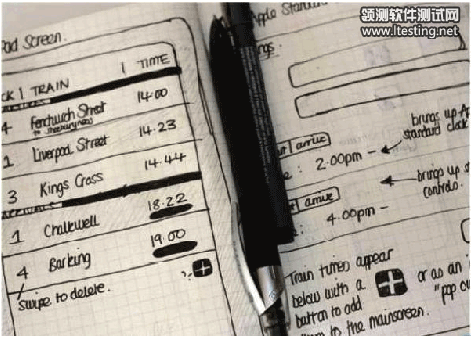
开始根据前面所整理的资料,进行基本的产品各个功能的设计,包含移动中使用场景,按钮,显示文字等。纸和笔是个不错的方式

ps:这个绝对有助于考虑产品的各个功能细节和逻辑
5. Walkthrough
在IOS中,各个界面之前切换方式也是重要的地方,称为APP功能穿越(App Functionality Walkthrough),设计时需要考虑进去
6. 低保真原型
利用原型制作工具(Axure,Mockup,Visio),将草图搬上电脑,尽量使用黑白,粗糙的线条来进行设计,不要纠结于细节

7. 高保真原型
在低保真原型确认后,可以开始纠结与细节了,ios屏幕尺寸有这几种:320*480,960*480,1024*768
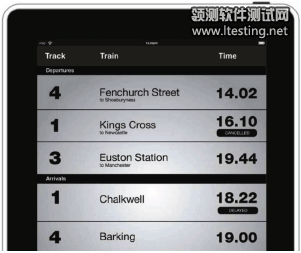
8. 视觉设计
在高保真原型完成后,就该给进行视觉设计,Apple提倡有质感,有仿真度的图形界面,我们让app的界面设计尽量接近用户熟悉或者喜欢的风格。在配色和图标上可以下足功夫
9. 设计理念
由于移动设备的关系,设计上尽量保持简洁,若非必要就不要放上华丽的图形或其他的信息去吸引用户,我们需要让信息一目了然,不隐晦,不误导。
10. ICON设计
ICON将决定APP在Store中的辨识度,可以先从简单的轮廓开始,先从核心创意开始。除非有必要,你的icon最好不要包含文字,尽量使用跟你的 app图形界面一致的材质和渐变。你如果想给用户呈现高质量的UI设计,别忘了把icon设计成29×29,72×72,和512×512三种尺寸。

11. 设计交付物
如果你自己不开发app的功能,还需要把清晰的设计指南交付给开发人员。我会把界面和描述集中到一张大图,并尽可能的把所有可遇见的情况都给开发人员描述清楚。同时可以对PSD进行尺寸标注,说明,及存为PNG方便开发。
