flutter 热更新实现方案—UI资源化(二)
flutter 热更新实现方案—UI资源化(一)开启http-server后,回到项目。
在flutter_pkg中创建AppConf.dart文件,放置配置信息等,文件名及结构根据需求自定义,简单配置如下图:

添加App配置之后,在flutter_res模块中创建资源文件app.json,及home_page.json(内容暂为空),目录结构如下图所示,

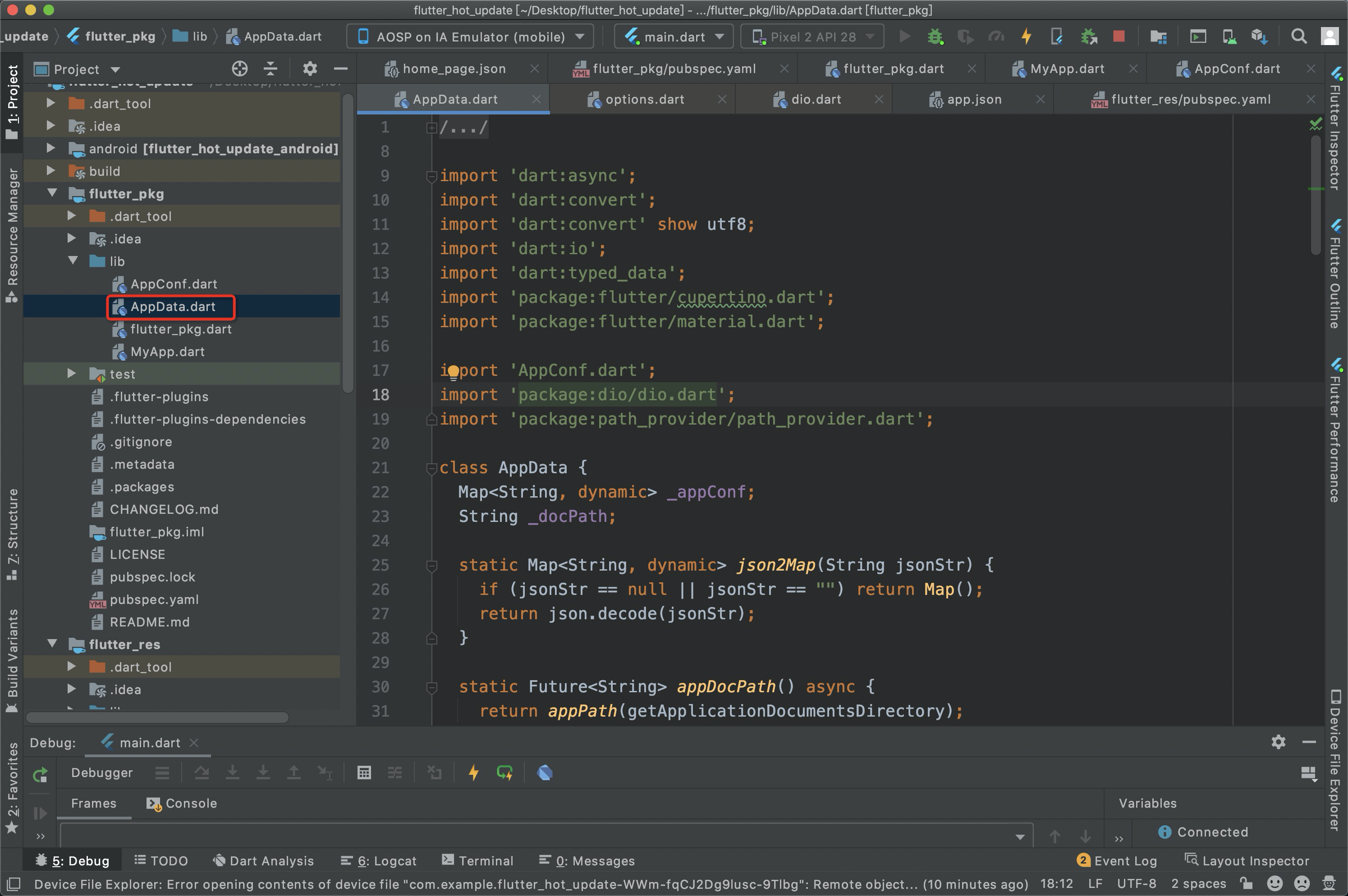
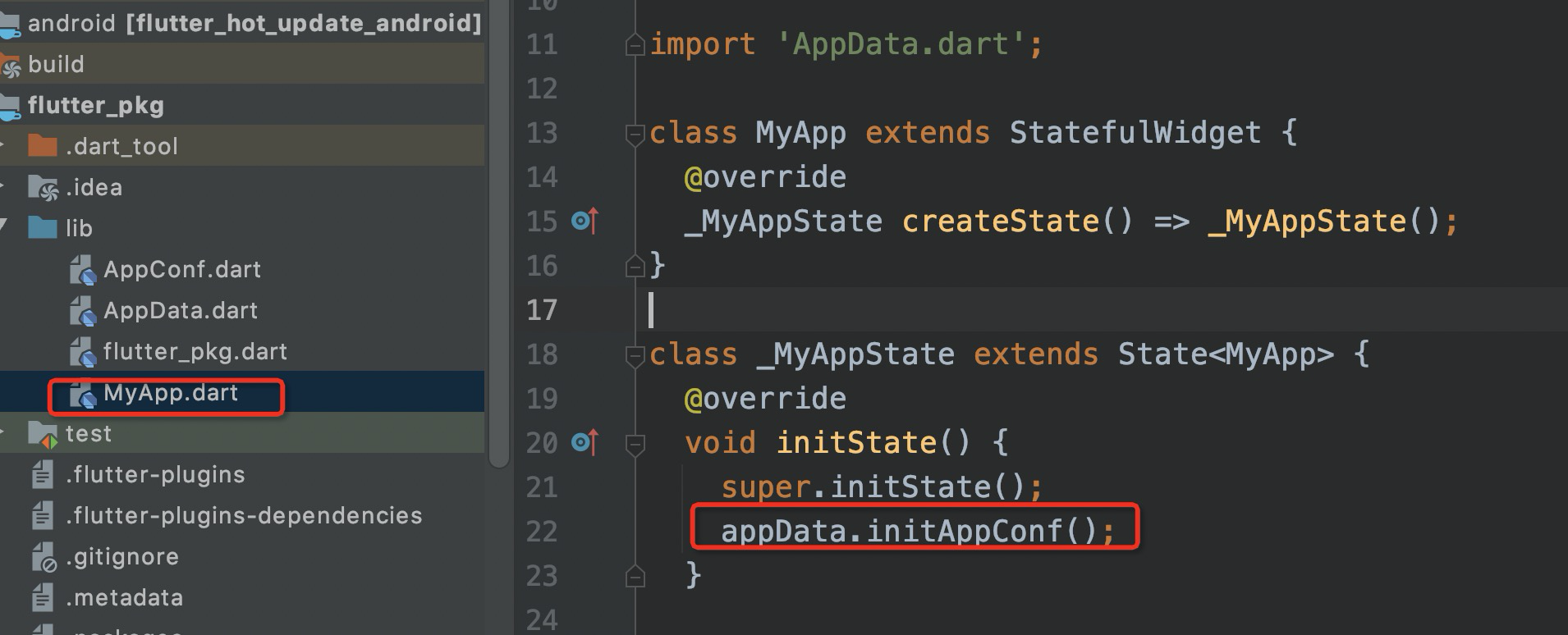
资源文件添加完成之后,需要在APP初始化的时候从资源服务器中下载资源文件,创建AppData.dart文件,在文件中添加初始化加载资源方法,并在MyApp.dart中进行初始化,代码可在demo查看,如下图:


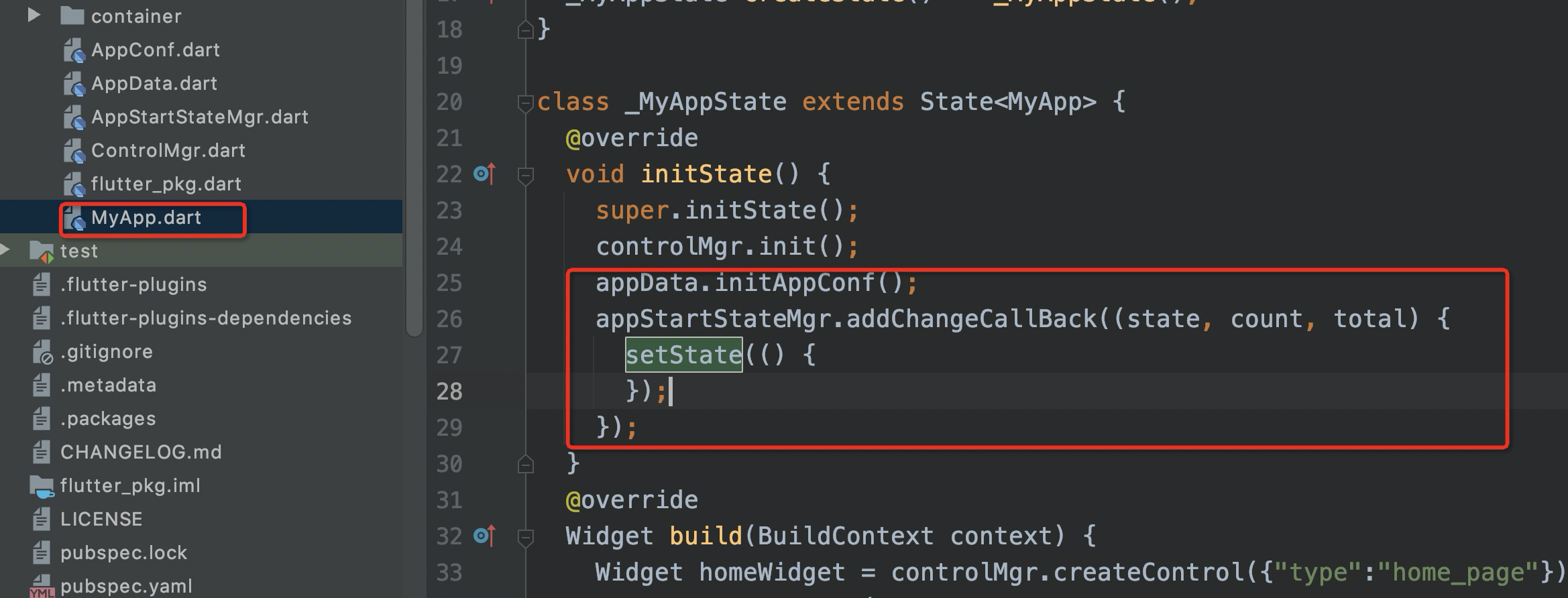
由于 initAppConf是异步方法,所以在未初始化完成的时候就会继续渲染界面,所以在这里我们添加AppStartStateMgr,监听回调刷新UI,如下图:


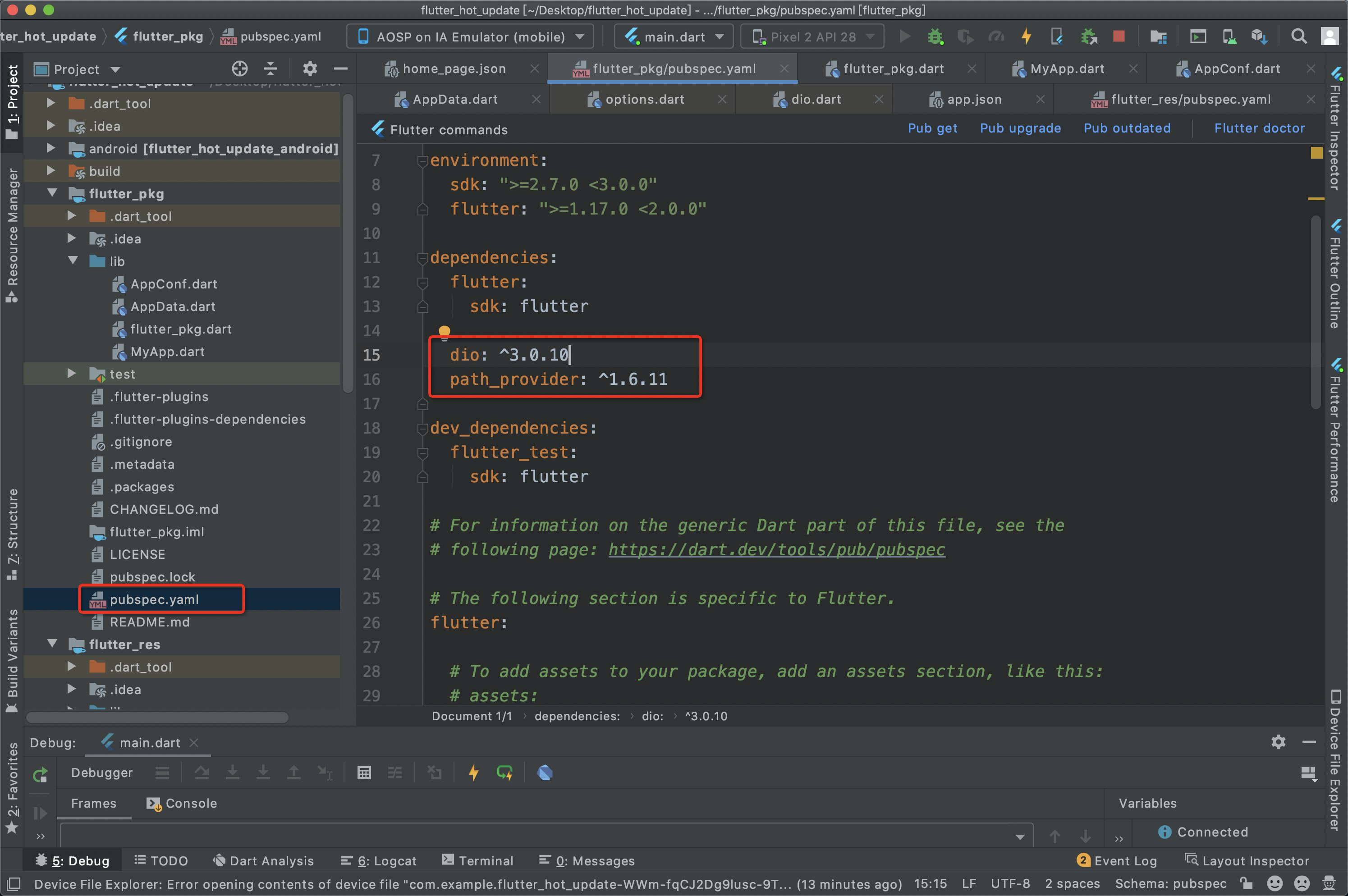
这里需要注意,项目需要依赖dio,path_provider,path_provider package 提供一种平台无关的方式以一致的方式访问设备的文件位置系统。
添加依赖,如下图:

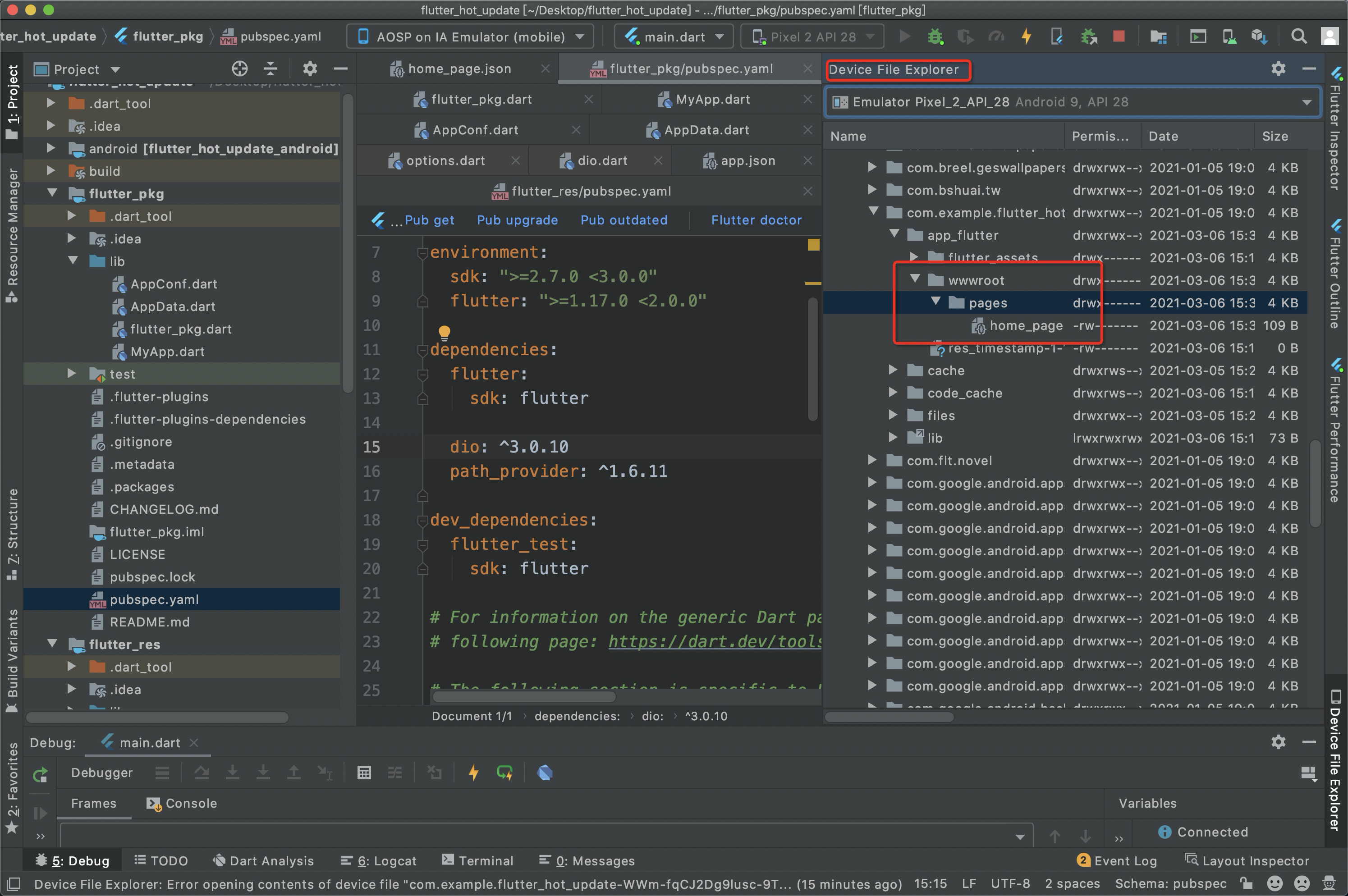
下载完成之后可以使用Android Studio的Device File Explorer中查看文件,如下图:

资源下载完成之后,接下来就是需要把资源json文件转化为组件并渲染,以Container为例。
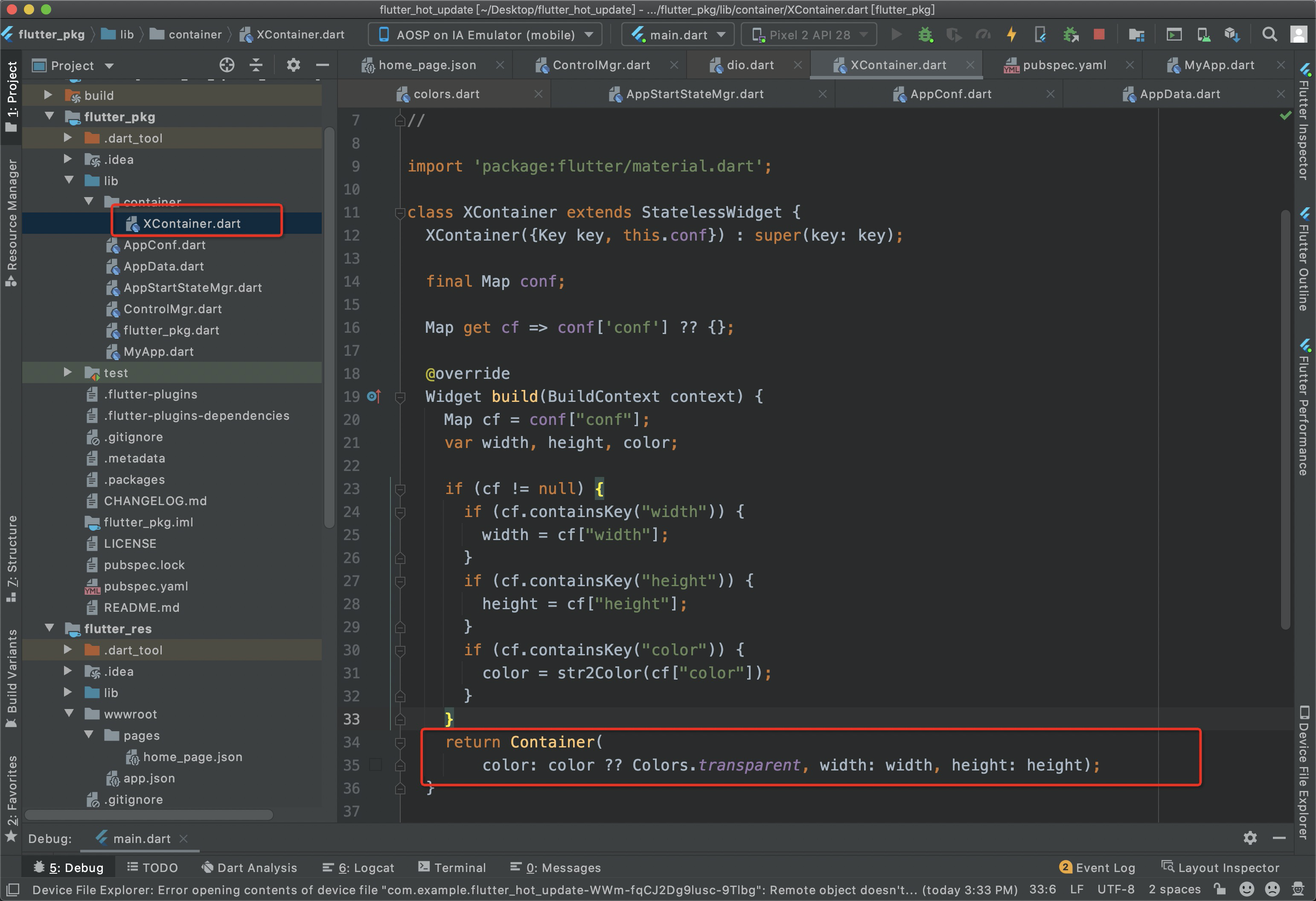
为了系统容器可配置,我们重新创建的新的容器XContainer,返回配置后容器Container,本案例只添加部分属性,如下图:

然后创建ControlMgr类,添加所有新的容器并在MyApp启动时初始化,如下图:

在添加系统组件的同时我们还需要添加自定义组件,我们创建的UIjson资源文件就是一个独立的组件,在AppData初始化方法中根据下载的资源创建对应的组件,如下图:


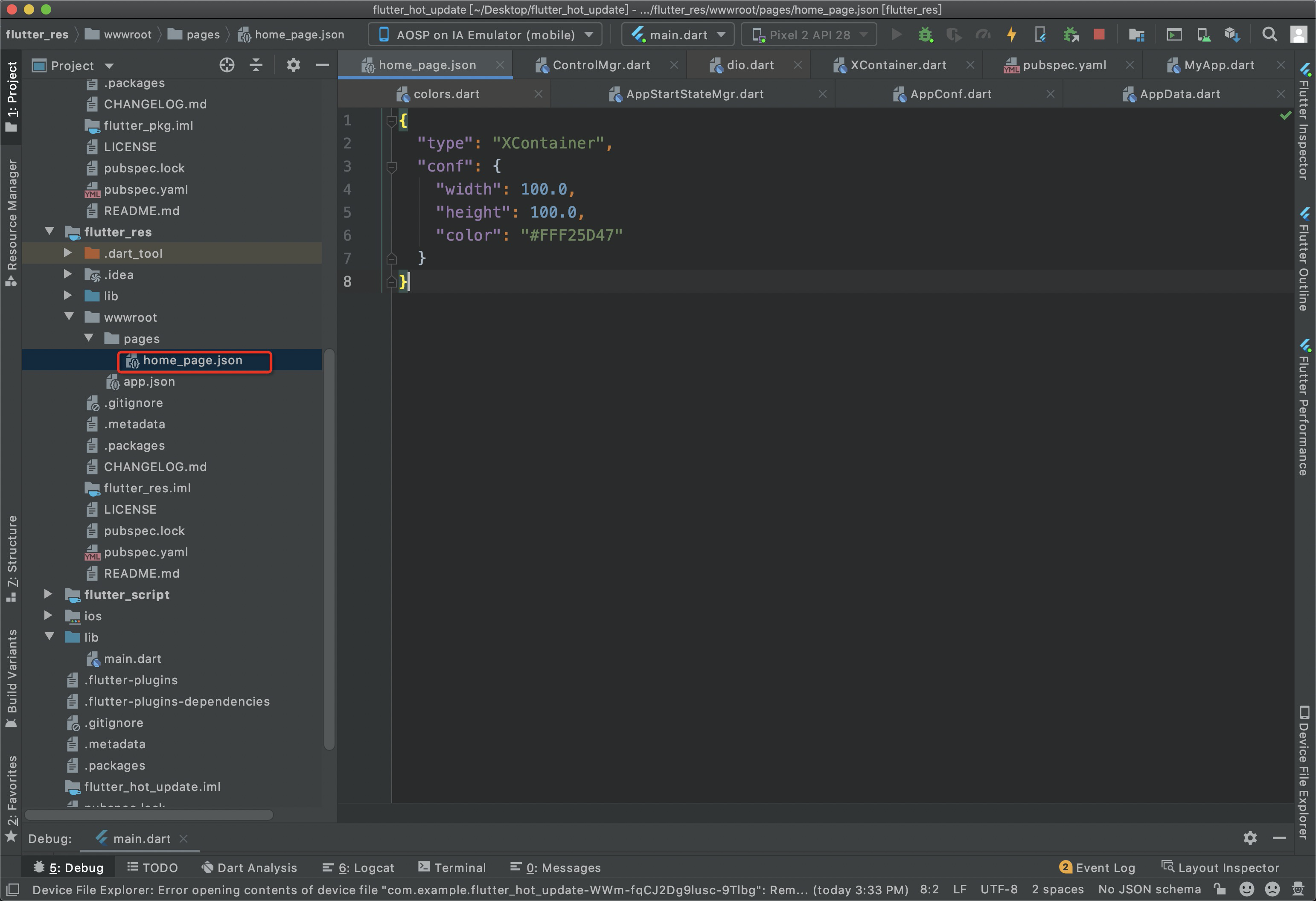
根据实例化组件中定义的格式,添加json文件内容,如下图:

然后在需要的地方添加使用,如下图:

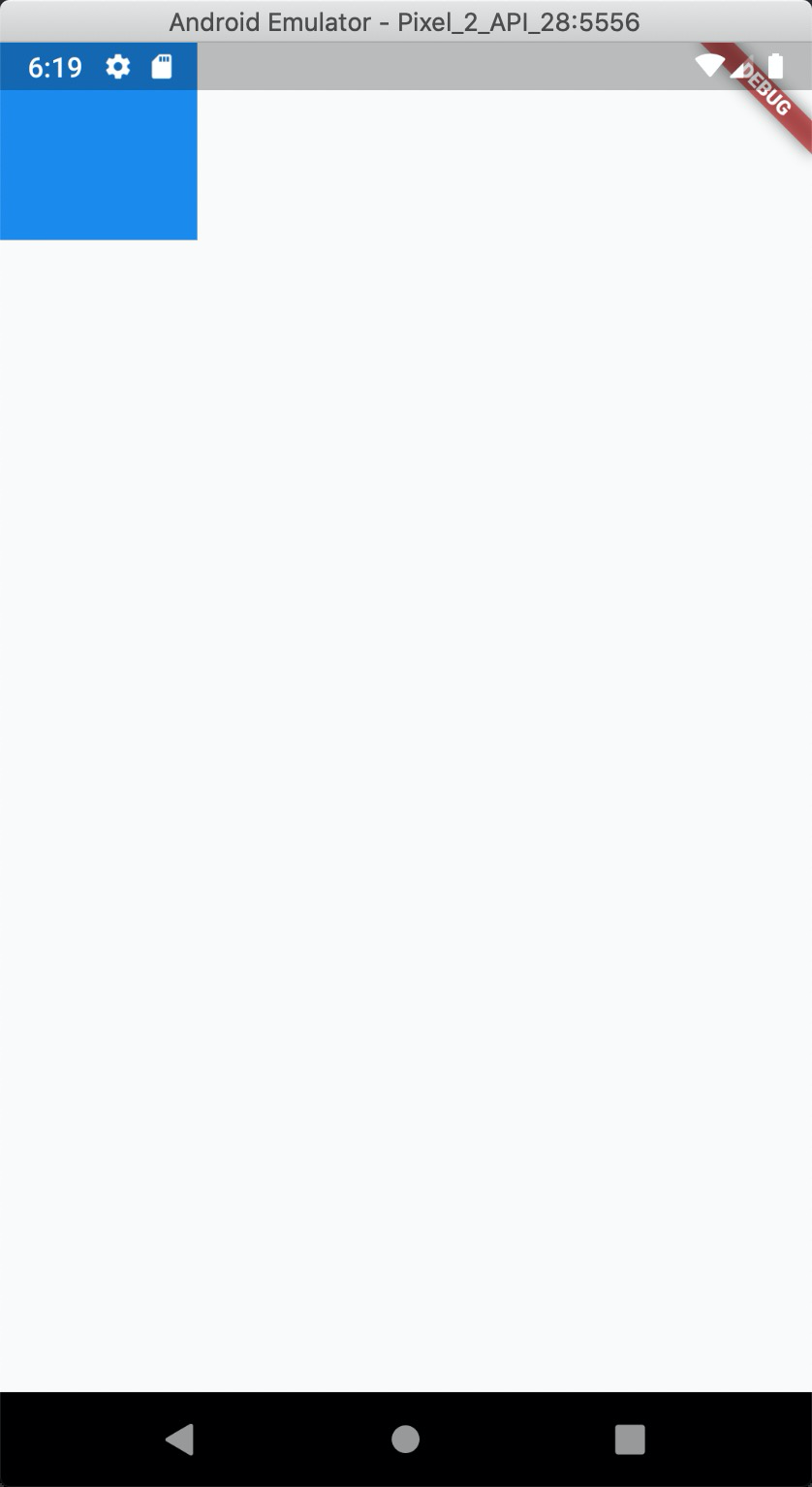
到这里简单的热更新就可以实现了,运行后颜色FFF25D47,这个时候只要更改颜色为FF1C8AEC,只需要结束app后重新打开app就会更新,不需要运行项目
如下图:


这里只是搬了一种思路,代码并不完善并没有做过多处理,其中可能涉及加密、解密、代理服务器、界面事件处理等等问题。