题外话:休息了一段时间,重新回到工作,就回到自动化脚本的编写,依然是Xpath和Selenium,遇到一些新的问题,把解决方案记录一下。
页面元素抓取技巧
1. 抓取出现时间较短,会消失的元素
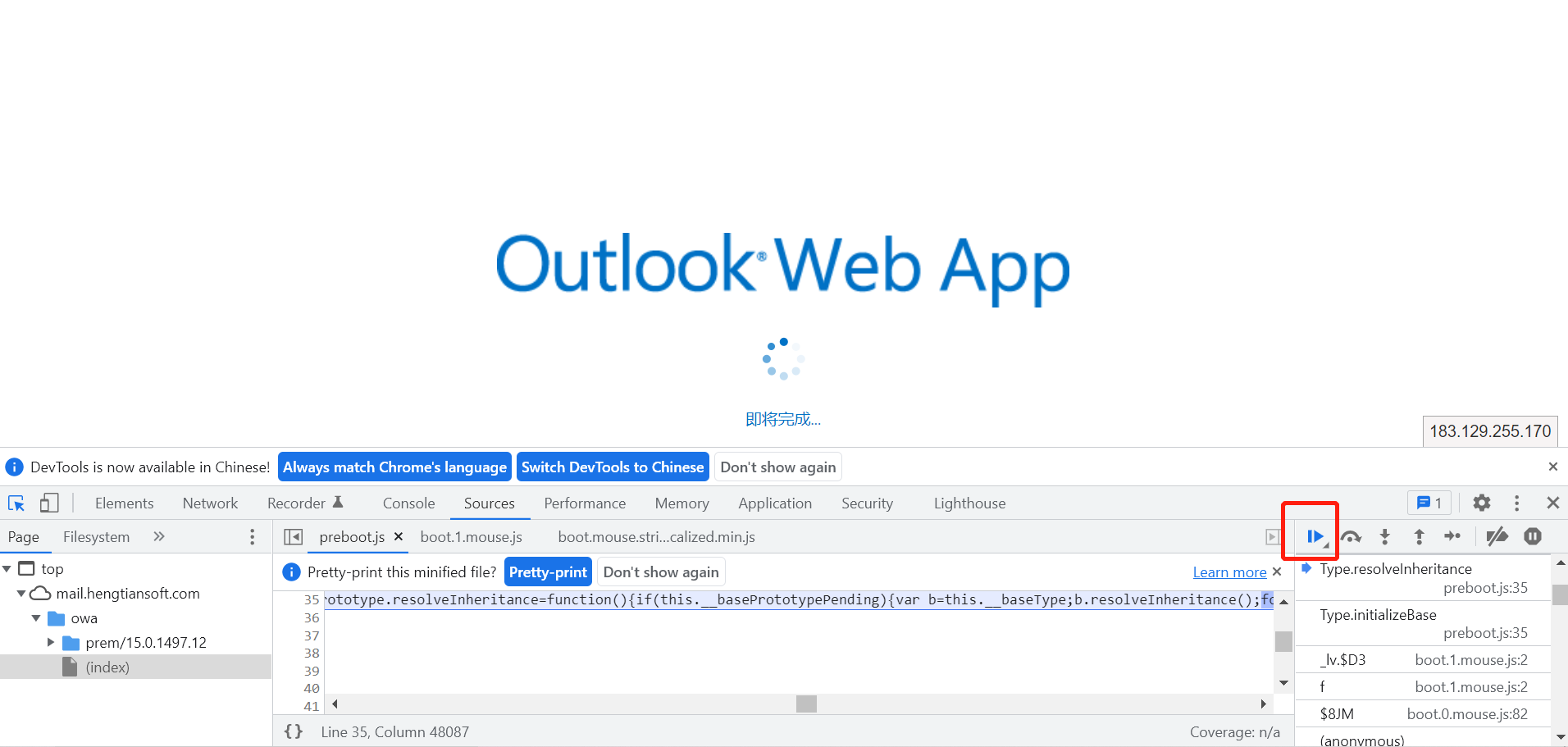
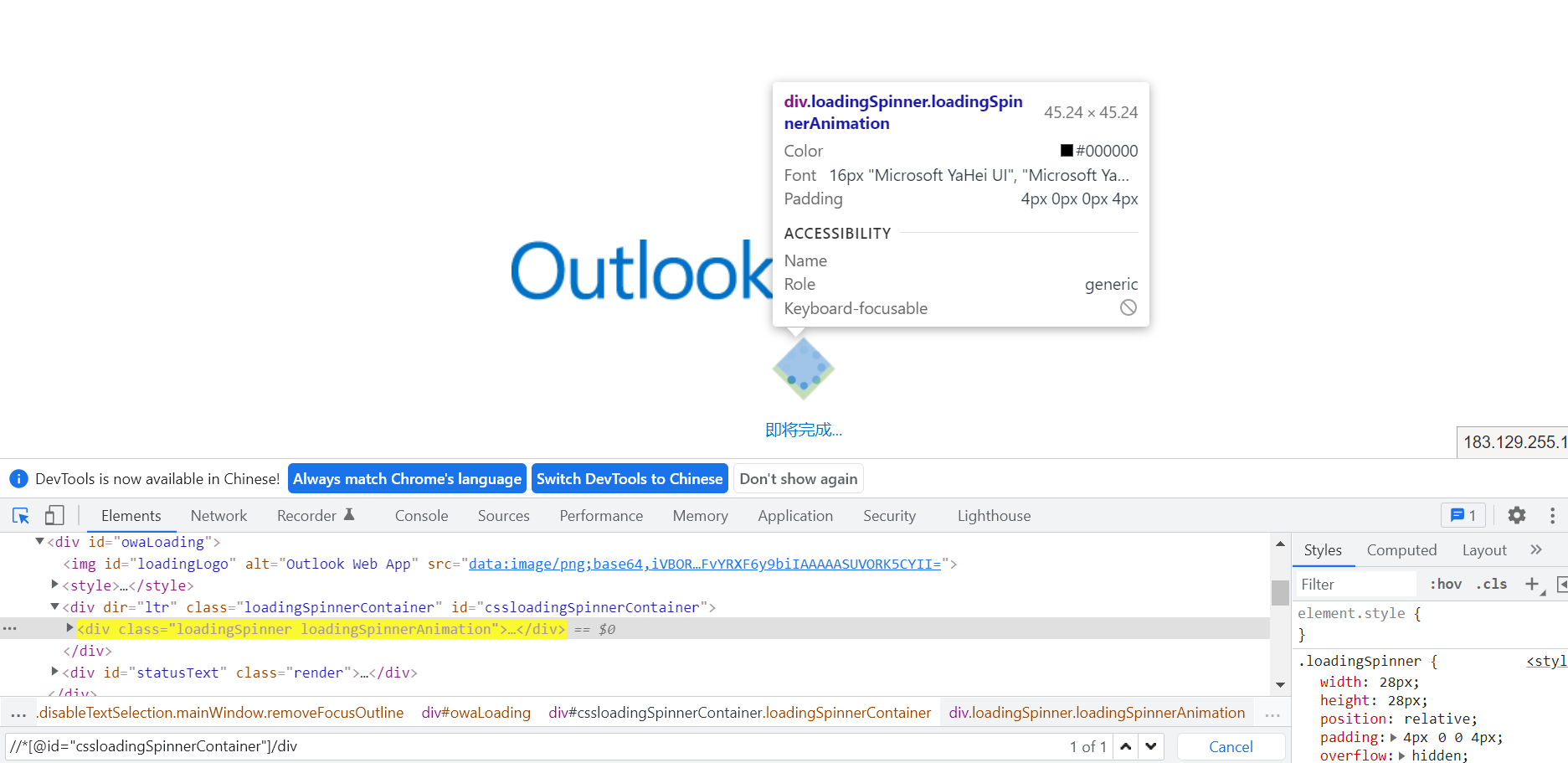
例如刷新元素通常出现时间在1s左右很难用普通方法抓取
利用Chrome浏览器的F12开发者-Source-Pause script execution,将页面暂停

这样就可以方便的定位刷新的元素

2. 抓取鼠标点击后就会消失的元素
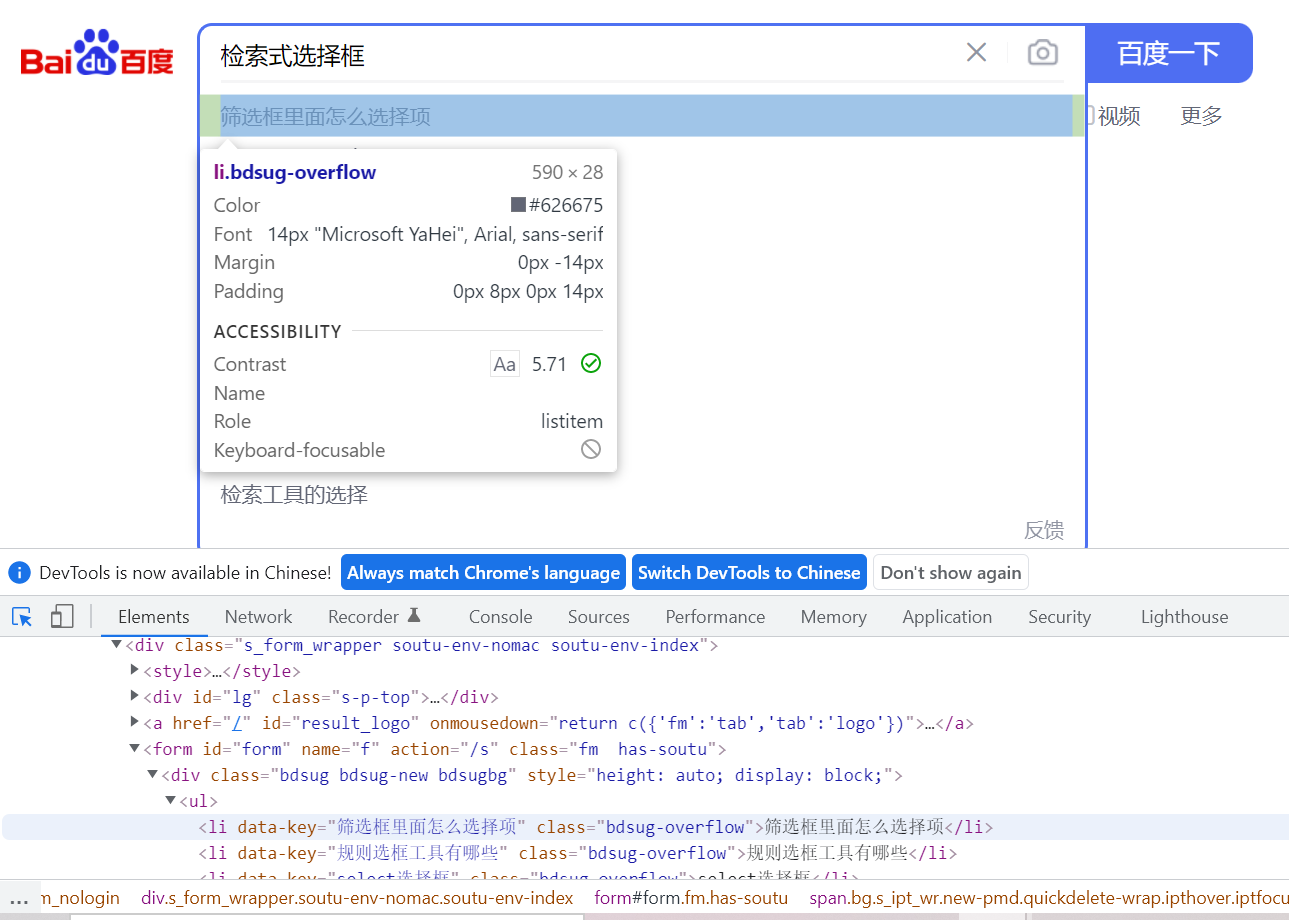
例如检索式选择框,当鼠标点击了其他位置,下拉框就会消失

利用F12箭头的快捷键 Ctrl+Shift+c 就可以实现在下拉框出现的时候获取元素

写元素Xpath的技巧
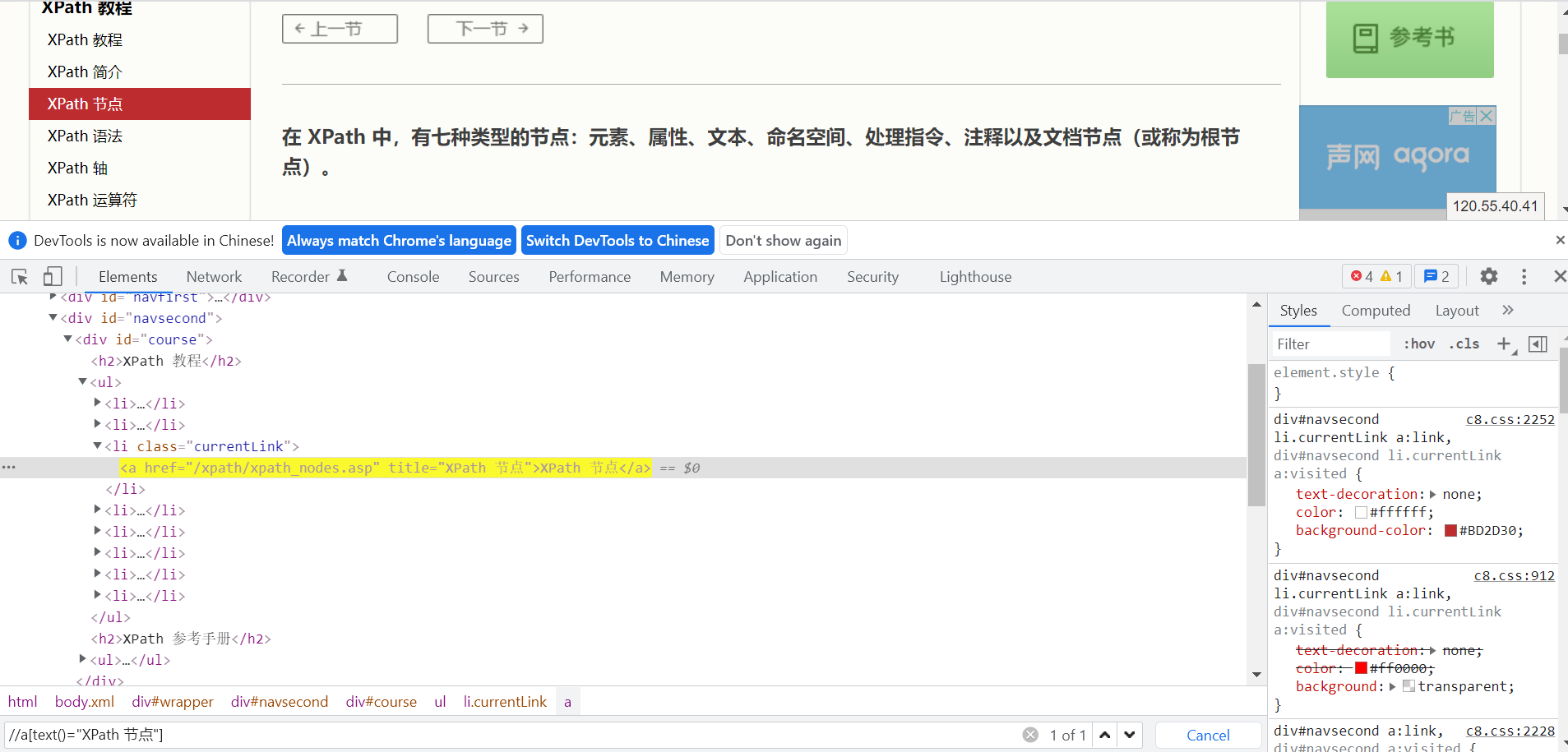
1. 利用元素的text查找元素

//a[text()="XPath 节点"]
2.查找svg元素
svg元素不能用svg[@id = "xxx"]的方式来定位
//*[name()="svg"]
3.利用contains来模糊匹配属性或者text
//div[contains(@class,"xxxx")]
//div[contains(text(),"xxxx")]
UI 自动化测试设计的一些方法
1.不重复造车轮,造成代码的冗余
2.一个脚本检查点不要太多,这样不易读且通过率低,简化一个测试脚本的检查点,更单一的功能检查更容易定位问题,也可提高整理通过率
3.尽量不要用sleep的等待方式,用sleep也不要用太长的时间,容易降低效率,尽量利用一些显式或者隐式等待
4.测试数据精简,且测试数据需要与脚本分离
5.IE浏览器即将retired,开发UI测试脚本尽量使用Chrome
参考文档:
F12捕捉会消失的元素:https://blog.csdn.net/qq_40257538/article/details/103701390
鼠标悬停元素:https://blog.csdn.net/joker_zsl/article/details/106801165
定位闪现元素:https://www.jianshu.com/p/847cc7ec6ee1
CSSSelector常用定位方法总结:https://blog.csdn.net/hou_angela/article/details/80519718