-
Vuex是什么?
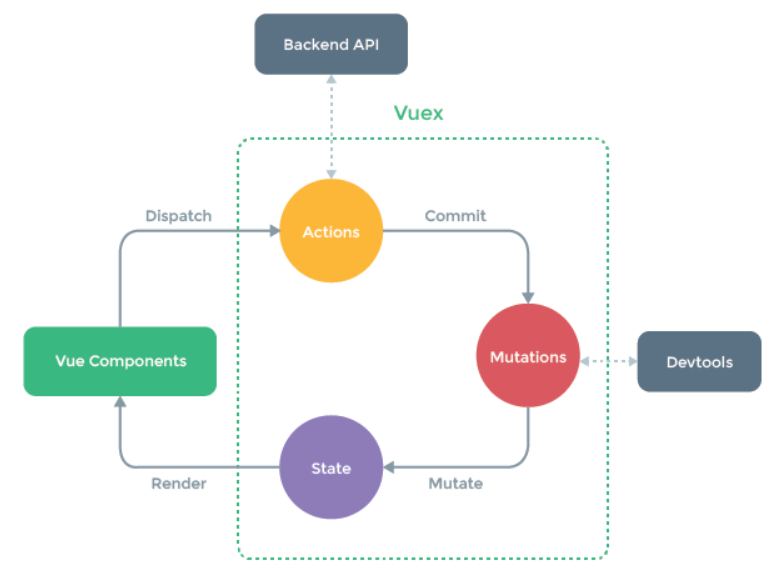
- Vuex是专门为Vue.js应用开发的状态管理模式. 采用几种式存储管理应用的所有组件的状态,并且以相应的规则保证状态以一种可预测的方式发生变化.Vuex也集成到了Vue的官方调试工具,提供了高级调试功能.
- 什么是状态管理?
-
1 new Vue({ 2 3 //data 4 data(){ 5 return { 6 count:0 7 } 8 }, 9 //view 10 template:`<div>{{count}}</div>`, 11 12 //actions 13 methods:{ 14 increment(){ 15 this.count++; 16 } 17 } 18 19 })
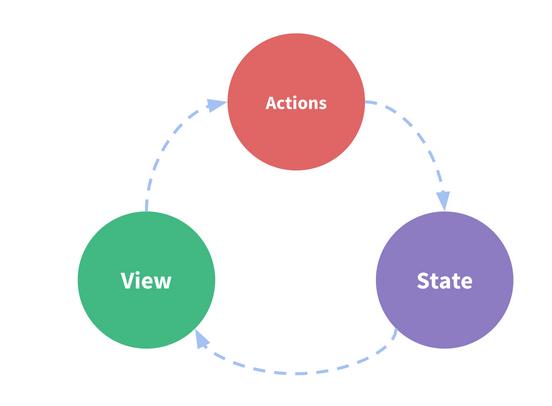
- 状态管理由几部分组成:
- state:驱动应用的数据源.
- view:以声明的方式将state映射到视图
- actions:响应在view上的用户输入导致的状态的变化.

-
- 当遇到多个组件共享状态时,单向数据流的间简洁性就很容易受到破坏.
- 多个视图依赖同一个状态:
- 传参的方法对多层嵌套的组件将会非常的繁琐,并且对星弟组件的状态传递无能为力.
- 来自不同的视图行为需要变更同一状态:
- 经常会采用父子组件直接饮用或者通过事件来变更和同步状态的多份拷贝.
- 这两种模式都非常脆弱,通常会导致无法维护的代码.
- 多个视图依赖同一个状态:
- 将组件的共享状态抽取出来,以一个全局单例模式管理.这种模式下组件树构成一个巨大的视图,不管树在哪个位置,任何组件都能获取状态或者触发行为.

-
什么情况下使用Vuex?当开发大型的单页面应用.如果不打算开发大型的单页面应用store模式就够用.
-
State
-
Getter
-
Mutation
-
Action
- Action类似于mutation,不同的在于,Action提交的是mutation,而不是直接更改状态. Action可以包含任意异步操作.
- Action函数接受一个与store实例具有相同方法和属性的context对象,因此可以调用context.commit提交mutation,或者通过context.state,context.getters来获取state和getters.
- Action支持异步操作.
-
Module
- 使用单一状态树会将所有的状态集中在一个较大的对象,store对象会变得相当的臃肿. 为了解决这个问题Vuex允许将store分割成模块module,每个模块有自己的state, mutation, action, getter,甚至是嵌套子模块,从上至下进行同样方式的分割.
-
const moduleA = { state: () => ({ ... }), mutations: { ... }, actions: { ... }, getters: { ... } } const moduleB = { state: () => ({ ... }), mutations: { ... }, actions: { ... } } const store = new Vuex.Store({ modules: { a: moduleA, b: moduleB } }) store.state.a // -> moduleA 的状态 store.state.b // -> moduleB 的状态
-
项目结构
-
插件
-
严格模式
-
表单处理
-
测试
-
热加载